如何使用Photoshop图层样式制作3D文字效果
1、第1步
下载本教程附带的zip文件,并将其解压缩到所需的任何文件夹中。然后使用Photoshop 打开

2、第2步
现在选择“ 水平字体工具”(T),将文本大小设置为190 pt,将字体设置为“ Titan One”。然后写ROCK并将文本放在架子上。

3、第3步
现在,我们将安装岩石图案。原始图像有点模糊,太大并且不是无缝的。因此,我对其进行了编辑并修复了所有问题。编辑后的图案位于本教程附带的zip文件中。要安装它,请转到“ 编辑”>“预设”>“预设管理器”,然后为“ 预设类型”选择“ 样式 ” 。然后点击加载并安装 rockPattern- 教程文件。
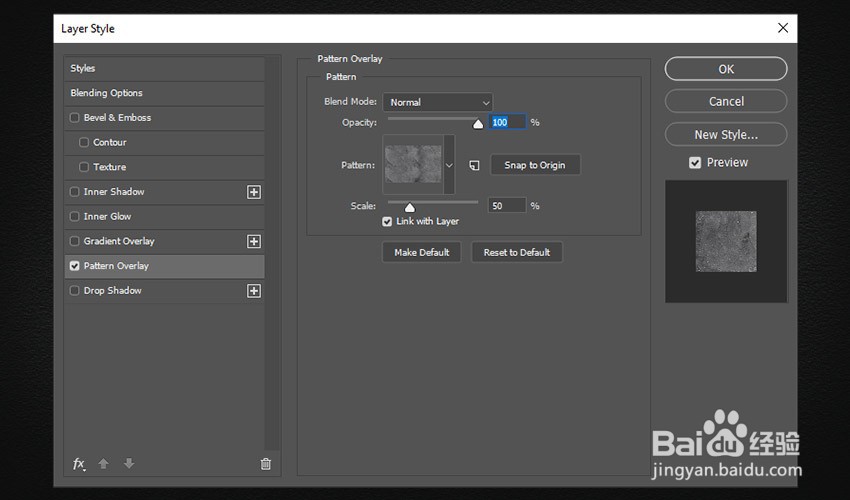
之后,双击文本图层以打开“ 图层样式”面板。然后使用以下设置添加图案叠加:
混合模式:正常
不透明度: 100%
模式: rockPattern-Tutorial
规模: 50%
与图层链接:开

4、第4步
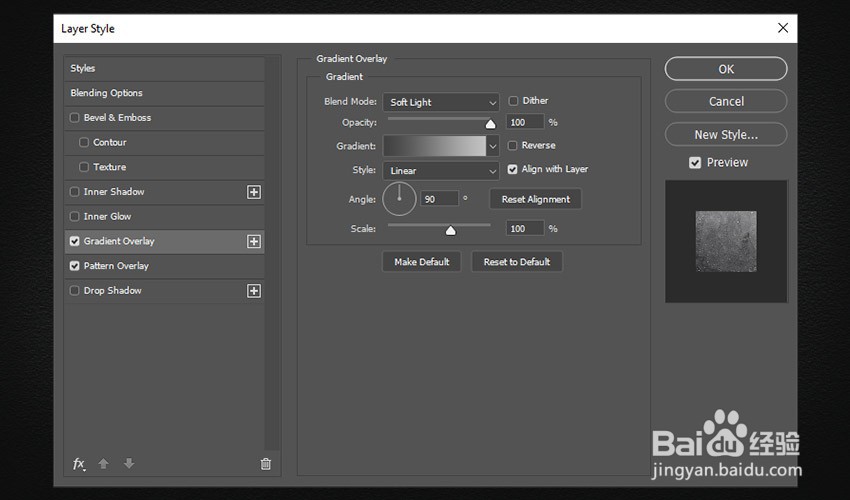
让我们通过向其柔和的光线来使文本变平。使用以下设置添加渐变叠加:
混合模式:柔光
抖动:关闭
不透明度: 100%
反向:关闭
风格:线性
与图层对齐:开
角度: 90º
规模: 100%

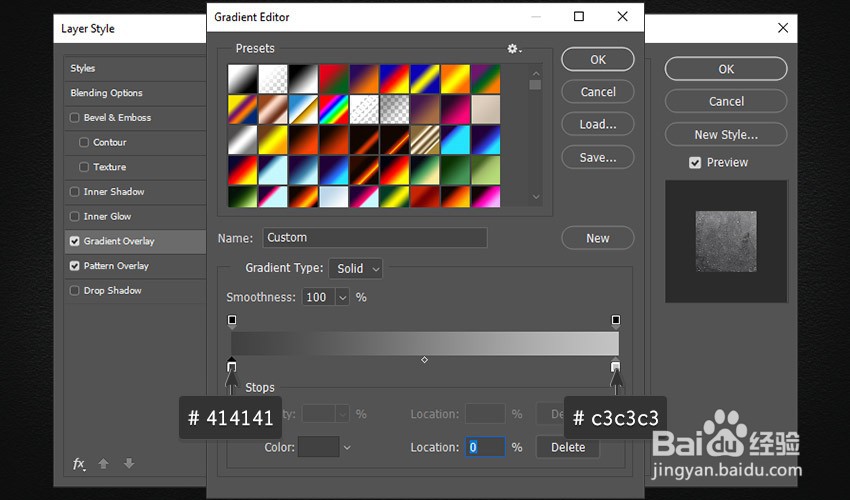
5、然后单击渐变栏,并使用以下颜色进行编辑:
第一站 颜色: #414141 位置: 0%
第二站 颜色: #c3c3c3 位置: 100%

6、第5步
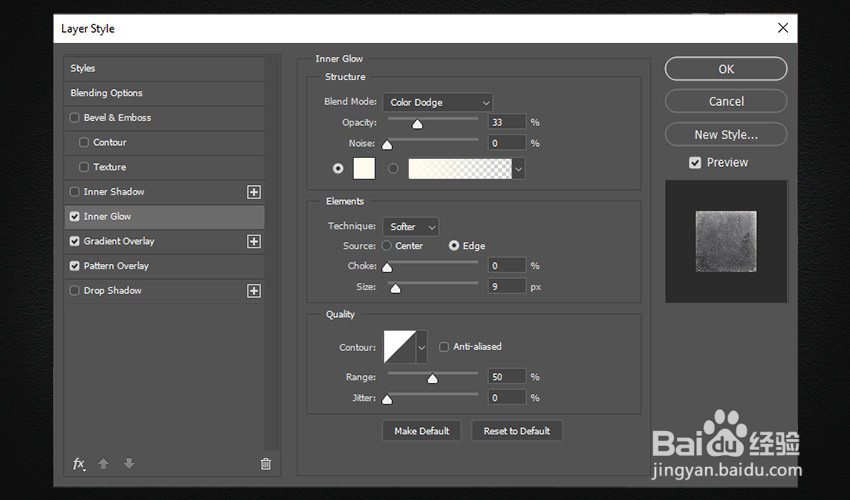
现在,我们将为文本添加非常柔和的边框。因此,使用以下设置添加内发光:
混合模式:彩色减淡
不透明度: 33%
噪音: 0%
颜色: #fffbec
工艺:更软
资料来源: Edge
扼流圈: 0%
大小: 9像素
轮廓:线性
消除锯齿:关闭
范围: 50%
抖动: 0%

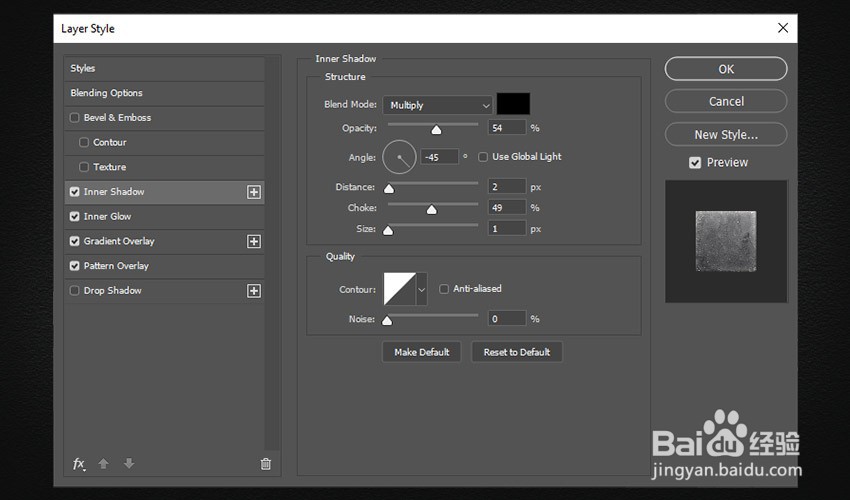
7、第6步
为了帮助实现3D文字效果,我们将使用微妙的“ 内部阴影”添加更多的深度 :
混合模式:相乘
不透明度: 54%
使用全局光源:关闭
角度: -45º
距离: 2像素
扼流圈: 49%
大小: 1像素
轮廓:线性
消除锯齿:关闭
噪音: 0%

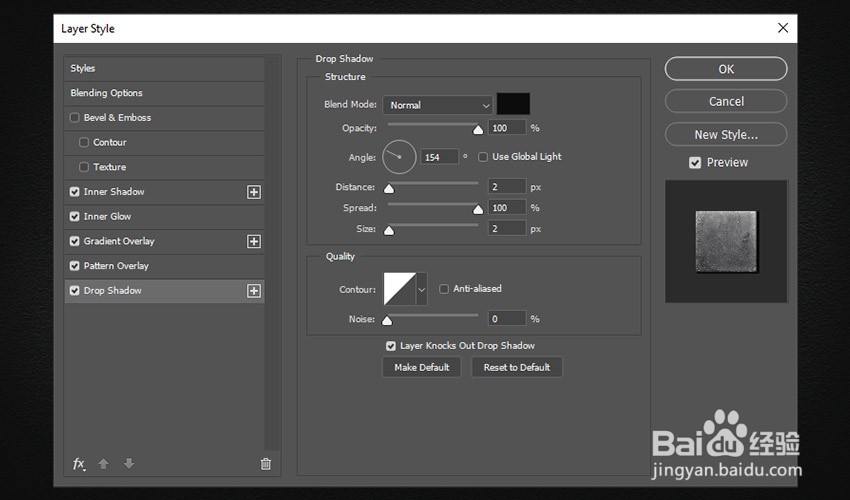
8、第7步
现在添加具有以下设置的投影:
混合模式:正常
颜色: #0c0c0c
不透明度: 100%
使用全局光源:关闭
角度: 154º
距离: 2像素
点差: 100%
大小: 2像素
轮廓:线性
消除锯齿:关闭
噪音: 0%
图层剔除阴影:打开

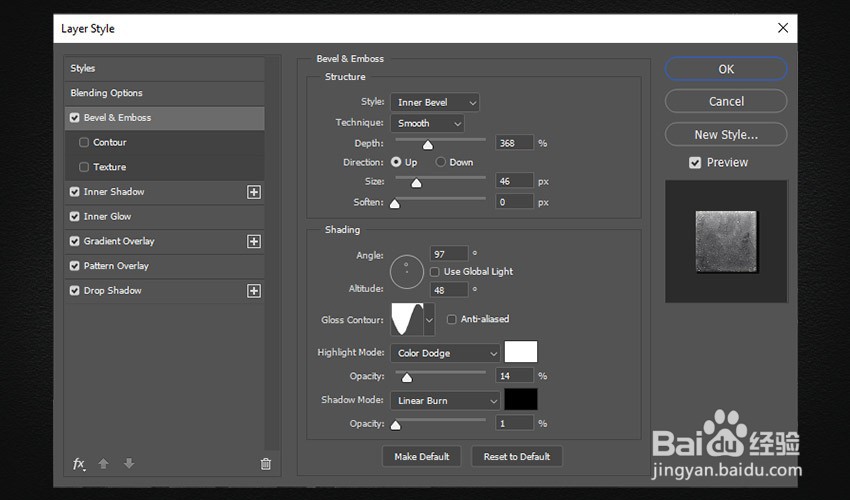
9、第8步
下一个效果将使文本看起来像具有不平坦的表面。这是非常微妙的,但是结合第二层样式,它将看起来很棒。因此,使用以下设置添加“ 斜面和浮雕”:
风格:内斜角
工艺:光滑
深度: 368%
方向:向上
大小: 46 px
软化: 0像素
使用全局光源:关闭
角度: 97º
海拔: 48º
消除锯齿:关闭
高光模式:减淡 颜色: #ffffff 不透明度: 14%
阴影模式:线性加深颜色: #000000 不透明度: 1%

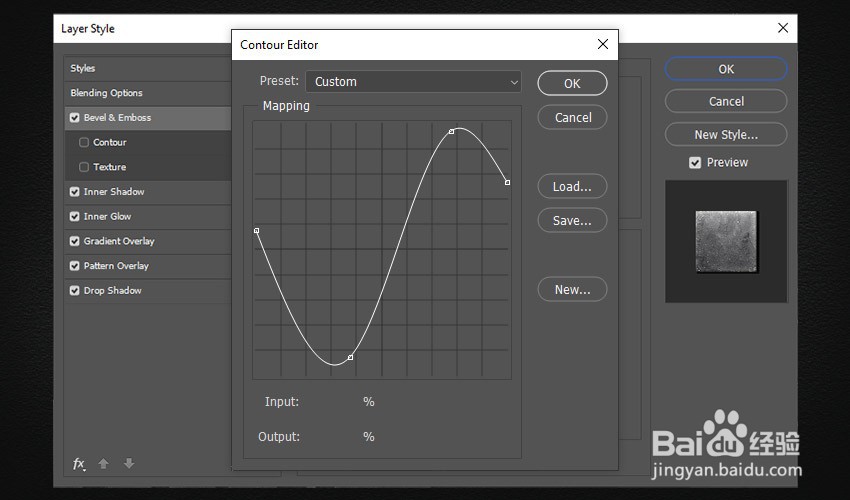
10、单击光泽度轮廓并使用以下设置对其进行编辑:
第一点输入 0%输出 58%转角:关
第二点输入 37% 输出 7%转角:关
第三点输入 78% 输出 97%转角:关
第四点输入 100% 输出 77%拐角:关
之后,单击“ 保存”并将其命名为“ Rock Contour”。我们将在以后使用。

11、这是现在文本效果的外观:

12、第9步
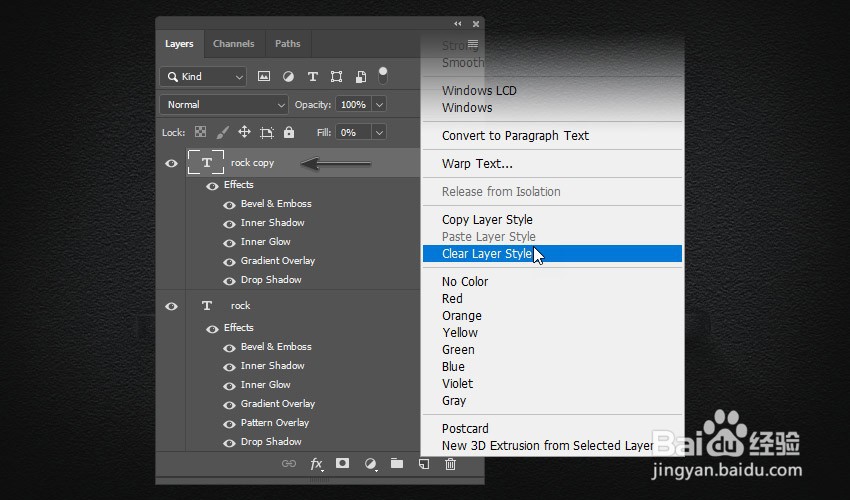
现在,在“ 图层样式”面板上按“ 确定 ” 。然后在“ 层”面板上选择文本层,然后按Control-J复制该层。之后,右键单击文本副本,然后选择“ 清除图层样式”。

13、第10步
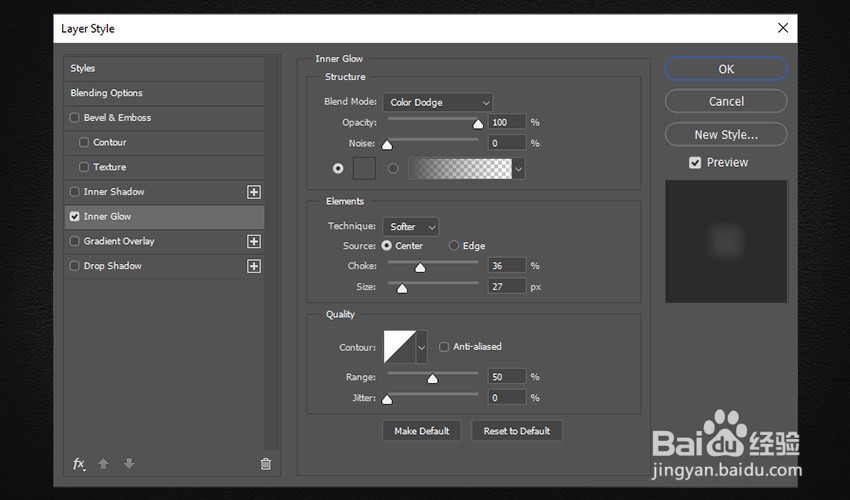
双击文本副本以打开“ 图层样式”面板。然后使用以下设置添加内发光:
混合模式:彩色减淡
不透明度: 100%
噪音: 0%
颜色: #535353
工艺:更软
资料来源:中心
扼流圈: 36%
尺寸: 27像素
轮廓:线性
消除锯齿:关闭
范围: 50%
抖动: 0%
这将在文本的中央添加一个突出显示。它看起来很棒,并且将对最终文本效果产生重大影响。

14、第11步
让我们在保持原始纹理锐度的同时使文本更暗。
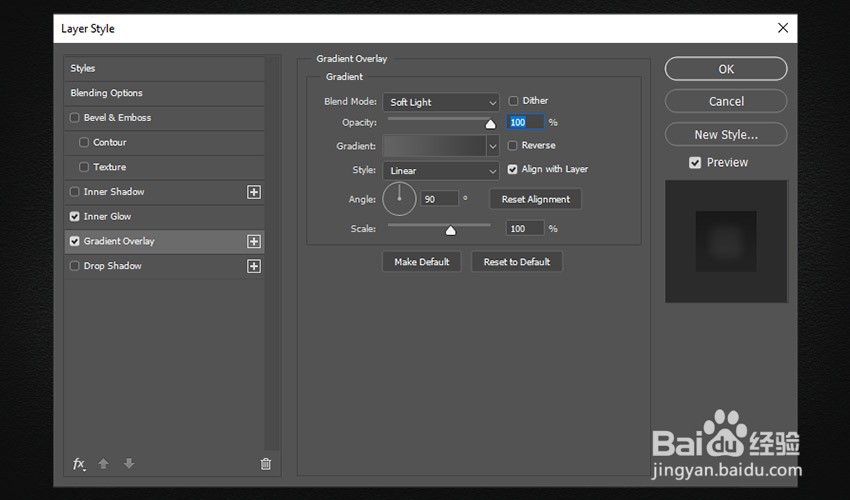
使用以下设置添加渐变叠加:
混合模式:柔光
抖动:关闭
不透明度: 100%
反向:关闭
与图层对齐:开
风格:线性
角度: 90º
规模: 100%
在柔光的混合模式是完美的保持纹理的清晰度。

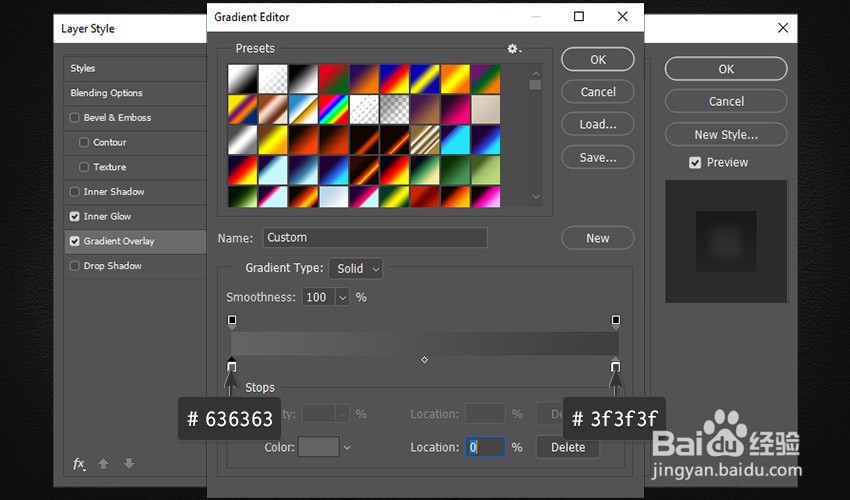
15、然后单击渐变栏,并使用以下设置对其进行编辑:
第一站 颜色: #636363 位置: 0%
第二站 颜色: #3f3f3f 位置: 100%

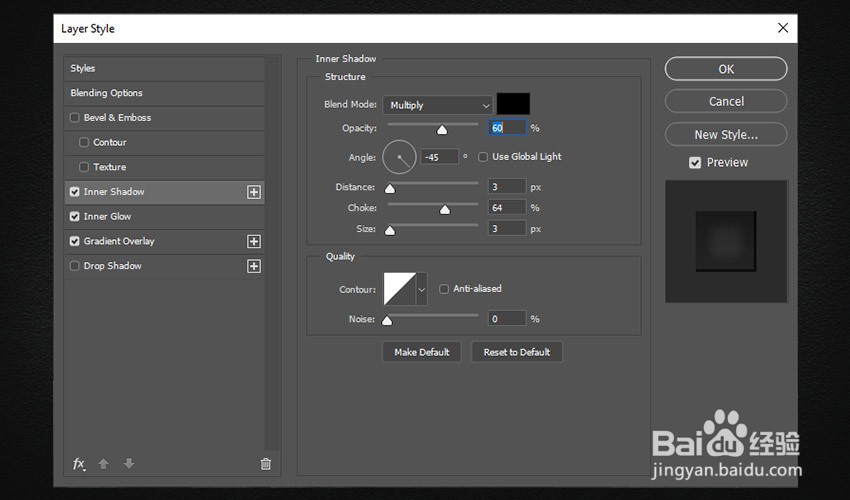
16、第12步
现在,使用以下设置添加内部阴影:
混合模式:相乘
颜色: #000000
不透明度: 60%
使用全局光源:关闭
角度: -45º
距离: 3像素
扼流圈: 64%
大小: 3像素
轮廓:线性
消除锯齿:关闭
噪音: 0%

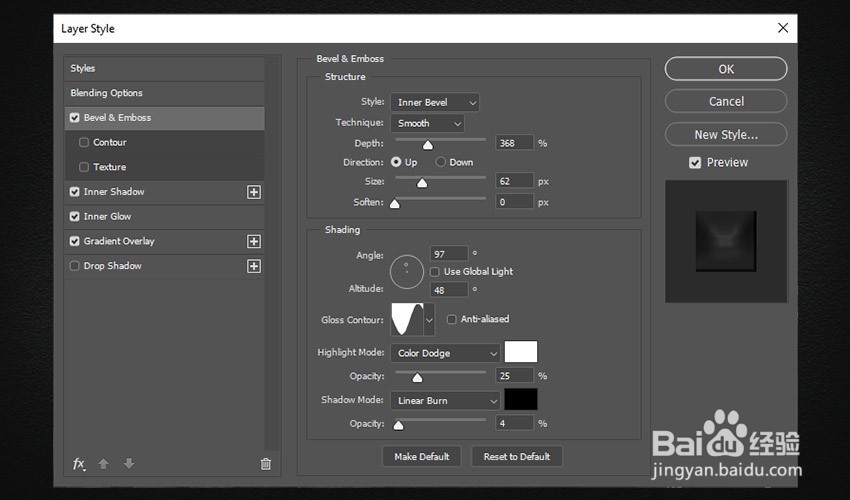
17、第13步
现在,为了补充第一个Bevel&Emboss,我们将使用以下设置再添加一次:
风格:内斜角
工艺: 光滑
深度: 368%
方向:向上
尺寸: 62像素
软化: 0像素
使用全局光源:关闭
角度: 97º
海拔: 48º
光泽轮廓:岩石轮廓(我们之前创建的轮廓)
消除锯齿:关闭
高光模式:减淡颜色: #ffffff 不透明度: 25%
阴影模式:线性加深颜色: #000000 不透明度: 4%

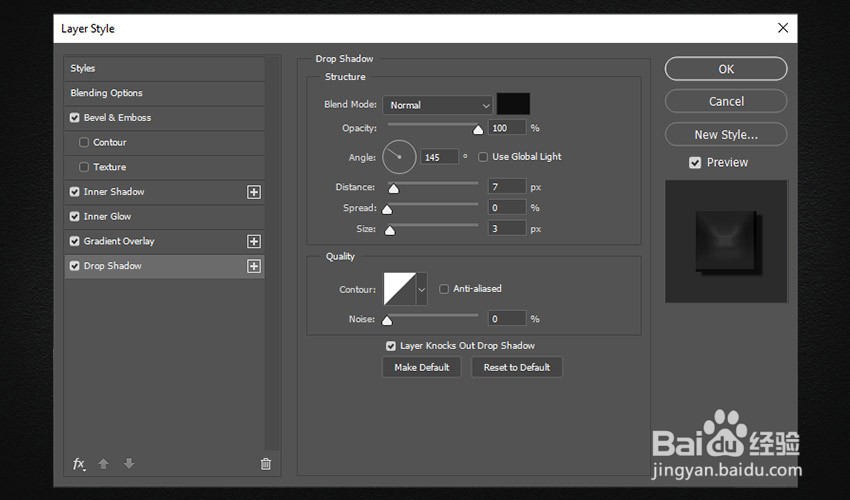
18、第14步
现在添加具有以下设置的投影:
混合模式:正常
颜色: #0d0d0d
不透明度: 100%
使用全局光源:关闭
角度: 145度
距离: 7像素
点差: 0%
大小: 3像素
轮廓:线性
消除锯齿:关闭
噪音: 0%
图层淘汰阴影: 0%
之后,单击确定以完成文本效果。

19、恭喜,您做到了!今天,您学习了如何创建伪造的3D文本效果。我们使用了岩石纹理和两层样式的组合。如果您想开始学习如何创建自己的Photoshop文本效果,这些技术是基础知识。不要忘记保存文本效果,以便以后使用。
