【产品原型】使用中继器制作产品列表
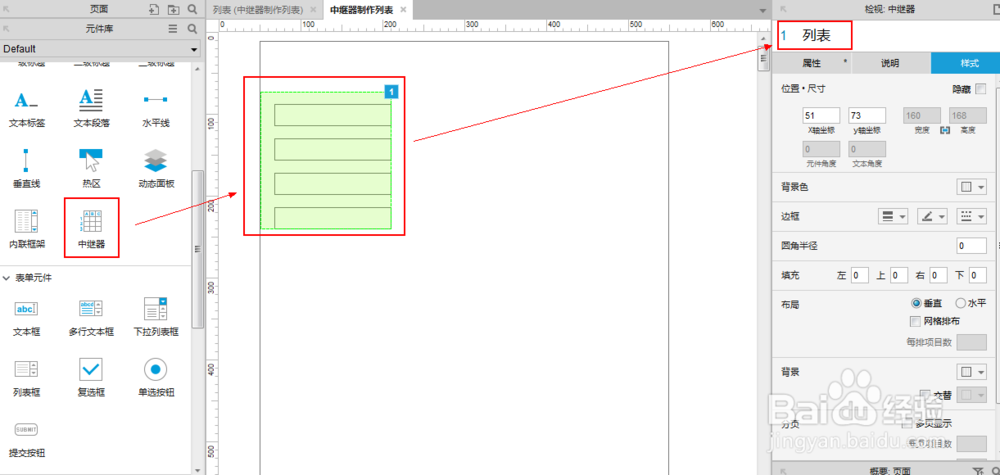
1、第一步:添加一个中继器,将其命名为“列表”
(创建一个页面这个就不细数)。

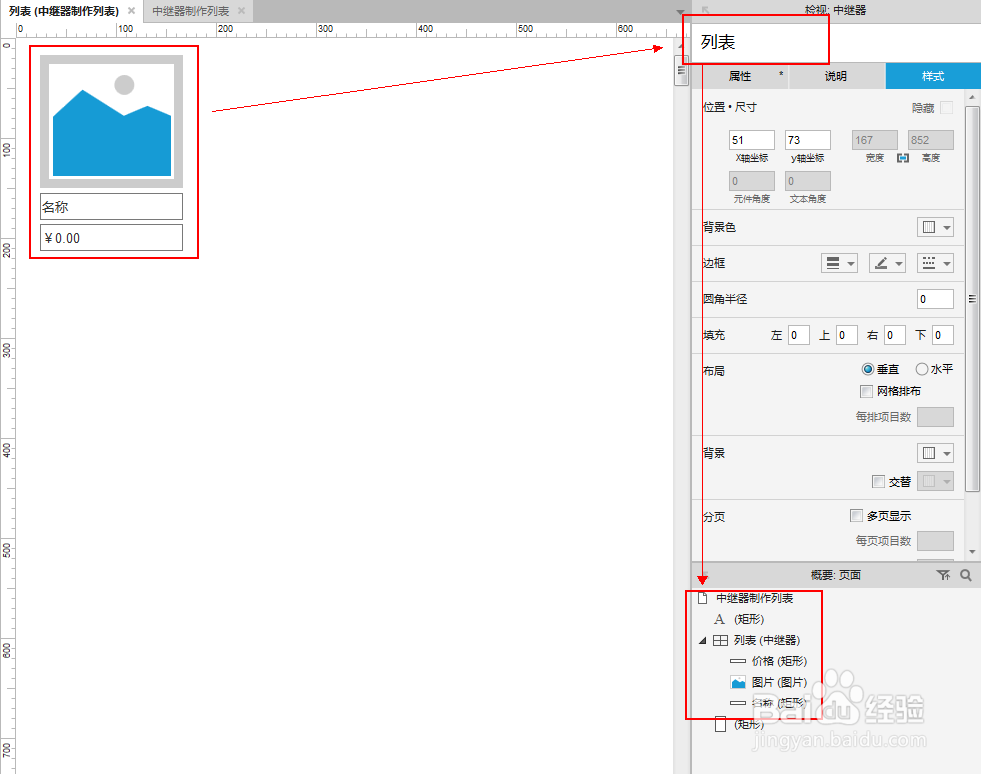
2、第二步: 双击中继器“列表”,进入编辑区,按照产品的列表的布局,添加相应的元件,并给各个元件相应的命名

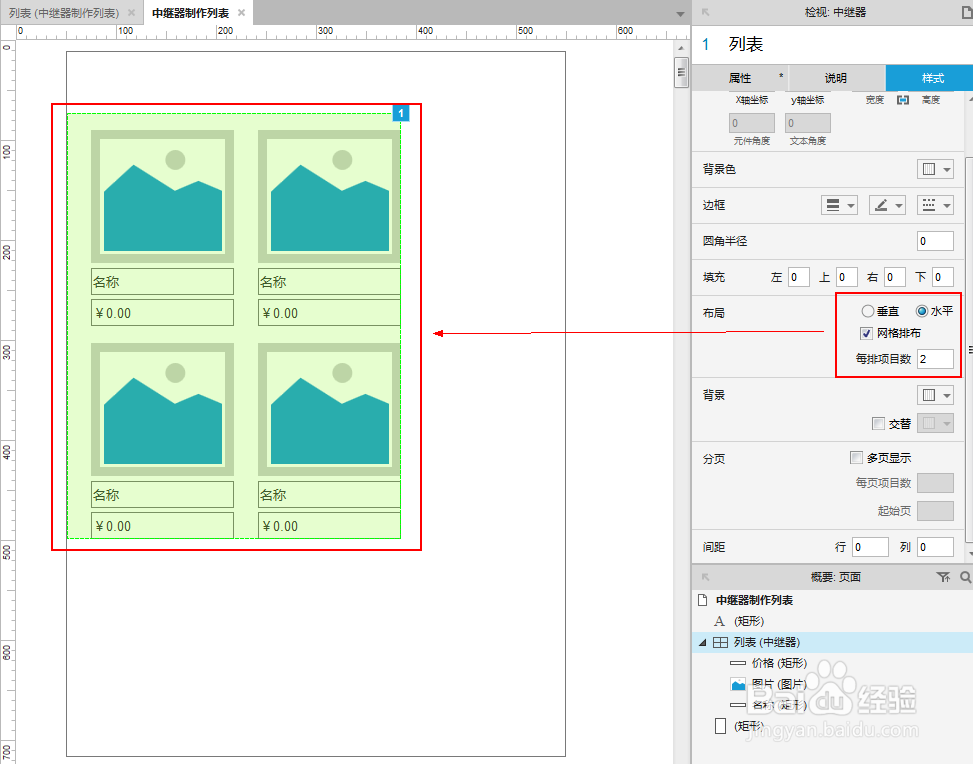
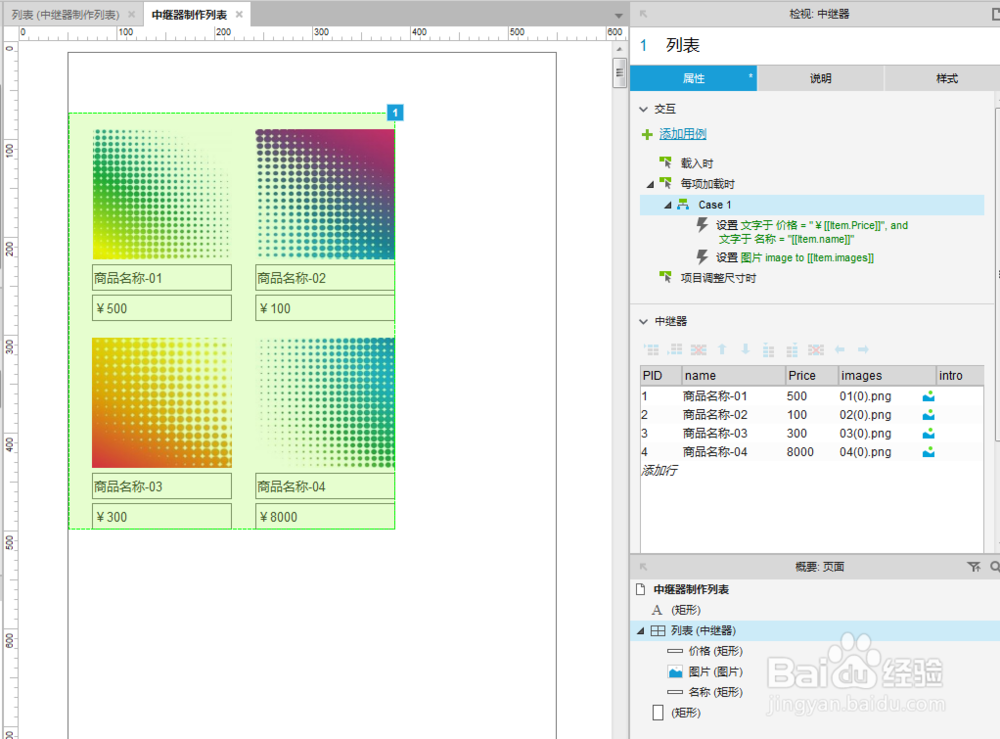
3、第三步: 设计产品在页面中的排版方式及每行显示个数。
设置水平布局,每排2个,效果如图。

4、第四步:添加数据。选中中继器“列表”,设置“属性”,填充数据 (这一步也可以在添加中继器之后填充,第二步操作也可以)。

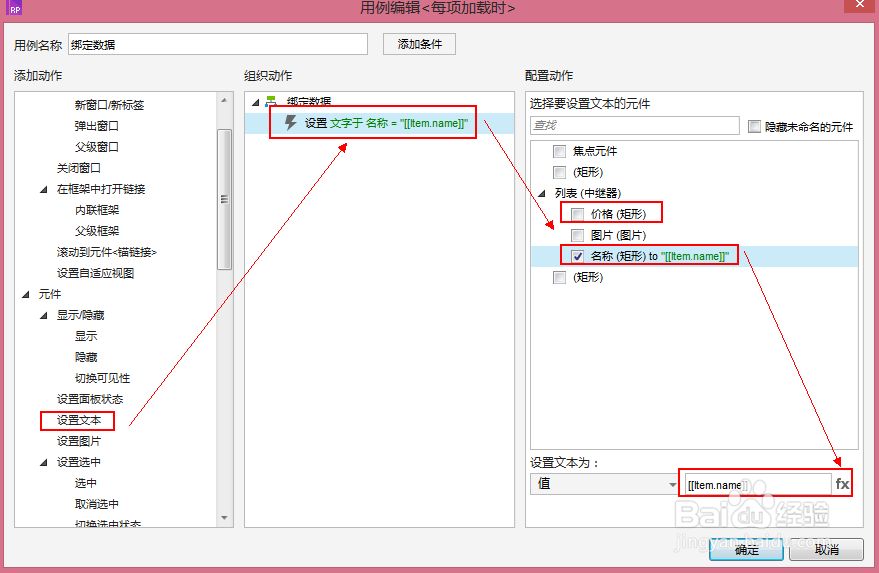
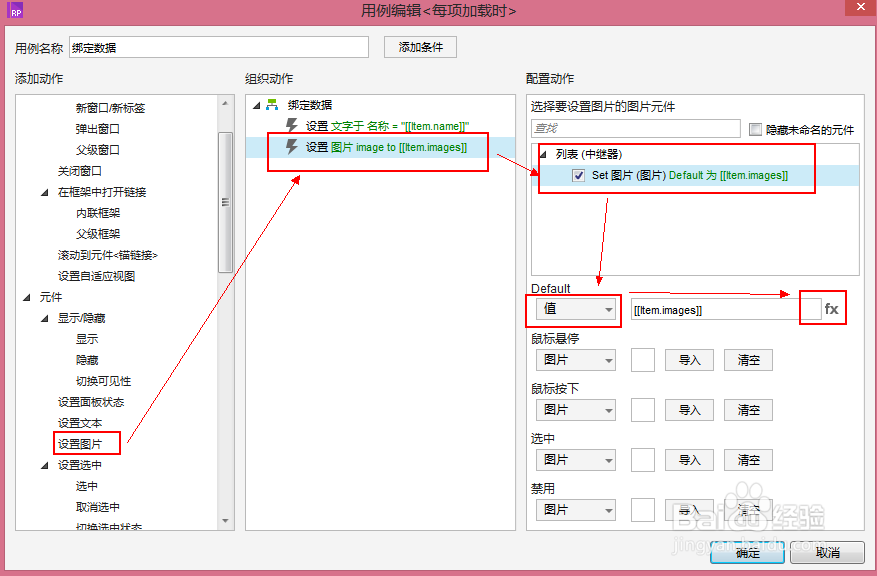
5、第五步:绑定数据。将第四步中数据和中继器编辑区的元件一一对应起来。这里特别说明:产品的图片和文本类(名称、价格)添加有所差异。
给中继器添加用例“每项加载时”。



6、第七步:样式调整。
我们看见此时的原型和效果图还是有差异,接下来在中继器的编辑器中编辑区调整产品价格样式为:红色,加粗,去表框就可以了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:89
阅读量:88
阅读量:90
阅读量:127