HTML超文本标记语言,网页编写基础(系列三)
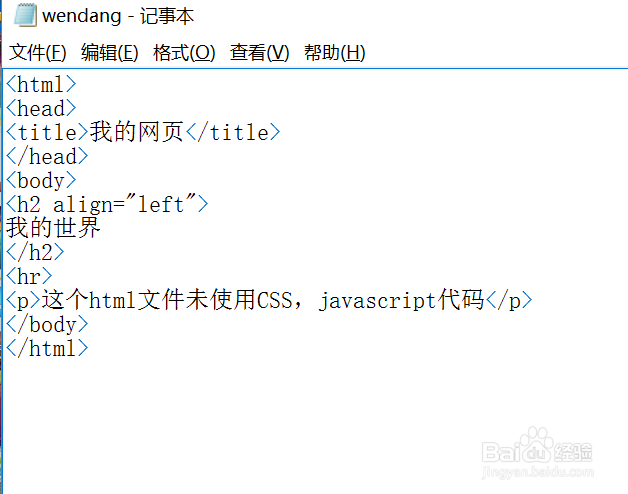
1、首先选择"开始-->程序-->附件-->记事本",打开记事本,输入完整的HTML代码,以<html>开始,以</html>结束。

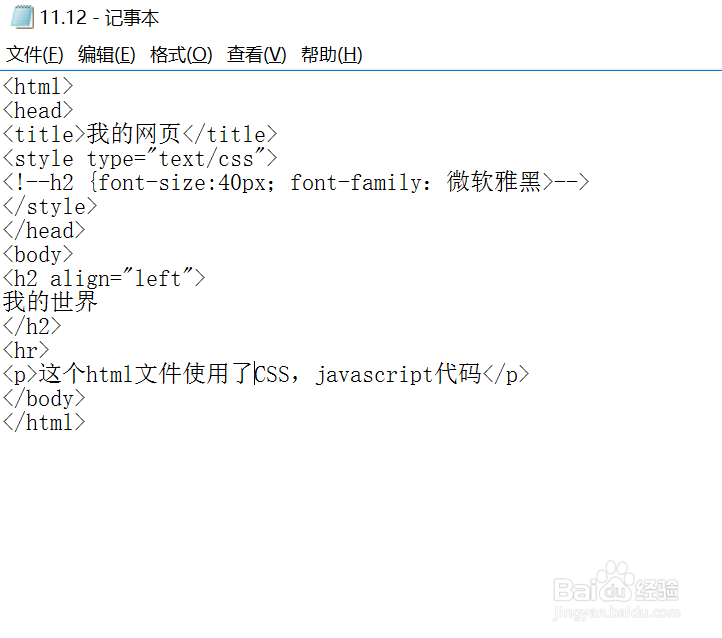
2、然后加入CSS片段,这里为大家介绍一下CSS代码是以<style>开始,以</style>结束。如图这是一个没运用css和javascript文件的html格式,以及其网页展示效果。


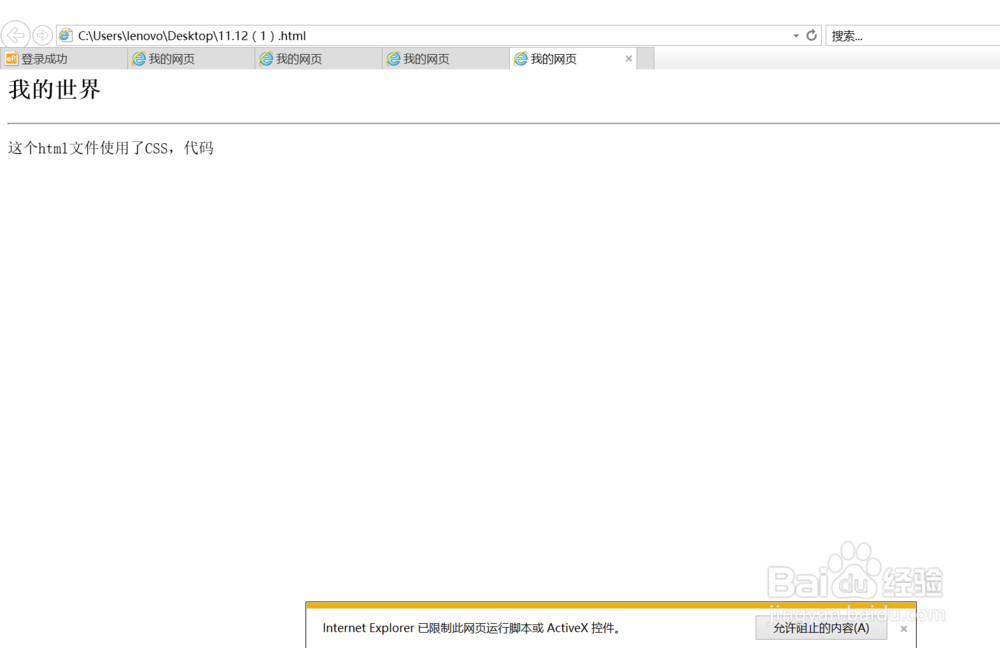
3、在</title>与</head>中间加入CSS代码片段,<style>......</style>(以style开始/style结束)。保存时更改txt格式为html,打开游览如图。


4、javascript以<script>开始,以</script>结束。在<head></head>之间加入如下代码。效果如图。会弹出来一个提示框。javascript 代码的加入可使用户与网页上的信息之间不只是一种游览与显示关系,而是能够实现实时,动态,交互的页面特色。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:163
阅读量:157
阅读量:73
阅读量:177
阅读量:49