jquery-点击事件-点击h1后,h1和div一起移动
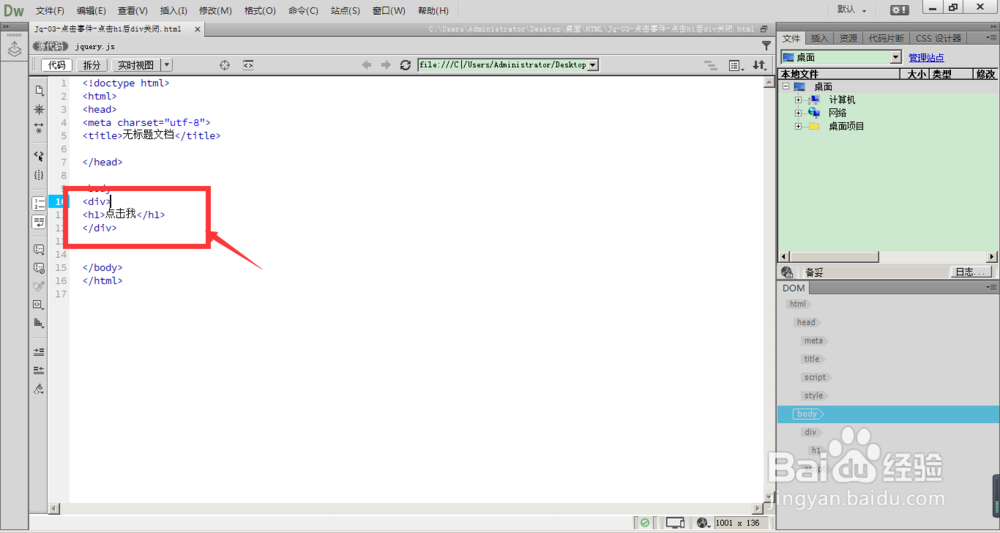
1、在新建立的文档中,建立h1和div标签,如图所示,h1作为div的子集
<div>
<h1>点击我</h1>
</div>

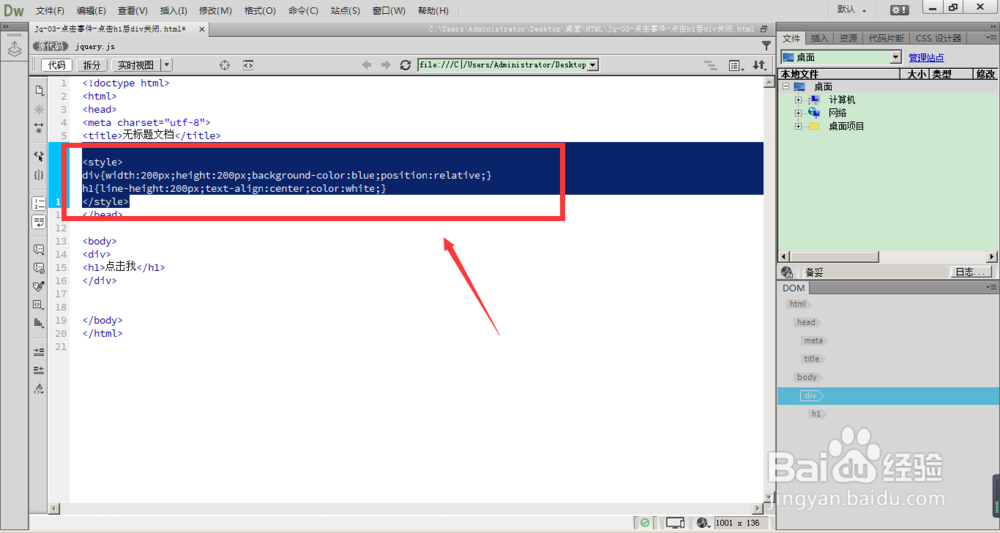
2、在head下建立style标签,分别对div和h1添加一些修饰,如图
<style>
div{width:200px;height:200px;background-color:blue;position:relative;}
h1{line-height:200px;text-align:center;color:white;}
</style>

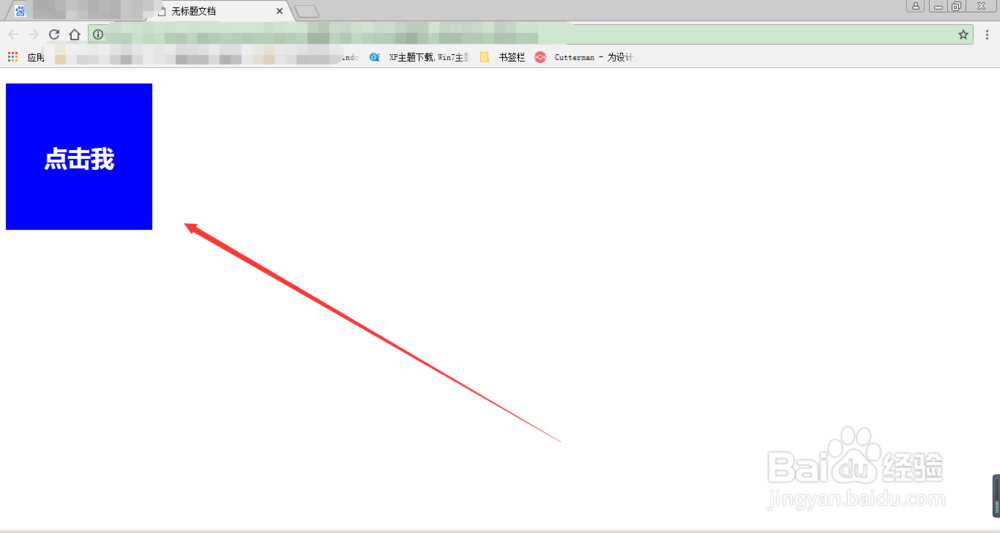
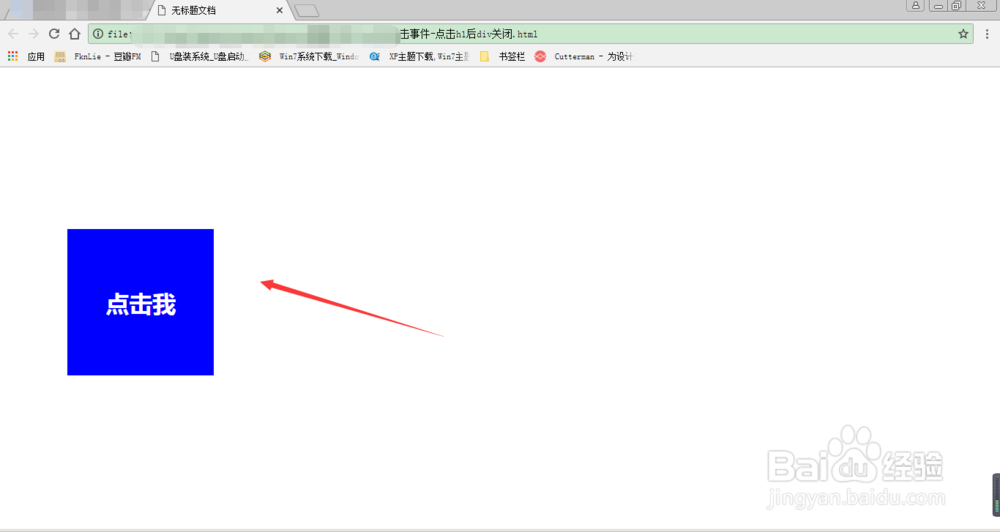
3、然后ctrl+s保存文件,在浏览器中预览效果,如图

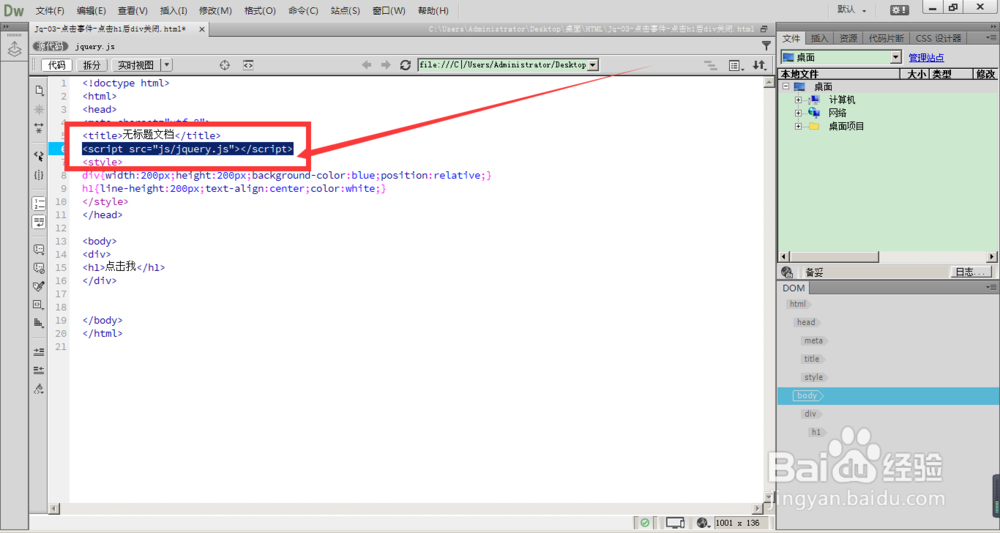
4、将jquery文件调入到文件中

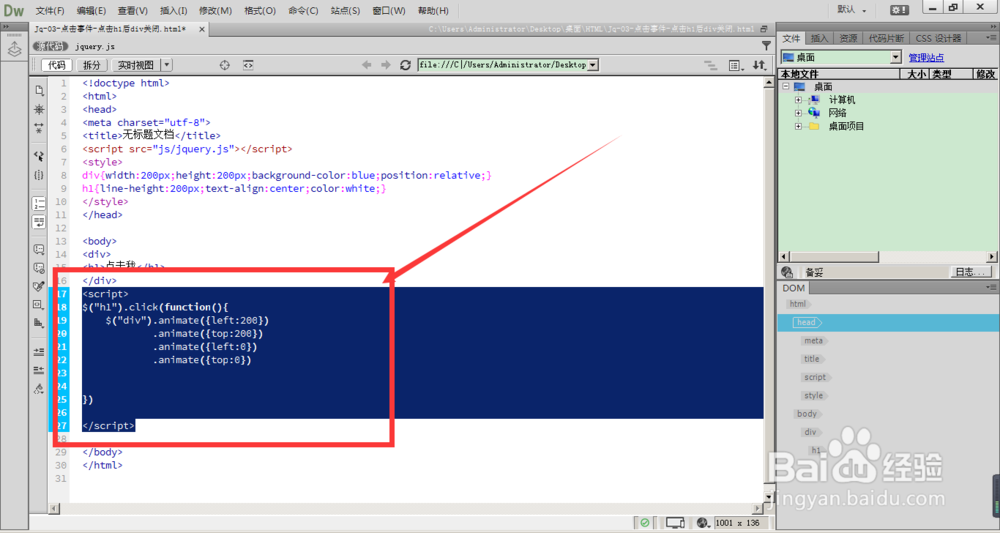
5、将jquery引入到文件中后,开始写命令,当点击h1时,h1和div一起移动,如图
<script>
$("h1").click(function(){
$("div").animate({left:200})
.animate({top:200})
.animate({left:0})
.animate({top:0})
})
</script>

6、ctrl+s保存文件,然后打开浏览器预览查看最后效果,如图,

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:116
阅读量:195
阅读量:93
阅读量:69