移动端手机导航多余的滑动查看
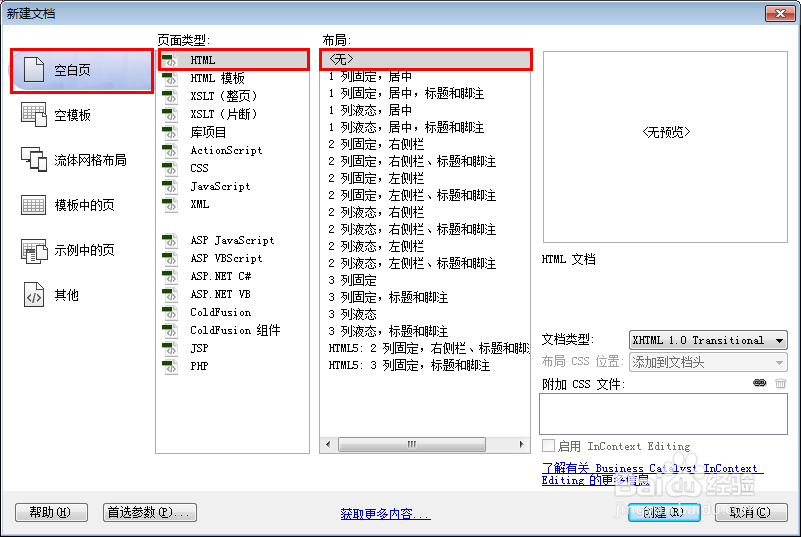
1、新建html文档。

2、书写hmtl代码。
<div class="wrapper zwrapper01 mui-scroll-wrapper" id="retr">
<div class="scroller">
<ul class="clearfix">
<li class="cur"><a href="#">餐饮</a></li>
<li><a href="#">酒店住宿</a></li>
<li><a href="#">运动健身</a></li>
<li><a href="#">生活服务</a></li>
<li><a href="#">休闲娱乐</a></li>
<li><a href="#">医疗卫生</a></li>
<li><a href="#">汽车保养</a></li>
<li><a href="#">教育培训</a></li>
<li><a href="#">其他</a></li>
</ul>
</div>
</div>

3、书写css代码。
.zwrapper01 { position: relative; height: 40px; width: 100%; overflow: hidden; margin: 0 auto; border-bottom: 1px solid #ccc; background: #ffffff;}
.zwrapper01 .scroller li { height: 40px; color: #333; float: left; line-height: 40px; text-align: center;}
.zwrapper01 .scroller li a { color: #333; display: block; margin:0 .3rem; font-size: 14px;}
.zwrapper01 .scroller li.cur a { color: #fe5a00; }
.zwrapper01 .scroller li i{ color: #cccccc;}

4、书写并添加js代码。
<script src="a/jquery-3.1.1.min.js"></script>
<script src="a/mui.min.js"></script>
<script src="a/iscroll.js"></script>
<script src="a/navbarscroll.js"></script>
<script src="a/jweixin-1.0.0.js"></script>
<script>
$(function(){
$('.wrapper').navbarscroll();
});
</script>

5、代码整体结构。

6、查看效果。同时支持PC端,滑动。
