教你用Photoshop下雨动图制作
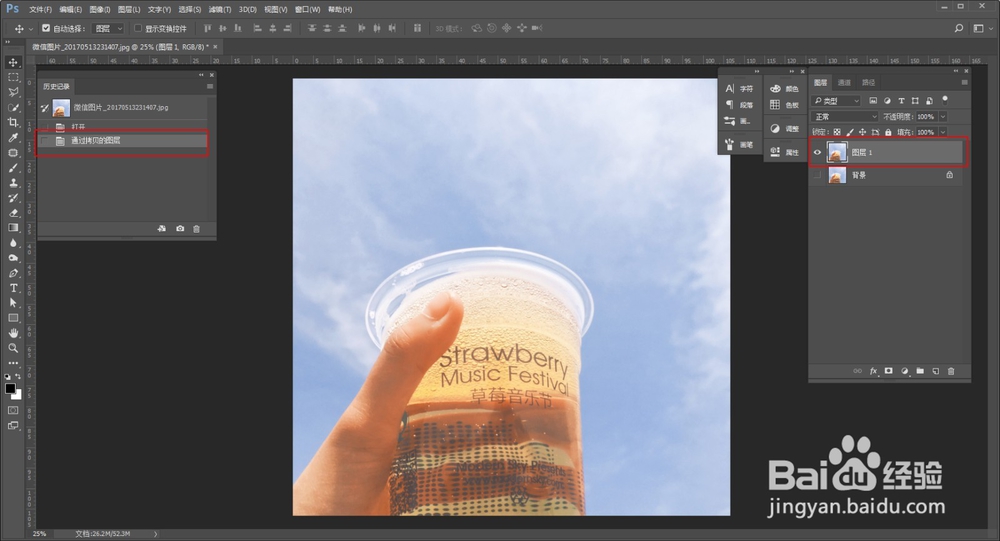
1、ps打开素材,ctrl+j复制一层

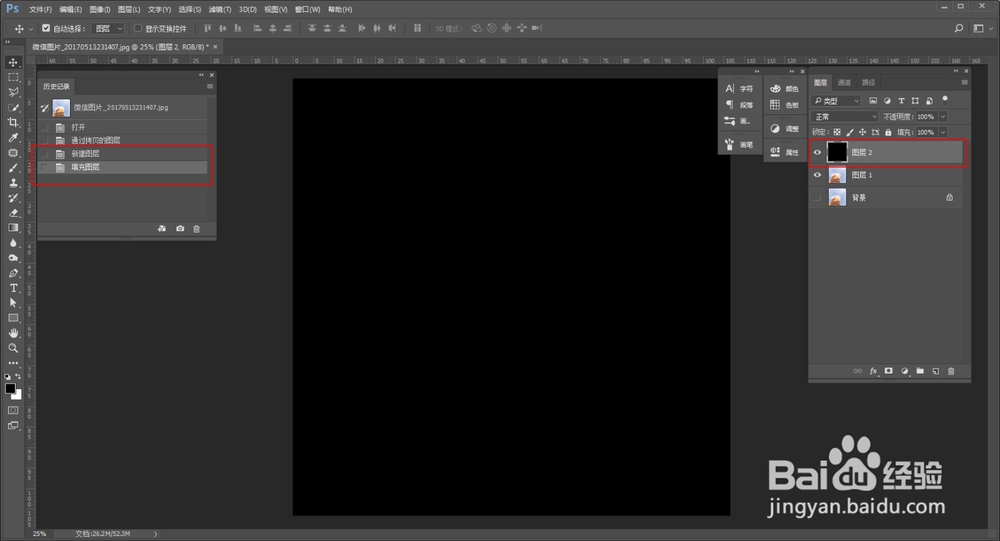
2、接着新建透明图层,填充黑色

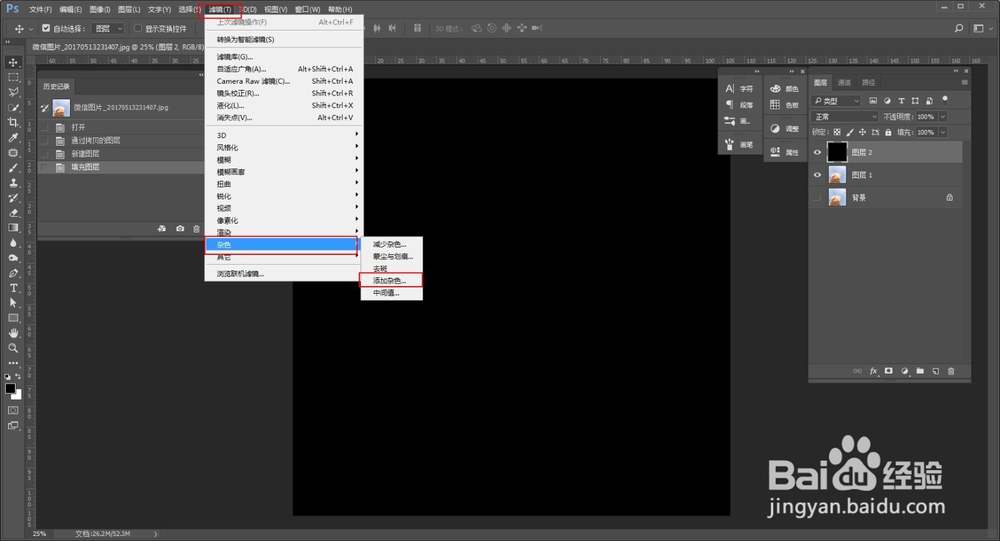
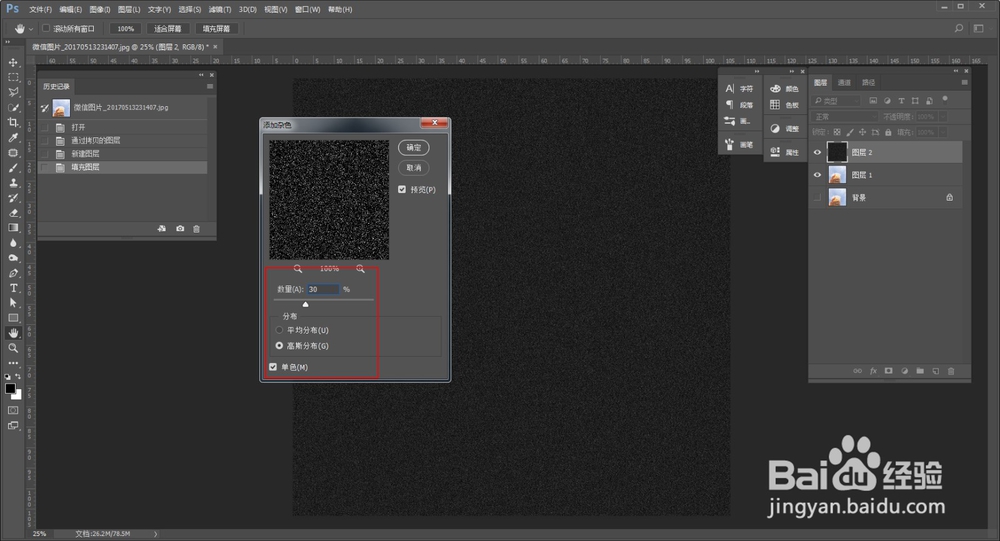
3、执行滤镜-杂色-添加杂色

4、数量我觉得30就差不多了,选择高斯分布,单色

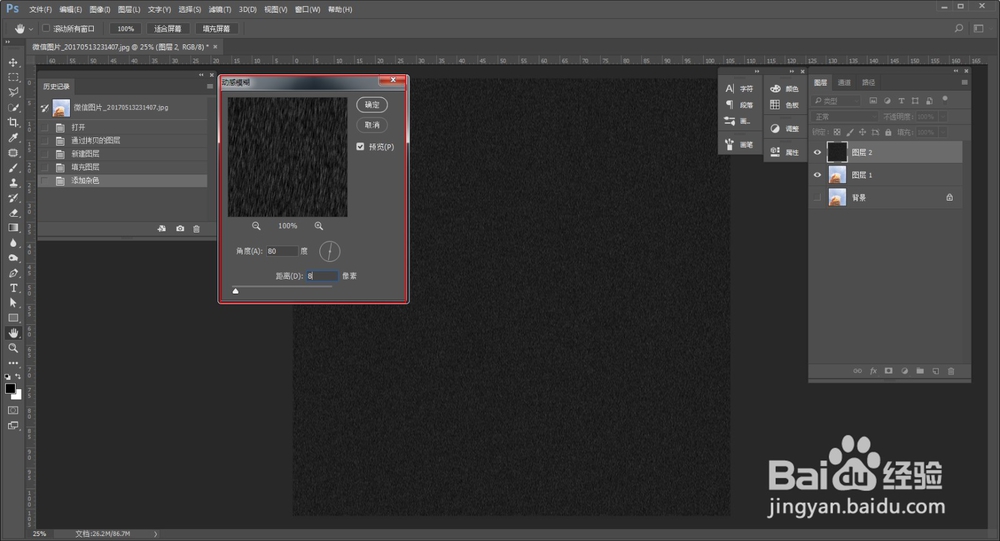
5、接着执行滤镜-模糊-动感模糊

6、角度很重要,要有点倾斜的感觉,然后距离不要太大,否则就是一个长线条啦:

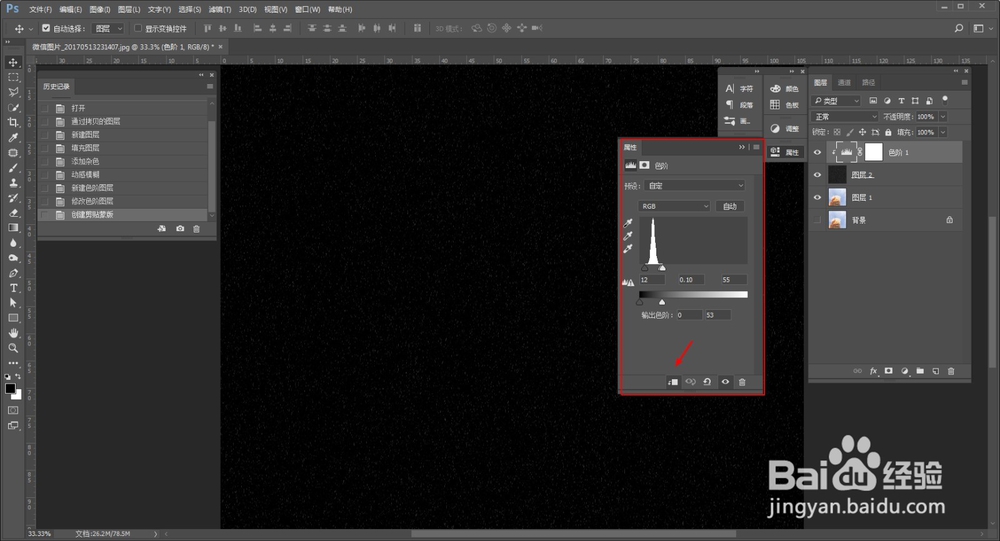
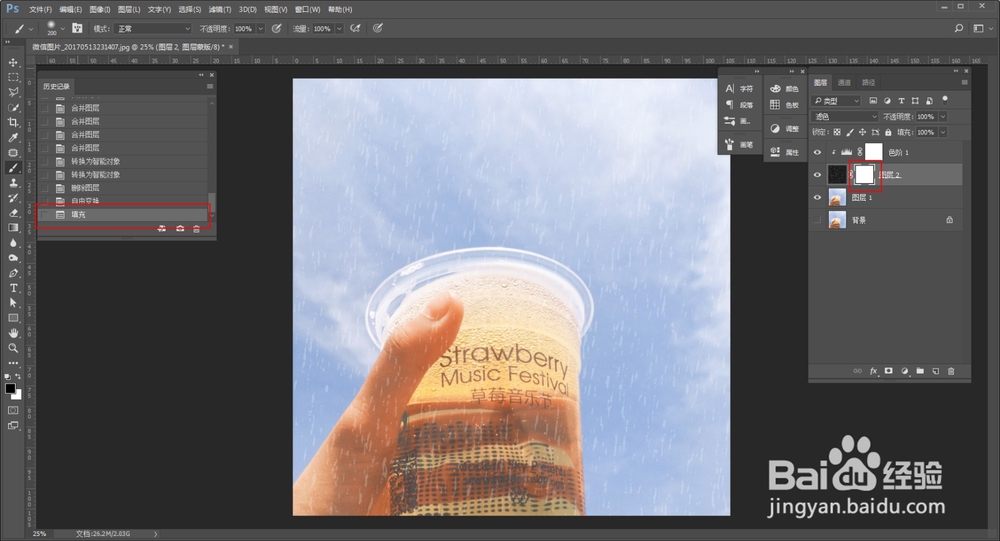
7、新建色阶调整图层,参数大概如图就差不多了,记得点击箭头指向的创建剪贴蒙板

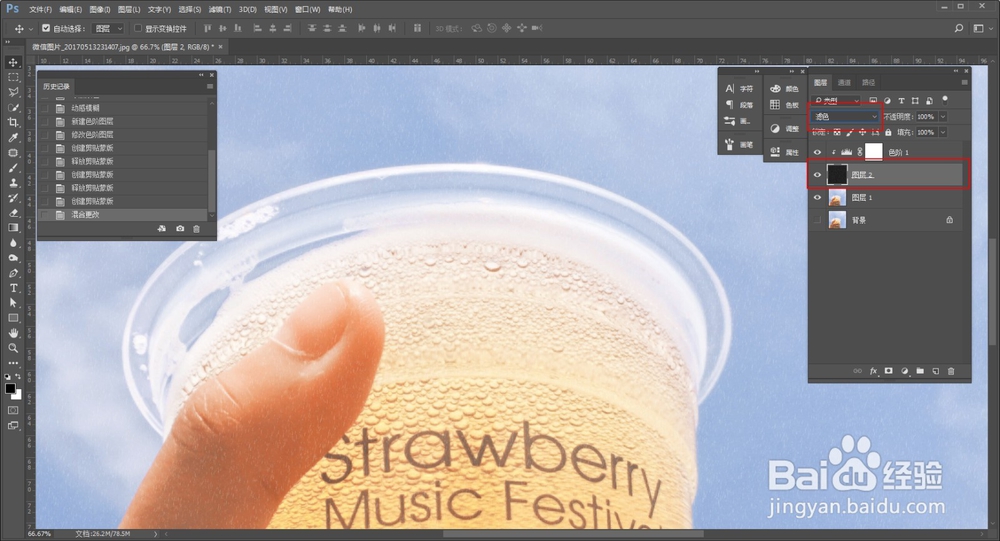
8、把黑色图层的混合模式改为滤色,过滤掉黑色,放大图片看一下,雨点很小,几乎看不清楚

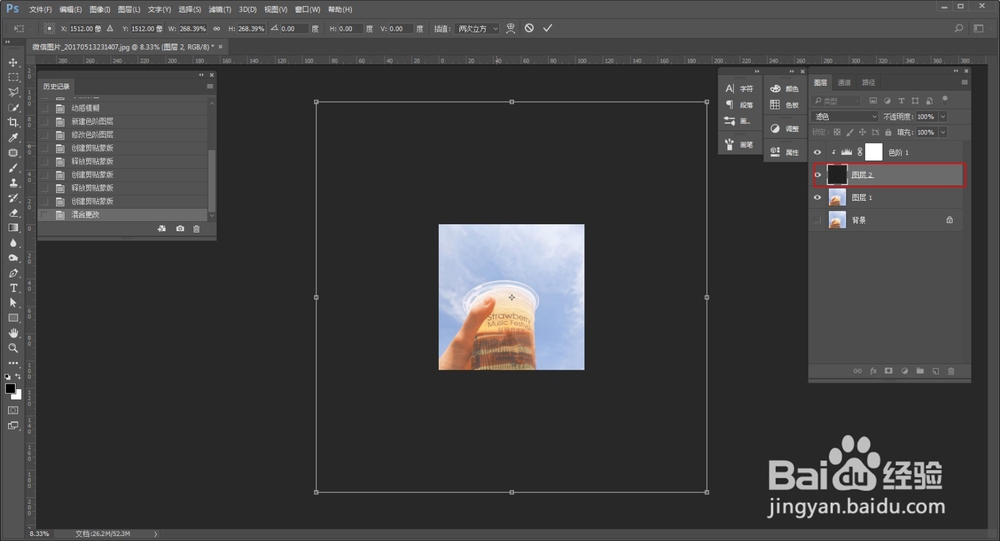
9、对黑色图层执行ctrl+t自由变换,放大!这一步很重要哦!直接影响到后面雨点的效果,多试几次

10、变换后的效果大概这样

11、再给黑色图层添加图层蒙板,用黑画笔在蒙板上擦去不需要的部分

12、我们要让雨水动起来!先把这张图另存为jpg,重命名为1吧,以便区分

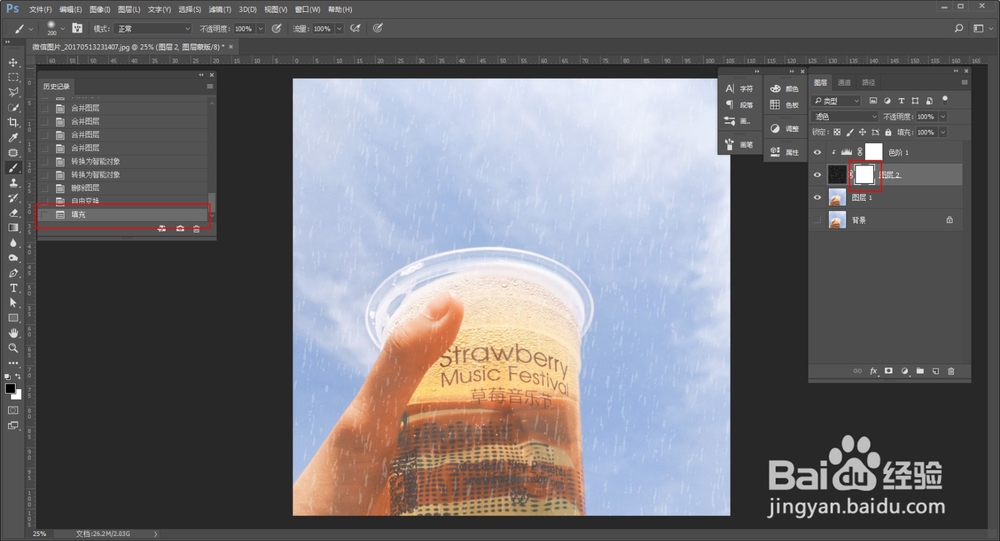
13、重新将图层蒙板填充为白色

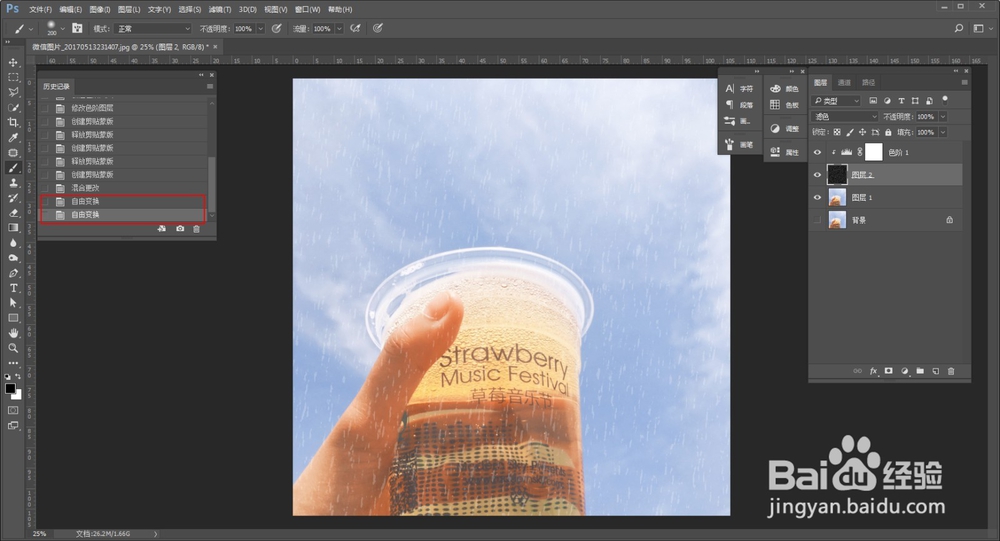
14、接着再对黑色图层ctrl+t自由变换,然后向左移动后,同样记得擦去不需要的部分,另存为2.jpg

15、再把蒙板填充回白色以后,对黑色图层自由变换,缩小一点,擦去不需要的部分,另存为3.jpg,其实目的就是模拟雨点的动态啦

16、所有的移动方向都和之前动感模糊的角度偏向一致就行,擦去不需要的部分,然后另存为4.jpg

17、再周而复始的执行前面的步骤,我这里就不演示啦,总之重复的动作越多,到时候动图的效果越好,我这里重复做了8张图

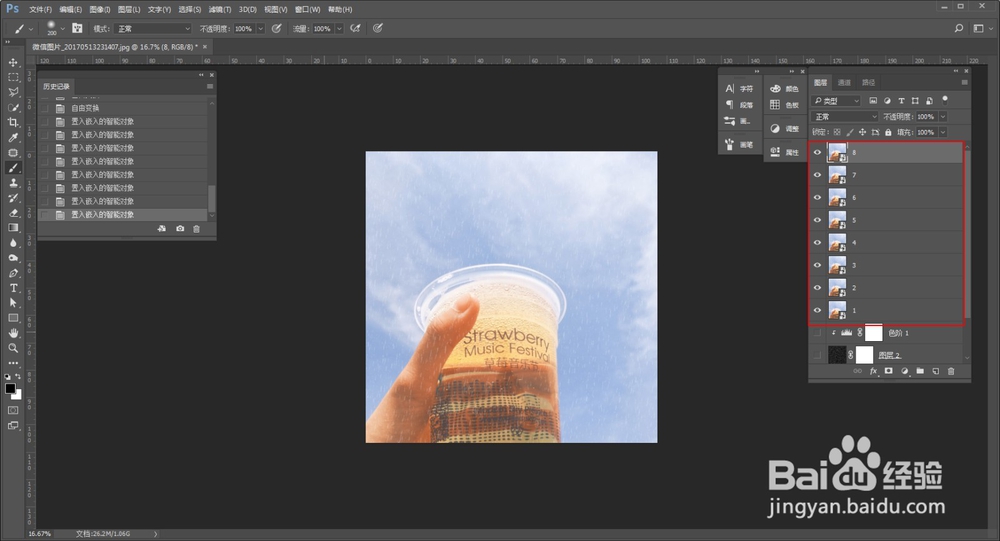
18、接着把之前的图层全部隐藏掉,把保存的8张图挨个拖进ps里

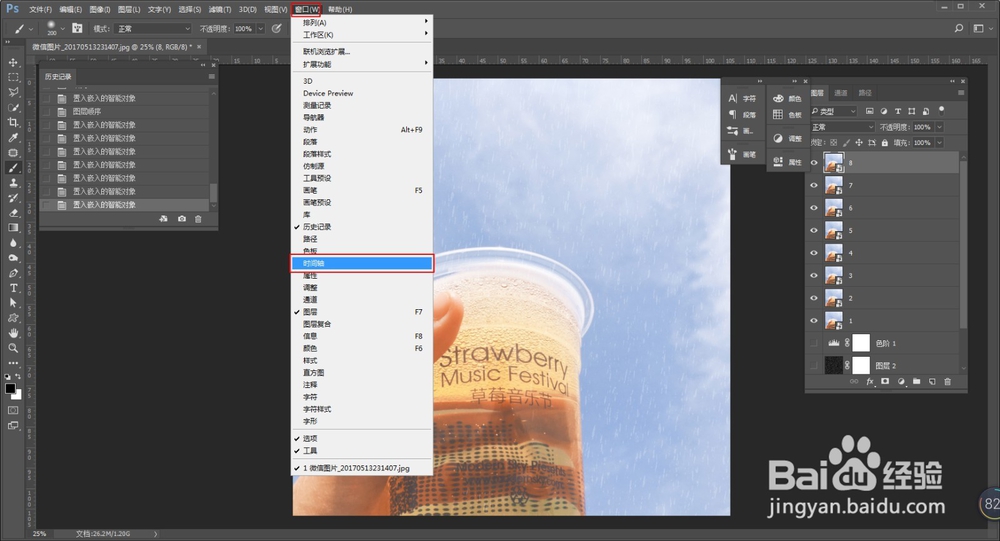
19、接着在窗口中打开时间轴

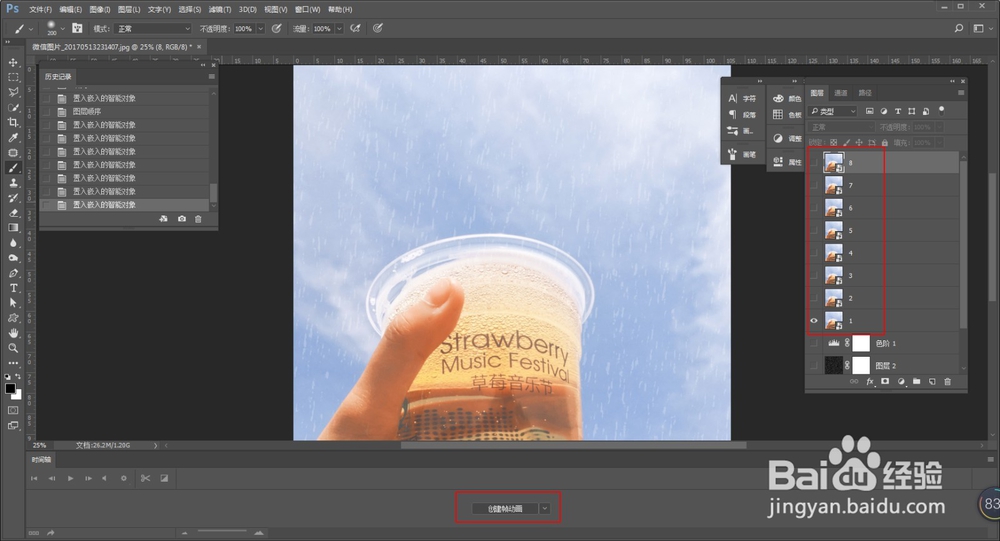
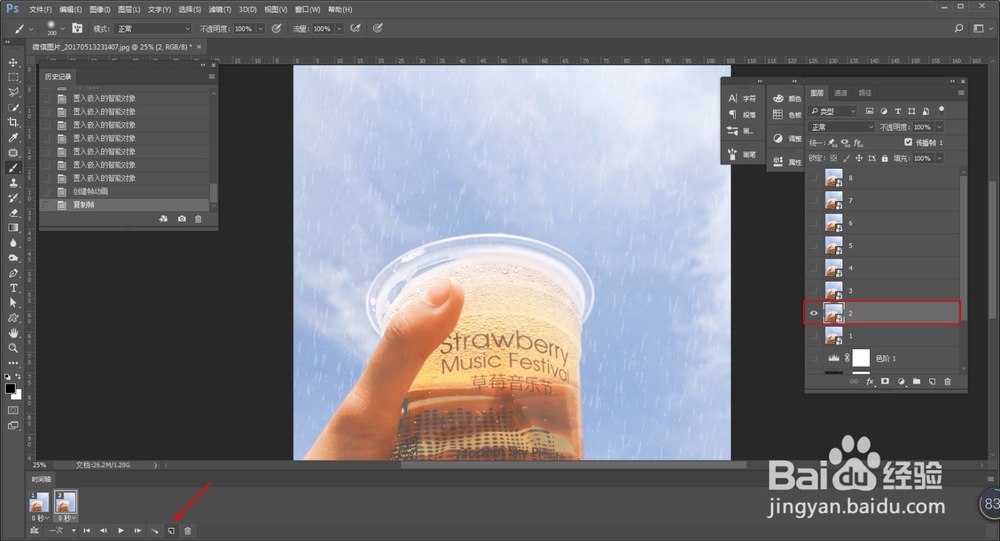
20、选择图层1,按住alt点一下前面的小眼睛,把其他图层全部隐藏,再点击创建帧动画

21、隐藏图层1,显示图层二,点击红色箭头指向的复制所选帧

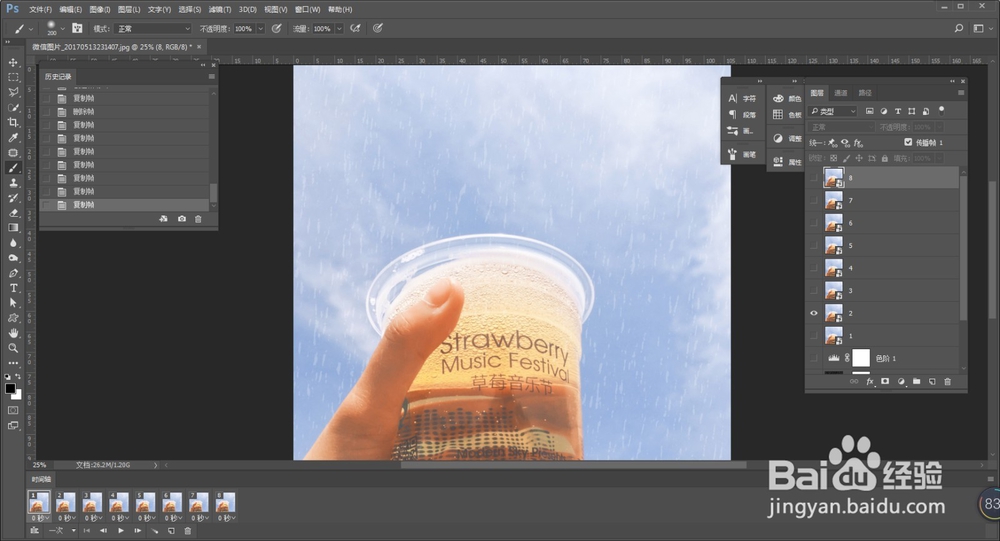
22、重复这个操作,把所有图层都添加为帧

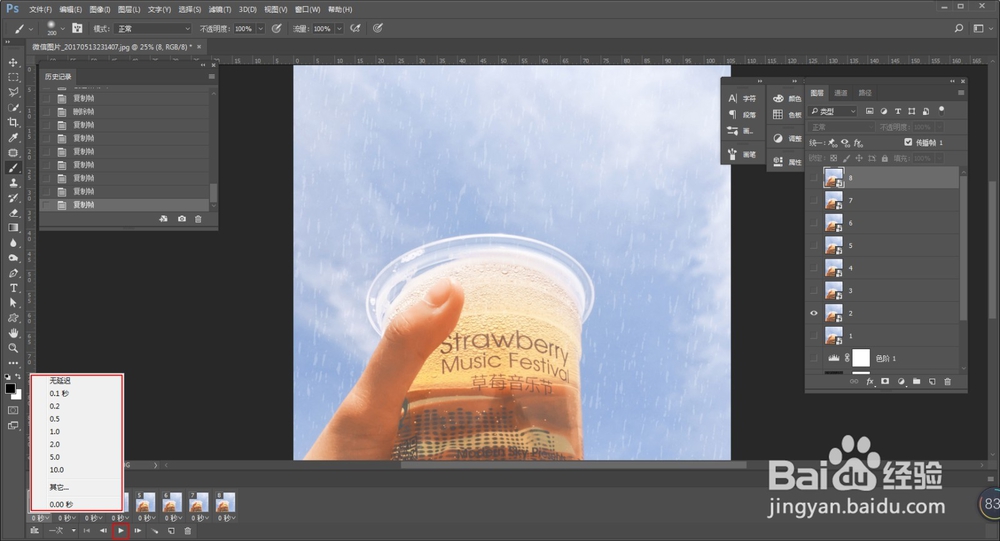
23、大方框处可以调整每一帧的时长,小红色方框处的播放键可以查看效果

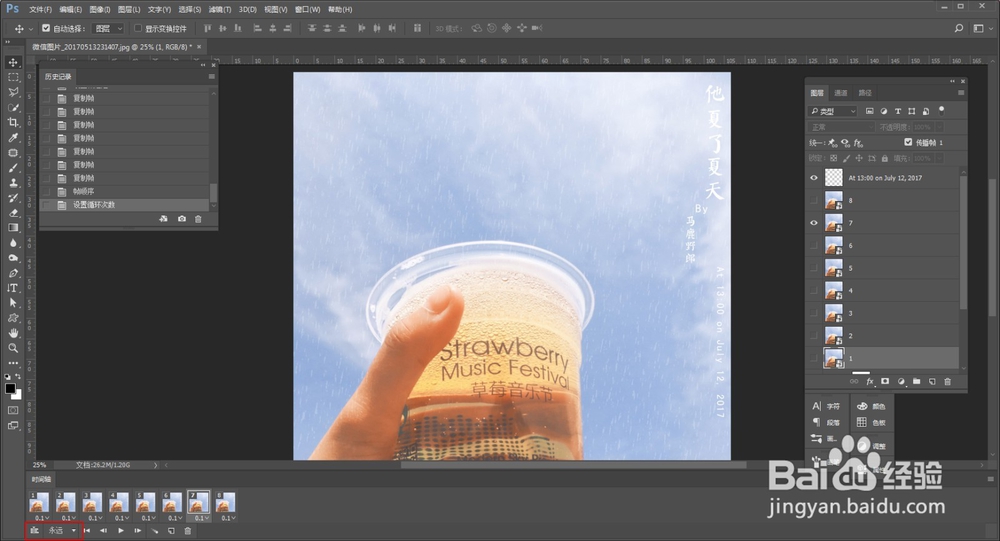
24、再加点文字吧,红色方框处可以修改预览播放次数

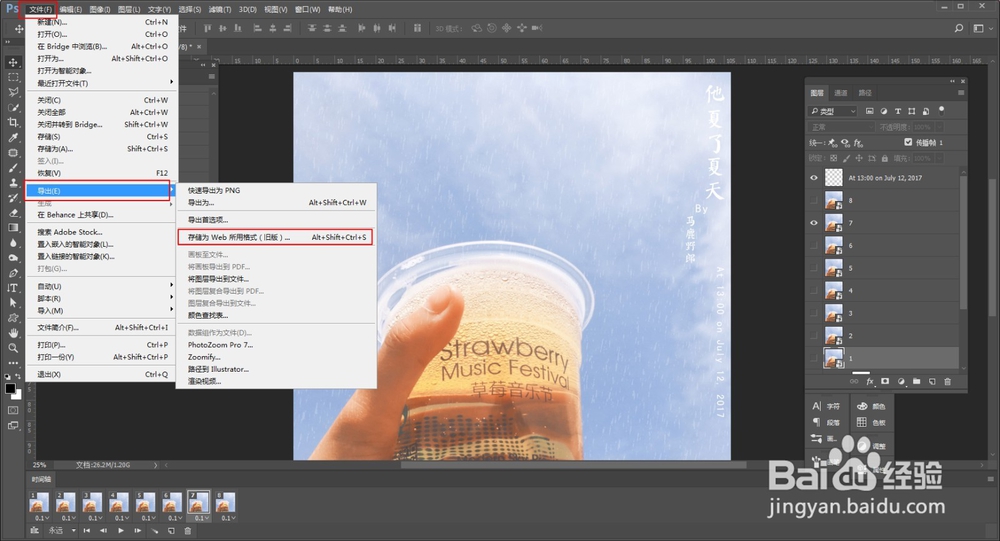
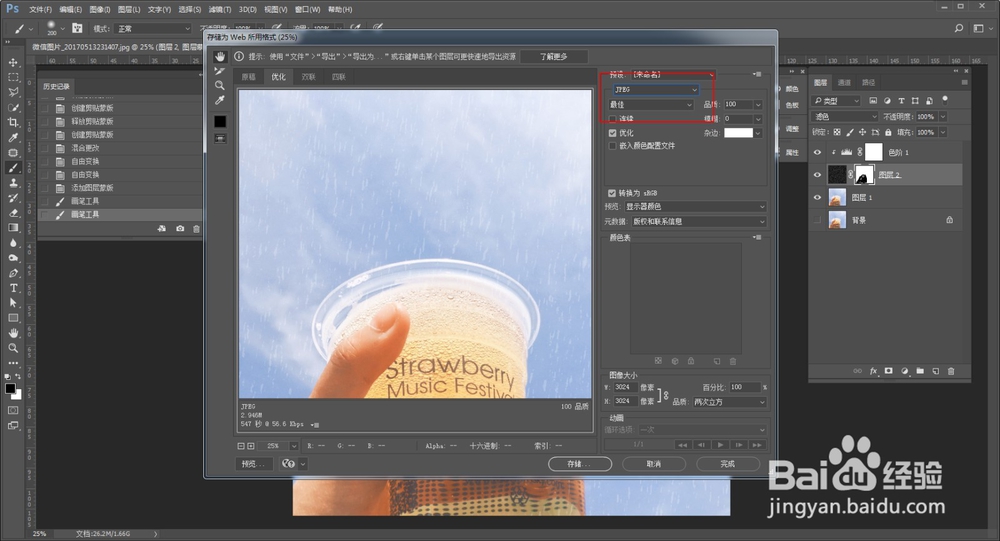
25、选择文件-导出-存储为web所用格式