css:使用百分比设置图像的高度
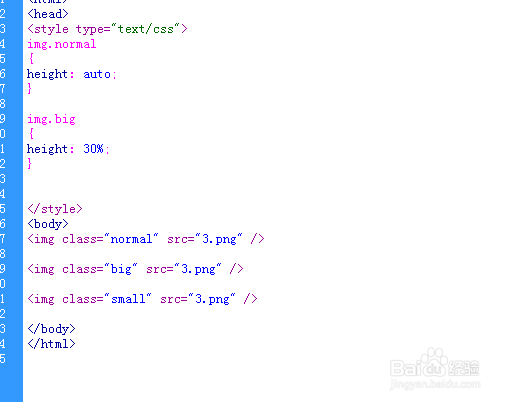
1、新建HTML文件

2、引入图片

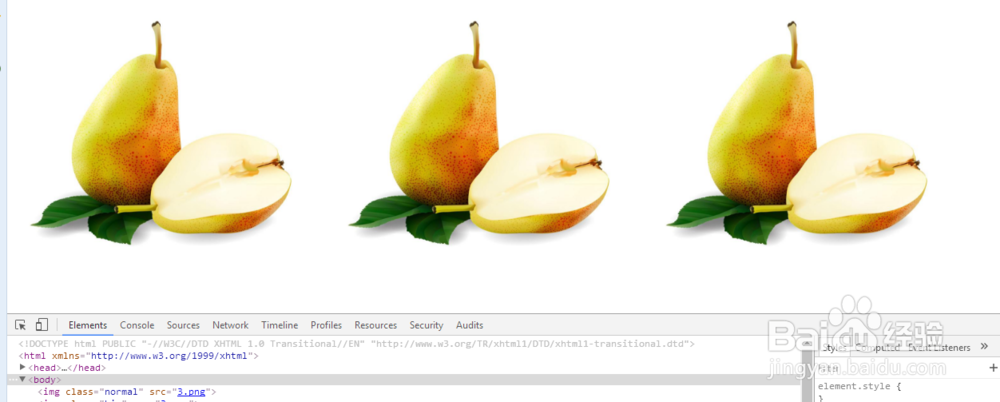
3、预览效果如图

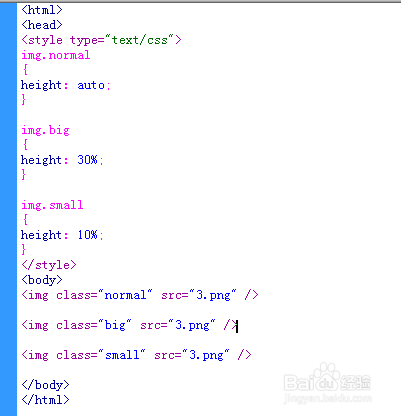
4、设置图像的高度height: auto

5、设置图像的高度height: 30%

6、设置图像的高度height: 10%

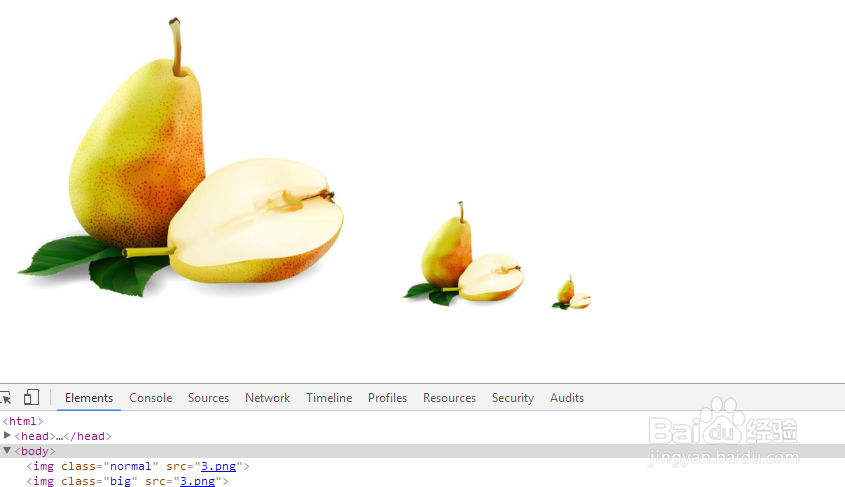
7、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:38
阅读量:173
阅读量:124
阅读量:104