简单设计表格的大小,边框以及颜色等介绍
1、新建html文档。

2、在<head>
</head>中加入<style type="text/css">
</style>,方便设计表格样式。

3、在<body>
</body>中加入<table>
</table>表格标签。

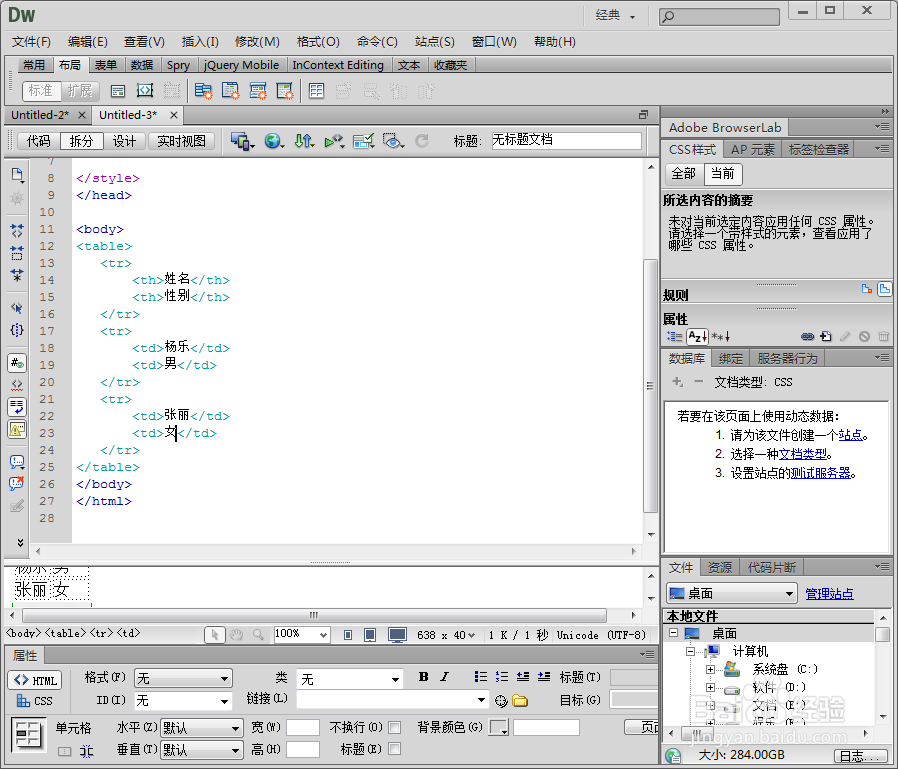
4、 构建表格框架。其中<tr> </tr>表示行,<td></td>表示列, <th></th>表示表头。(此处设定的是2个表头,3行2列)

5、输入表格的内容。

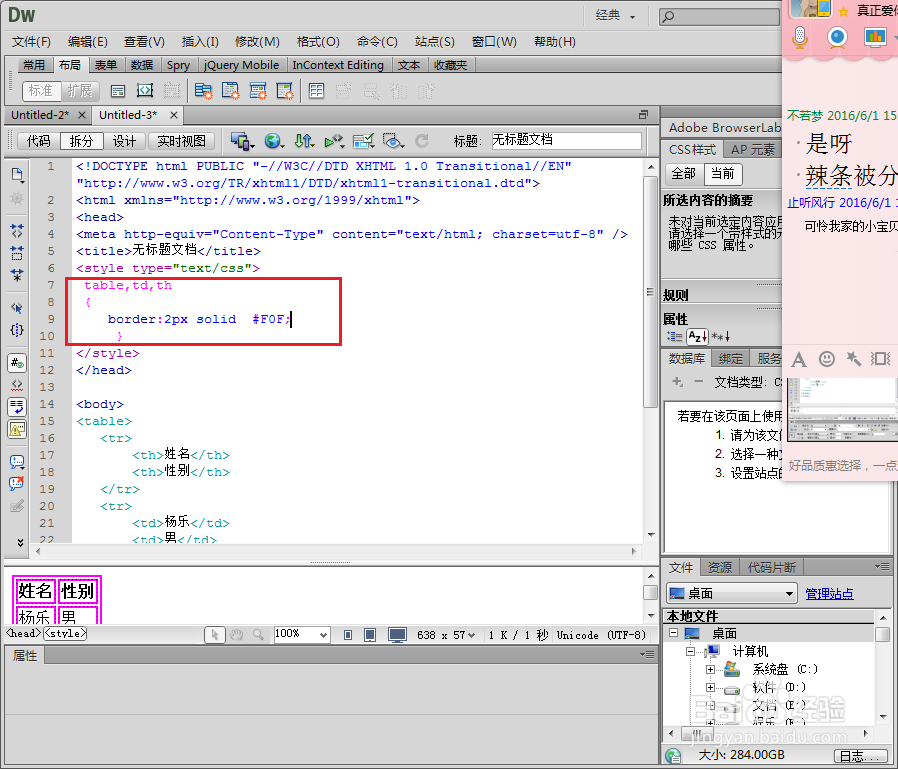
6、再将
table,td,th
{
border:2px solid #F0F;
}
插入到
<style type="text/css">
</style>中。其中,border:2px是边框宽度,后面的是颜色。

7、效果图。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:124
阅读量:146
阅读量:162
阅读量:162