用css如何定义最后一条li的样式
1、新建一个html文件,命名为test.html,用于讲解用css如何定义最后一条li的样式。

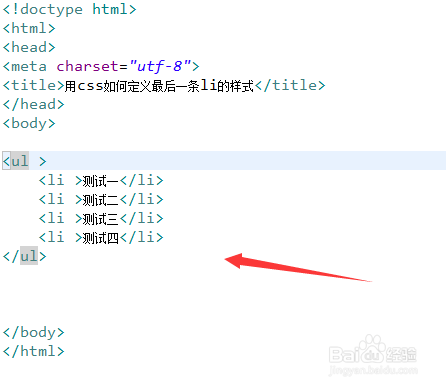
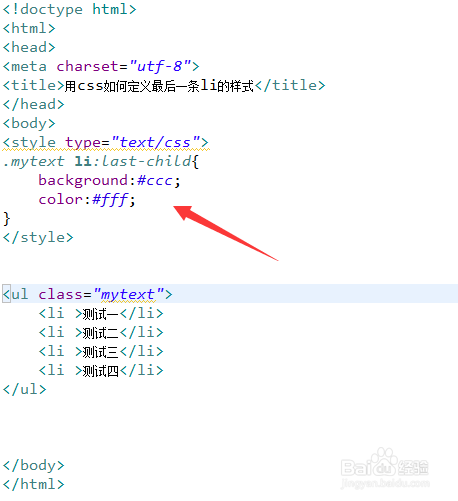
2、在test.html文件内,使用ul、li标签创建一个列表。

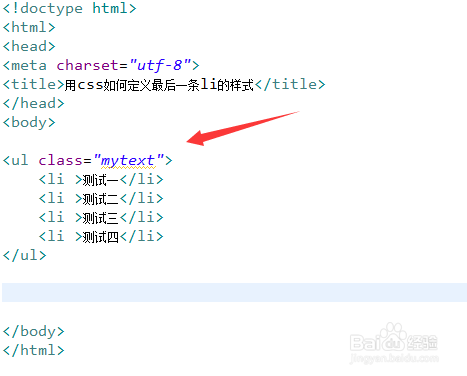
3、在test.html文件内,设置ul标签的class属性为mytext。

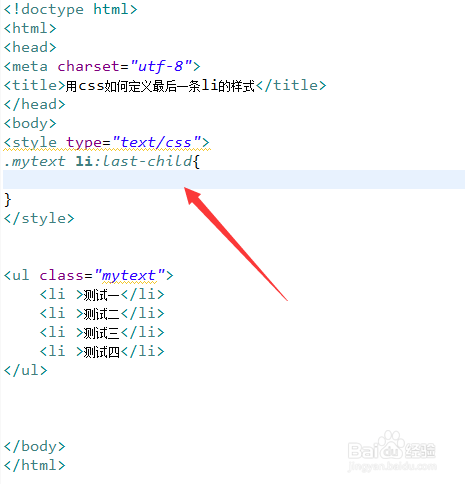
4、在css标签内,通过class属性和":last-child"选择器设置最后一条li的css样式。

5、在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。

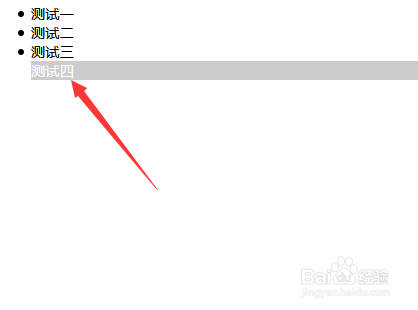
6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul、li标签创建一个列表,设置ul标签的class属性为mytext。
2、在css标签内,通过class属性和":last-child"选择器设置最后一条li的css样式。
3、在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:175
阅读量:136
阅读量:69
阅读量:74