常用的Dedecms时间调用标签
在这里和大家分享下常用的Dedecms时间调用标签,个人长时间的运用来看,推荐大家使用通用时间调用标签。
工具/原料
Adobe Dreamweave 软件
通用时间调用标签
时间样式(2014年12月22日 12时10分01秒)
{dede:arclist}
[field:pubdate function="MyDate('Y年m月d日 H时i分s秒',@me)"/]
{/dede:arclist}
MyDate里面的参数:
Y全年,y年的末两位,H24小时制,h12小时制
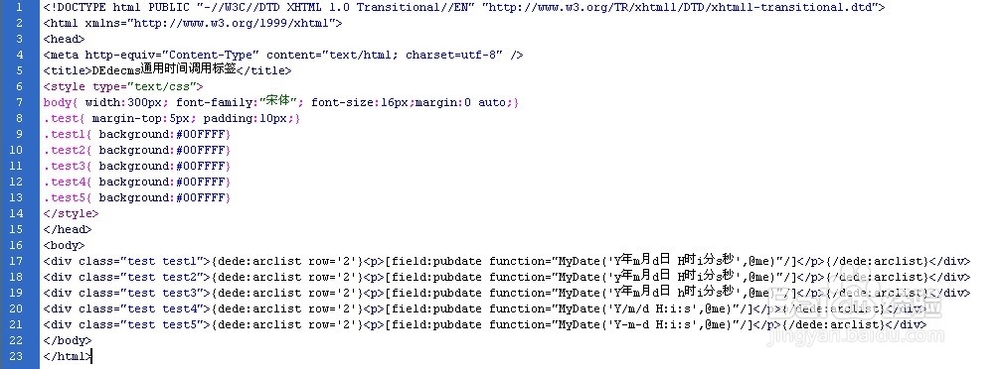
为了区分每块的效果,小悦泥编给每块加了下颜色,在Adobe Dreamweave 软件里书写代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DEdecms通用时间调用标签</title>
<style type="text/css">
body{ width:300px; font-family:"召信辞宋体"; font-size:16px;margin:0 auto;}
.test{ margin-top:5px; padding:10px;}
.test1{ background:#00FFFF}
.test2{ background:#00FFFF}
.test3{ background:#00FFFF}
.test4{ background:#00FFFF}
.test5{ background:#00FFFF}
</style>
</head>
<body>
<div class="test test1">
{dede:arclist row='2'}
[field:pubdate function="MyDate('Y年m月d日 H时i分s秒',@me)"/]
{/dede:arclist}
</div>
<div class="test test2">
{dede:arclist row='2'}
[field:pubdate function="MyDate('y年m月d日 H时i分s秒',@me)"/]
{/dede:arclist}
</div>
<div class="test test3">
{dede:arclist row='2'}
[field:pubdate function="MyDate('Y年m月d日 h时i分s秒'争霜,@me)"/]
{/dede:arclist}
</div>
<div class="test test4">
{dede:arclist row='2'}
[field:pubdate function="MyDate('Y/m/d H:i:s',@me)"/]
{/dede:arclist}
</div>
<div class="test test5">
{dede:arclist row='2'}
[field:pubdate function="MyDate('Y-m-d H:i:s',@me)"/]
{/dede:arclist}
</div>
</body>
</html>

下面这个是在浏览器里的显示效果,如下图:

嵌入式的时间调用标签
镶嵌在{dede:arclist}...{/dede:arclist}里的时间调用标签:
时间样式(2014-12-22)
{dede:arclist}
[field:pubdate function='GetDateMk(@me)'/]
{/dede:arclist}
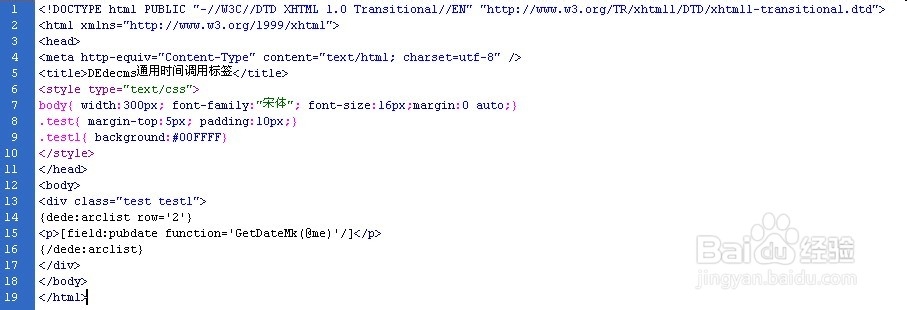
在Adobe Dreamweave 软件里书写代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DEdecms通用时间调用标签</title>
<style type="text/css">
body{ width:300px; font-family:"宋体"; font-size:16px;margin:0 auto;}
.test{ margin-top:5px; padding:10px;}
.test1{ background:#00FFFF}
</style>
</head>
<body>
<div class="test test1">
{dede:arclist row='2'}
[field:pubdate function='GetDateMk(@me)'/]
{/dede:arclist}
</div>
</body>
</html>

下面这个是在浏览器里的显示效果,如下图:

单独标签调用时间
时间样式(2014-12-22)
{dede:field name='pubdate' function='GetDateMk(@me)'/}
单独标签调用时间需要一个id值传递过来,所以在首页单独调用不了,只可以在内页使用,这个地方就不给大家展示了,相信你们看完上面的这个调用很简单了。
注意事项
单独标签调用时间需要一个id值传递过来,所以在首页单独调用不了,只可以在内页使用