vue slot-scope如何使用
1、1.通过一个例子来展示。
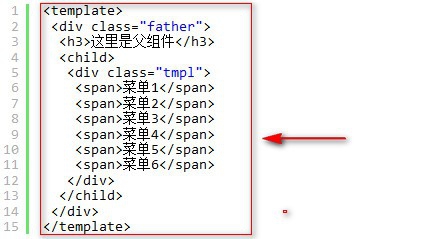
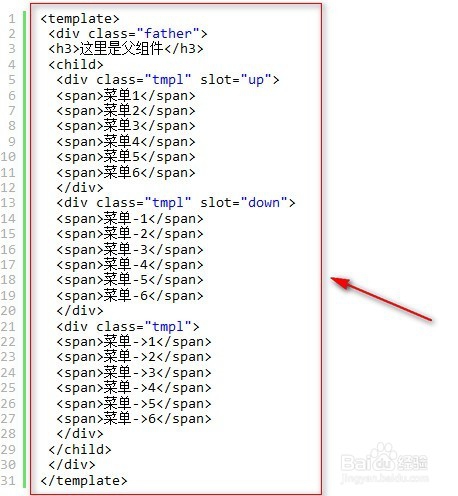
父组件代码:

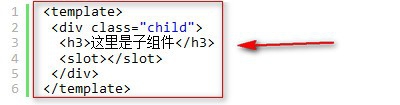
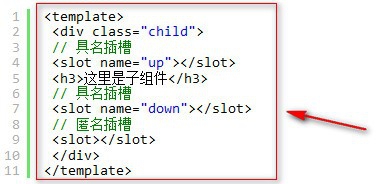
2、2.子组件代码:

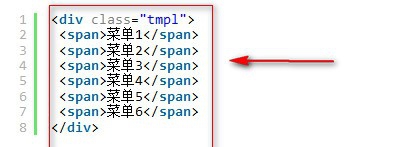
3、3.因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。

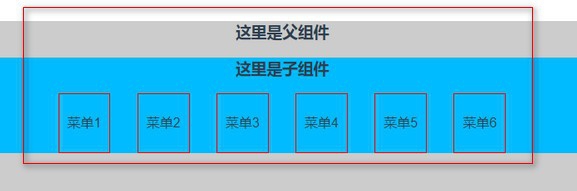
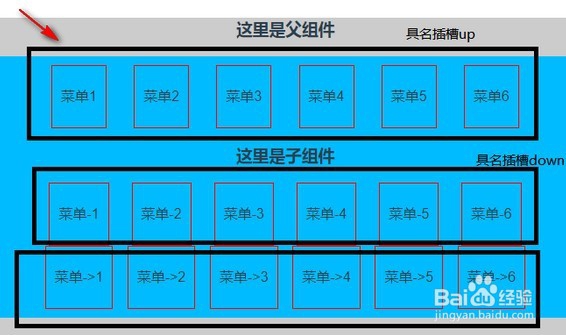
4、4.最终的渲染效果:

5、5.具名插槽
父组件代码:

6、6.子组件代码:

7、7.显示结果如下图效果:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:106
阅读量:81
阅读量:151
阅读量:147