CSS教程 ID选择器和类选择器的区别
1、新建一个 IDClass.html 文件,如图所示

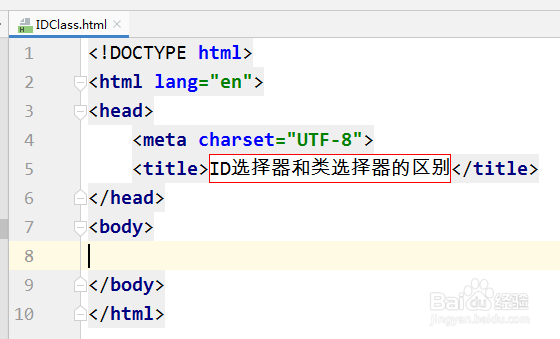
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:ID选择器和类选择器的区别,如图所示:

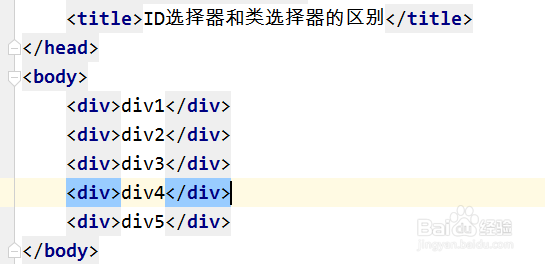
4、定义五个 div 标签,分别包含不同的文本,如图所示:

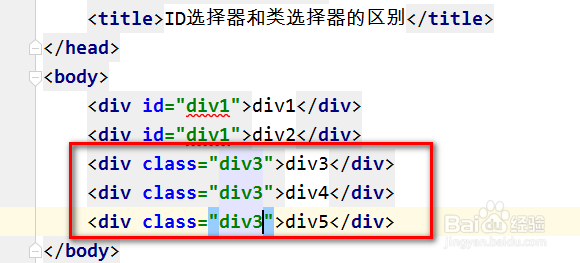
5、给前两个 div 添加相同的id,代码报错,说明id选择器是唯一的,不能重复使用,如图所示:

6、给猴三个添加相同的类,代码没有报错,说明类可以多次重复使用,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:142
阅读量:160
阅读量:169
阅读量:116
阅读量:41