css如何制作3D凹槽边框
1、新建一个html文件,命名为test.html,用于讲解css如何制作3D凹槽边框。

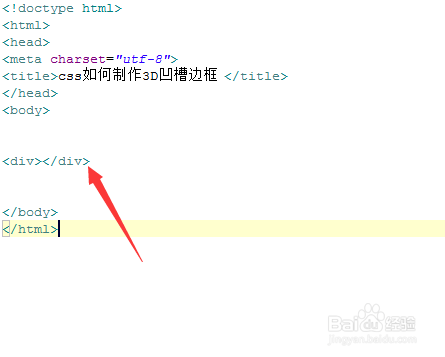
2、在test.html文件内,使用div标签创建一个模块,用于测试。

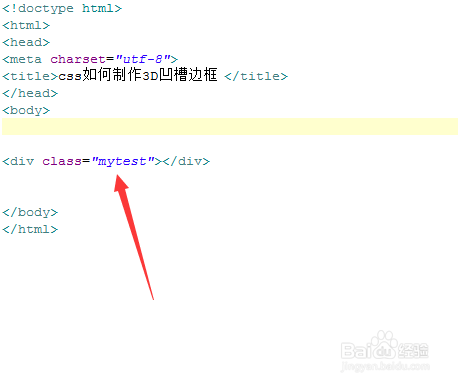
3、在test.html文件内,给div标签添加一个class属性,设置为mytest。

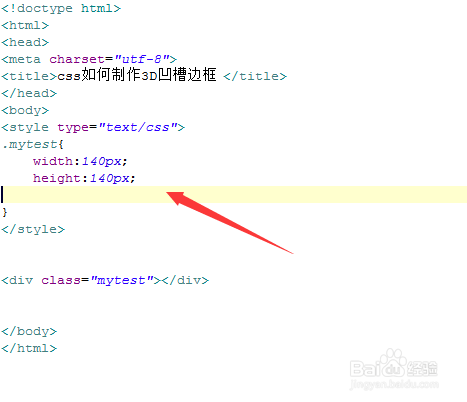
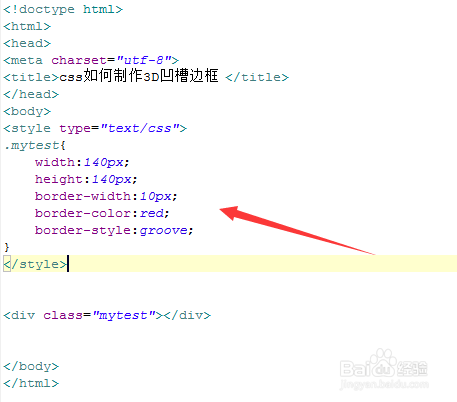
4、在css标签内,通过class设置div标签的样式,定义它的宽度为140px,高度为140px。

5、在css标签内,再使用border-width属性设置边框宽度,使用border-color属性设置边框颜色,同时,将border-style设置为groove,实现3D凹槽边框。

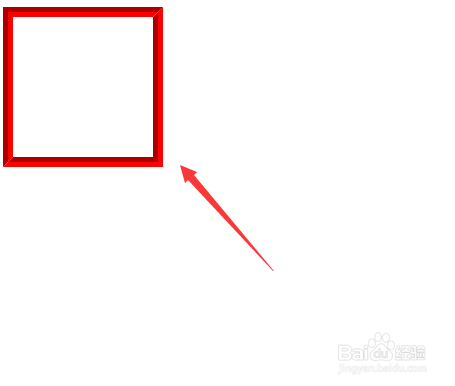
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,给div标签添加一个class属性,设置为mytest。
2、在css标签内,通过class设置div标签的样式,定义它的宽度为140px,高度为140px。
3、在css标签内,再使用border-width属性设置边框宽度,使用border-color属性设置边框颜色,同时,将border-style设置为groove,实现3D凹槽边框。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:167
阅读量:86
阅读量:97
阅读量:65