css如何设置ul第一个a标签和最后一个a标签样式
1、新建一个html文件,命名为test.html,用于讲解css如何设置ul第一个a标签和最后一个a标签样式。

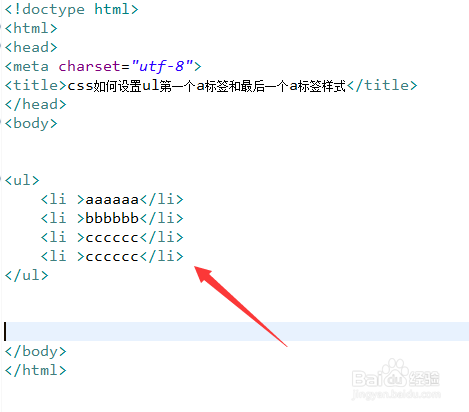
2、在test.html文件内,使用ul标签创建一个列表,在li标签内,使用a标签创建一行文字。

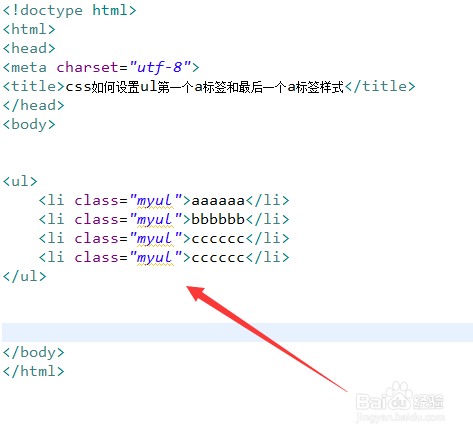
3、在test.html文件内,设置li标签的class属性为myul。

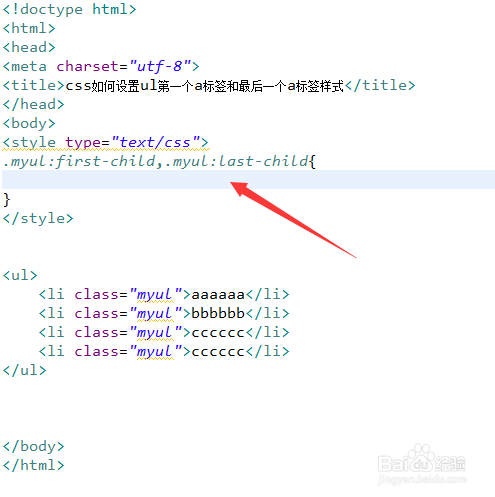
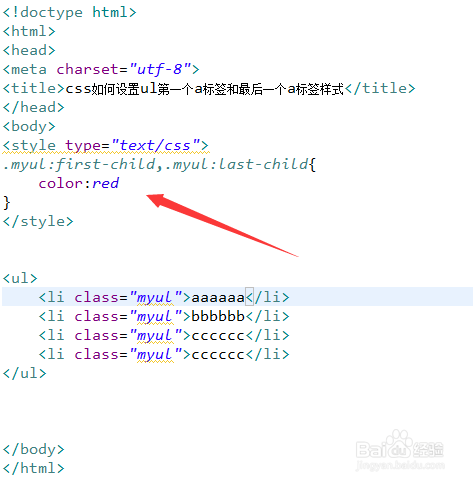
4、在css标签内,通过class属性,并使用使用“:first-child”和“:last-child”选择器选择第一个a标签和最后一个a标签进行样式设置。

5、在css标签内,再使用color属性设置a标签文字颜色为红色。

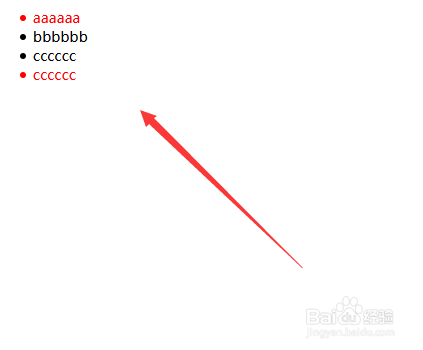
6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签创建一个列表,在li标签内,使用a标签创建一行文字。
2、设置li标签的class属性为myul。
3、在css标签内,通过class属性,并使用使用“:first-child”和“:last-child”选择器选择第一个a标签和最后一个a标签进行样式设置。
4、在css标签内,再使用color属性设置a标签文字颜色为红色。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:49
阅读量:70
阅读量:192
阅读量:155