CSS教程 focus伪类选择器
1、新建一个 focus.html 文件,如图所示:

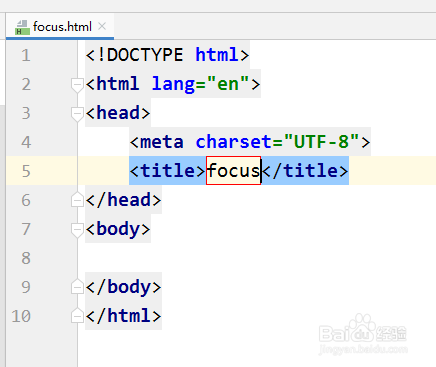
2、输入HTML5的结构代码,将title标签里面的内容修改成:focus伪类选择器,如图所示:

3、E:focus的含义与作用,如图所示:

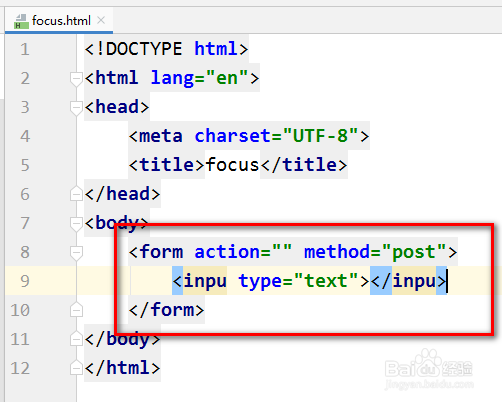
4、使用input元素定义一个文本框,如图所示:

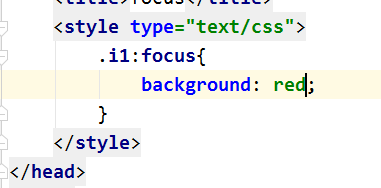
5、给input元素添加focus伪类选择器,作用:当文本框获取焦点时,改变背景颜色,如图所示:

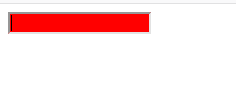
6、运行网页,单击文本框,使其获得焦点。此时,可以看到背景色变成了红色,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:139
阅读量:144
阅读量:131
阅读量:112
阅读量:23