网页中css文件引入后没有效果?怎么解决
网页中css文件引入后没有效果?怎么解决
追踪问题:
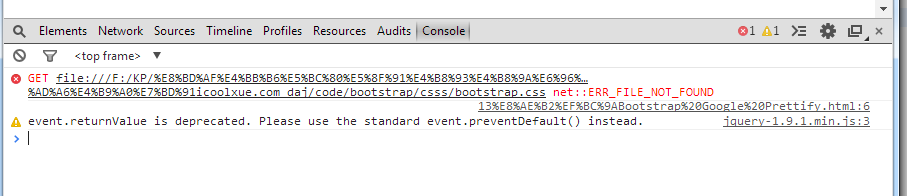
1、打开网页调试工具,看看有没有错误
常见的错误就是,引入的文件,在目标地址此文件 并不存在,导致css不生效,
比如,chrome浏览器的控制台,一般就会告诉你出现了那些错误:
一般会告诉的错误有:文件不存在、javascript报错等,

2、注意link标签的rel="stylesheet" 是否有错,如果有误,一般css是不会生效的,在页面就看不到css对应的效果:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
我及一些网友,都碰到过此类 问题,所以请注意此标签是否写正确了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:125
阅读量:22
阅读量:104
阅读量:137