Dreamweaver(DW)怎么用代码链接外部样式表
1、首先,打开你的站点,并且建立好了html的网页,然后点击文件----新建

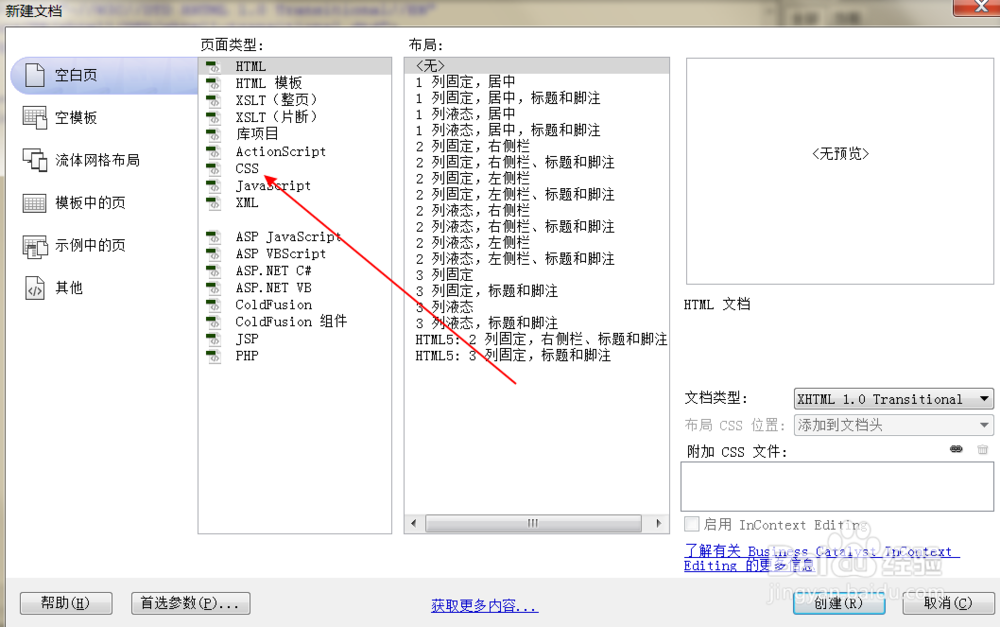
2、选择新建css

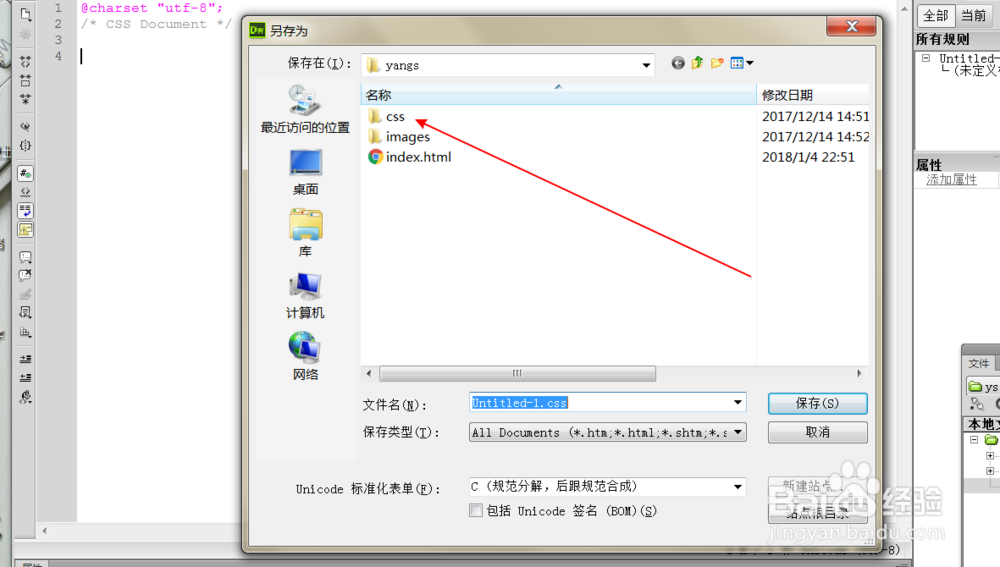
3、然后在弹出的对话框里选择你要把css放进去的文件夹

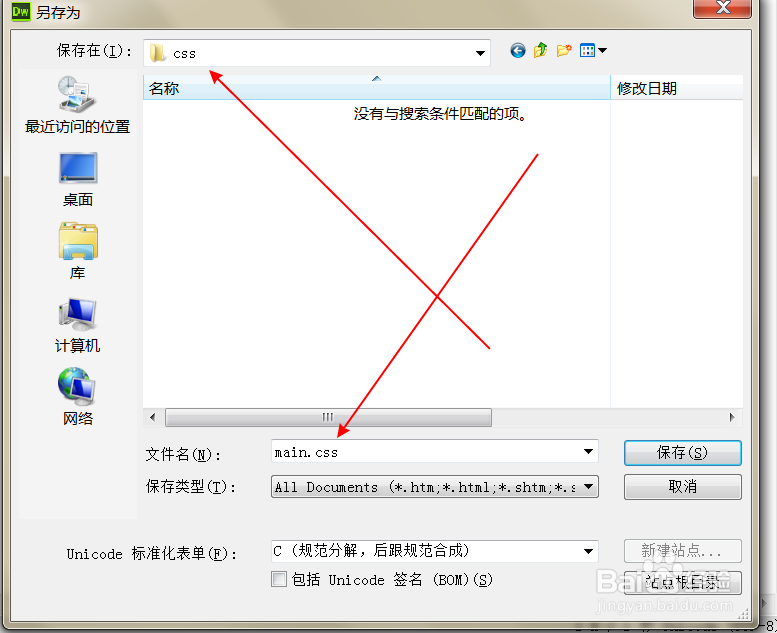
4、这里我就选择了css文件夹,并且把名字改成了main,以便以后好辨认。

5、新建好了,然后不用管,先点击到你的网页

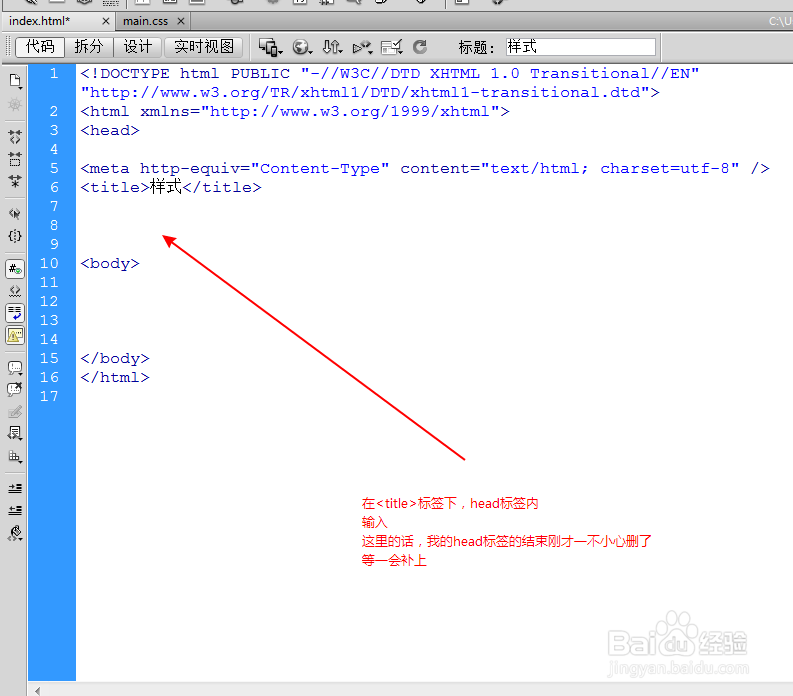
6、然后在<title>下<head>中输入这个代码
<link href="css/main.css" type="text/css" rel="stylesheet" />


7、然后保存一下,可以看见,我们的页面上面多了一个css样式的页面,这样就表示成功了。刚刚新建的样式表就可以直接删除了。

8、然后就直接可以点击你链接的css样式表,在里面编写你想要的样式了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:131
阅读量:39
阅读量:69
阅读量:50
阅读量:127