css如何取消ul默认的圆点或序号
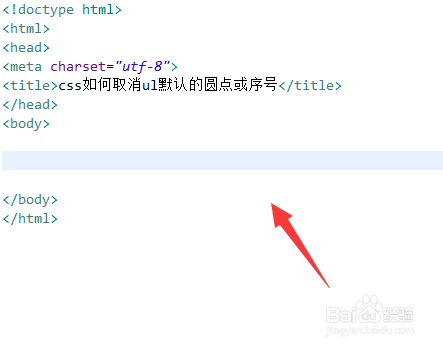
1、新建一个html文件,命名为test.html,用于讲解css如何取消ul默认的圆点或序号。

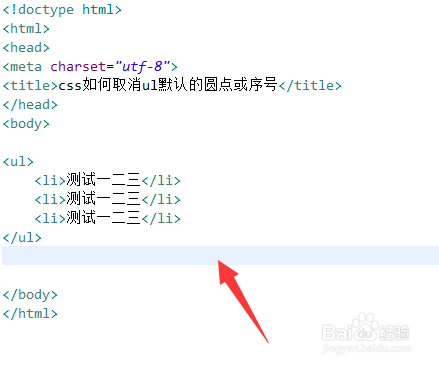
2、在test.html文件中,使用ul标签创建一个项目列表,用于测试。

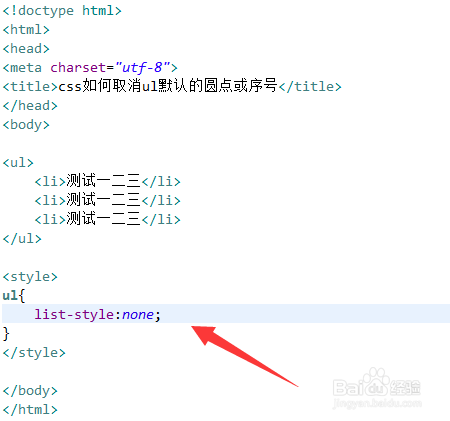
3、在css标签中,通过ul标签名定义样式,将list-style属性设置为none,便可以取消ul列表默认的圆点或序号。

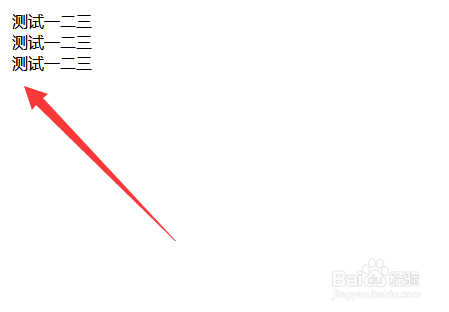
4、在浏览器打开test.html文件,查看结果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:180
阅读量:61
阅读量:192
阅读量:25