echarts中设置effectScatter提示框方法
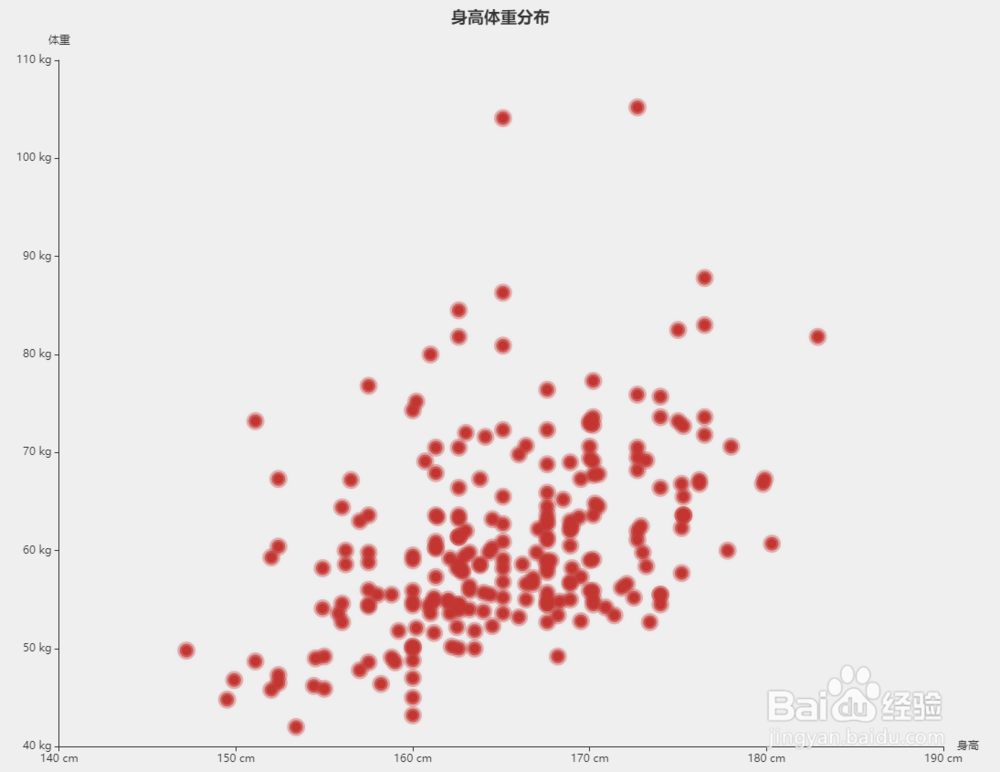
1、创建普通的散点图
series: [{
type: 'scatter'
}]

2、将普通散点图改为effectScatter特效散点图
series: [{
type: 'effectScatter'
}]

3、添加鼠标浮动显示提示框
tooltip: {
showDelay: 0,
formatter: function(params) {
if (params.value.length > 1) {
return params.seriesName + ' :<br/>' +
params.value[0] + 'cm ' +
params.value[1] + 'kg ';
} else {
return params.seriesName + ' :<br/>' +
params.name + ' : ' +
params.value + 'kg ';
}
},
axisPointer: {
show: true,
type: 'cross',
lineStyle: {
type: 'dashed',
width: 1
}
}
}

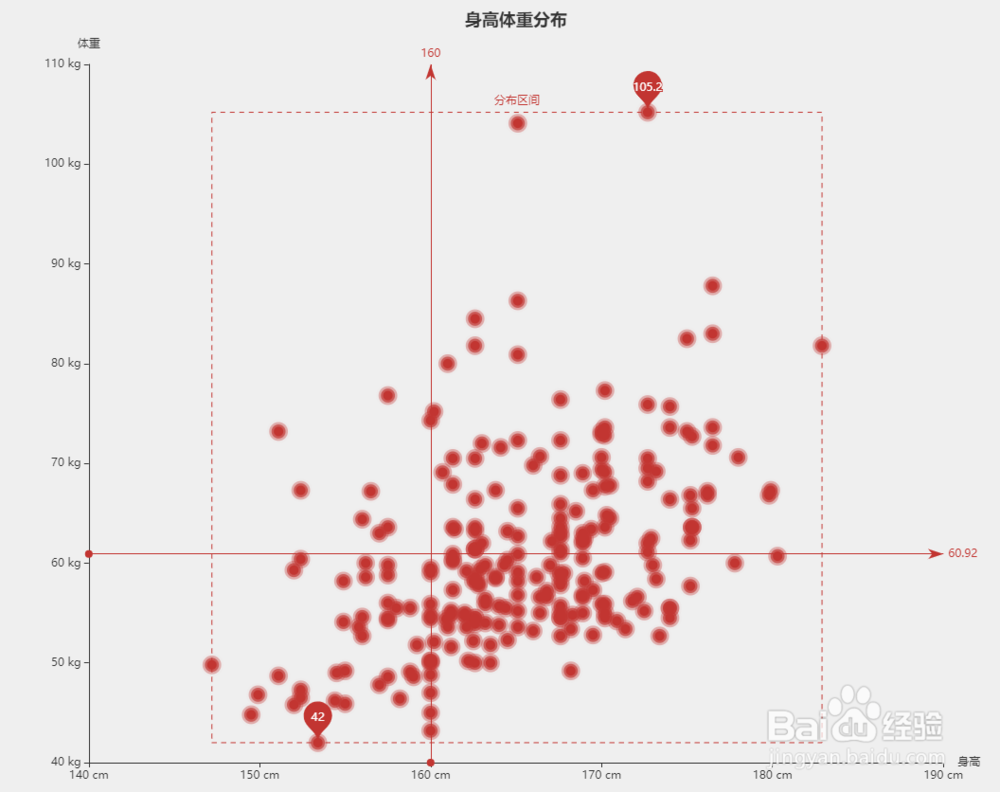
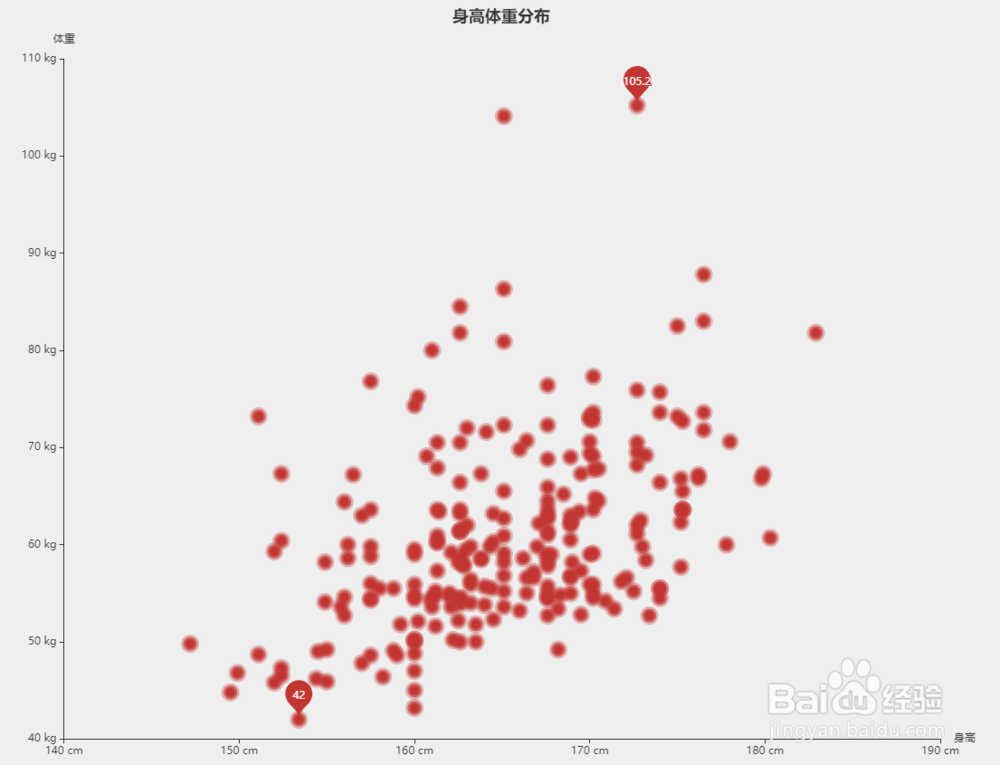
4、添加最大值、最小值标注
markPoint: {
data: [{
type: 'max',
name: '最大值'
}, {
type: 'min',
name: '最小值'
}]
}

5、添加分布区间
markArea: {
silent: true,
itemStyle: {
normal: {
color: 'transparent',
borderWidth: 1,
borderType: 'dashed'
}
},
data: [
[{
name: '分布区间',
xAxis: 'min',
yAxis: 'min'
}, {
xAxis: 'max',
yAxis: 'max'
}]
]
},

6、添加平均线
markLine: {
lineStyle: {
normal: {
type: 'solid'
}
},
data: [{
type: 'average',
name: '平均值'
},
{
xAxis: 160
}
]
}