利用JQuery, 平滑返回页面顶端,(TOP功能)
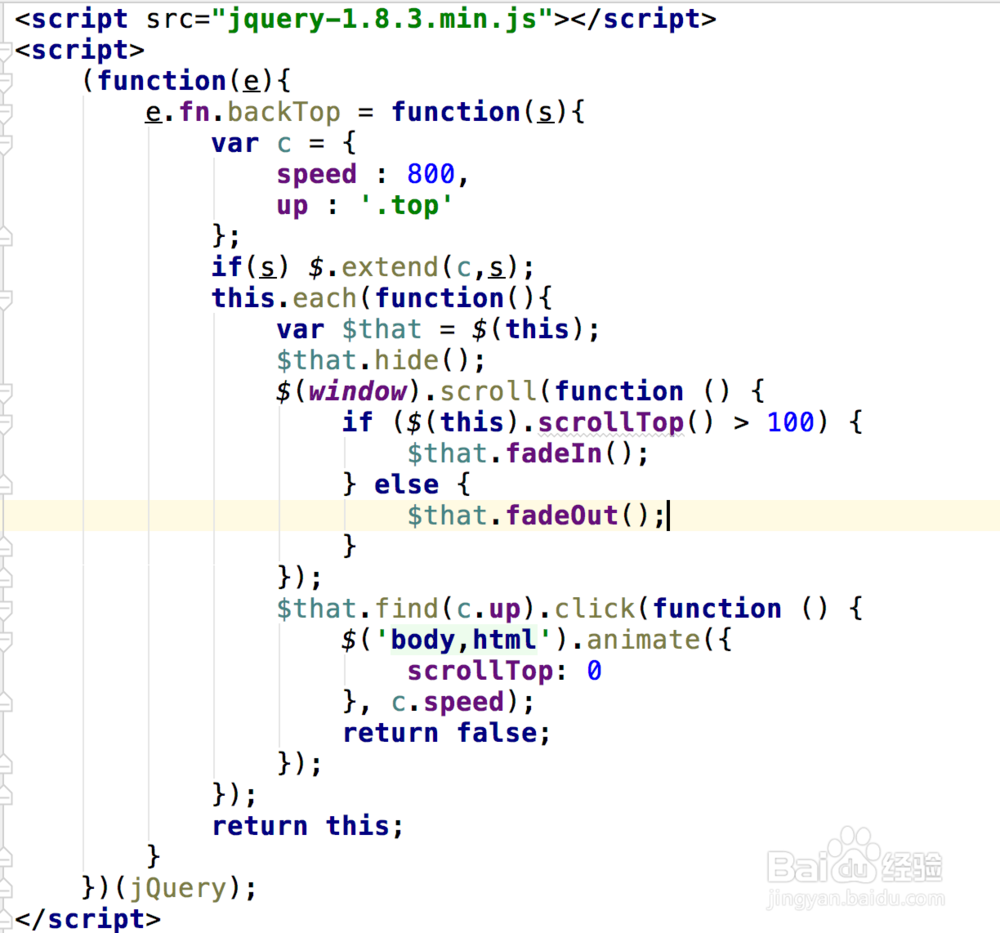
1、首先引用Jquery脚本库,和 返回顶端的Jquery插件backTop

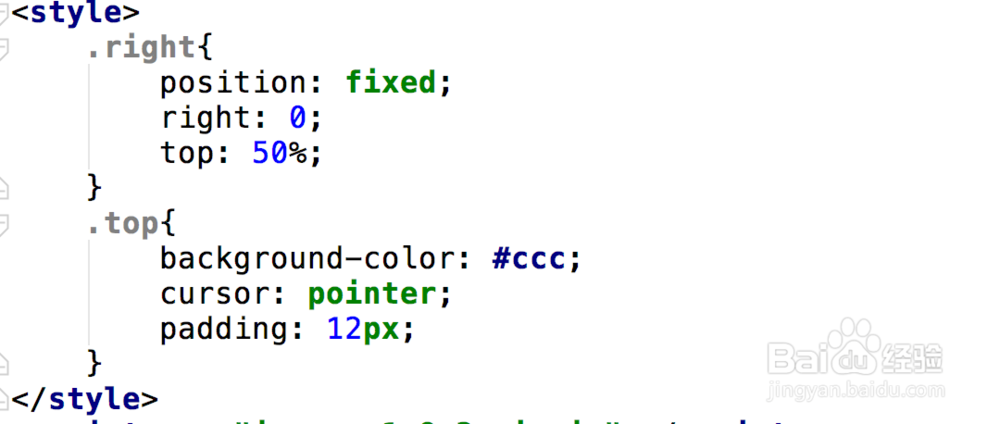
2、TOP按钮样式,主要是CSS位置等,固定在页面右边。
实际应用中,可以用背景图等再美化一下按钮。

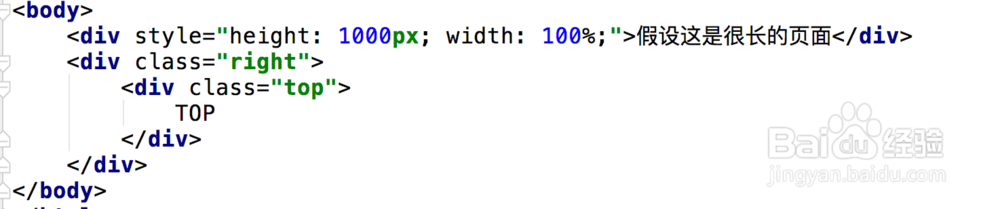
3、对应HTML代码,

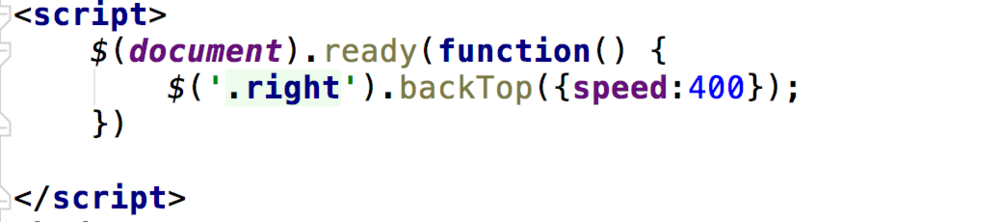
4、加上对应JS脚本,绑定按钮事件,当TOP按钮点击时,触发返回页面顶部,

5、插件本身附带实用功能,当页面没有下拉太多时,TOP按钮是不可见的,如图,

6、当下拉了页面到一定距离时,TOP按钮才显示出来,当然这个距离是可以自己设定的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:117
阅读量:175
阅读量:115
阅读量:188