如何用css制作鼠标移动到按钮上背景方法效果
1、打开我们的编辑器。

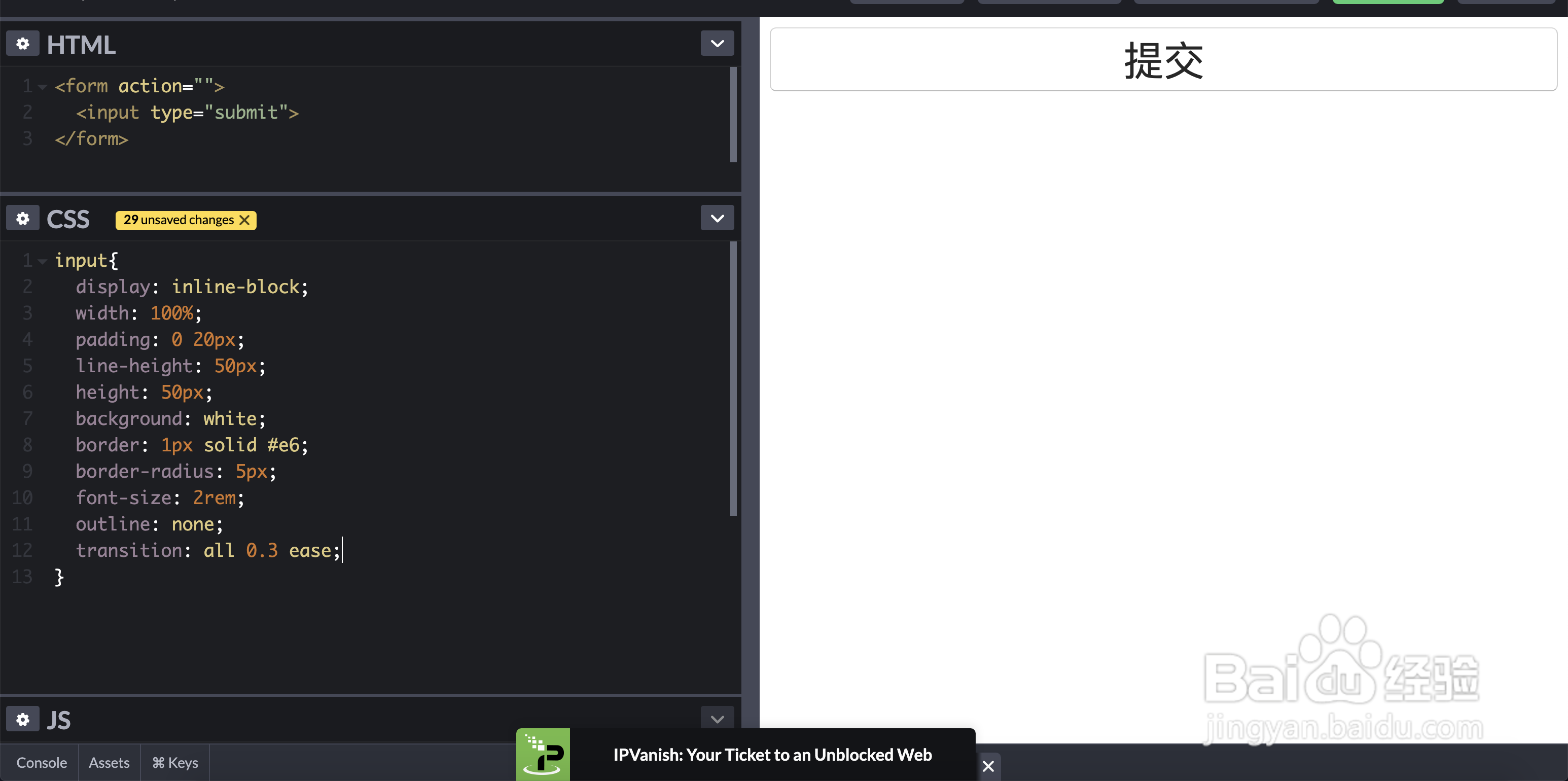
2、创建html部分。

3、设置基本css样式。

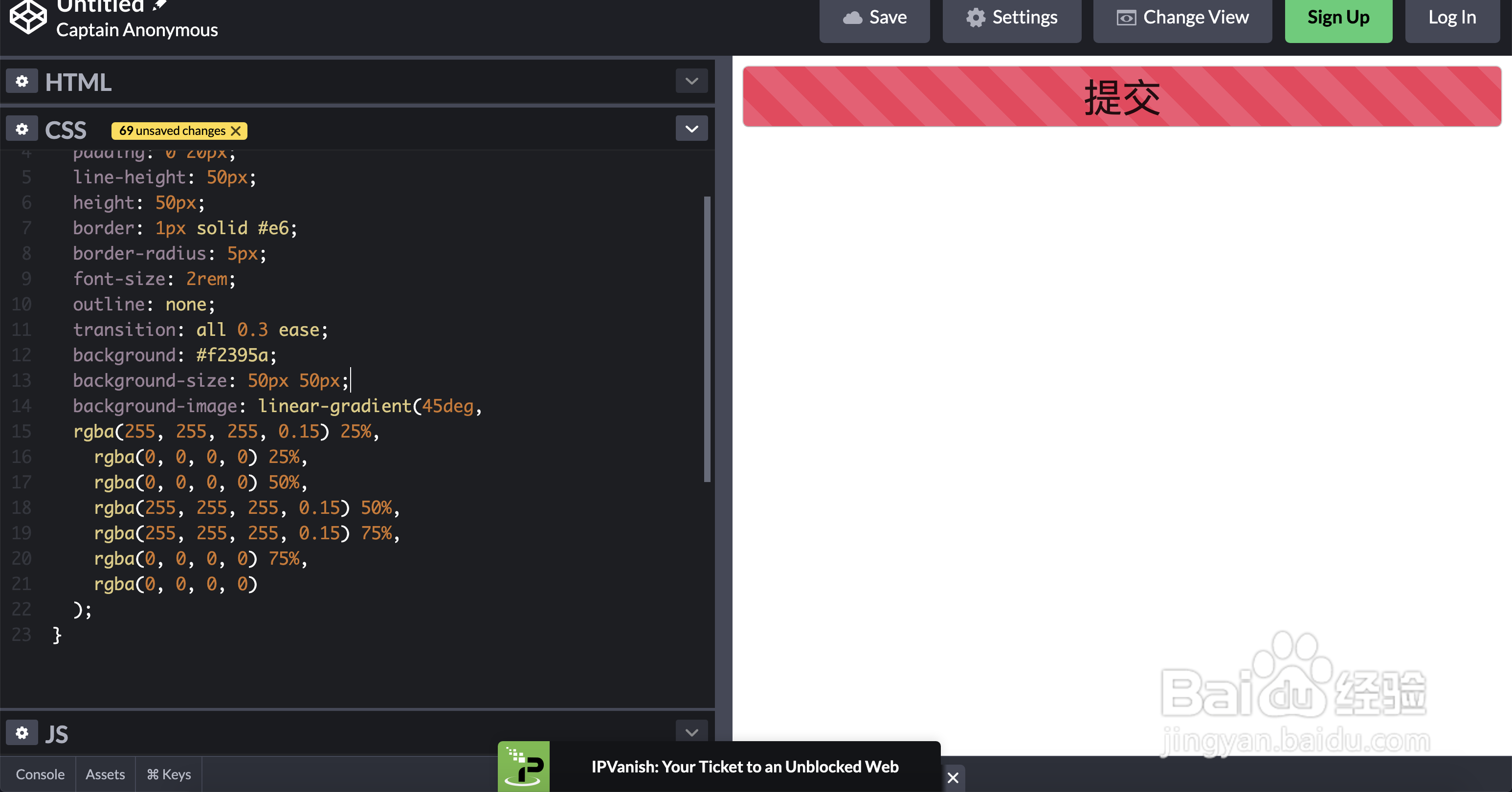
4、设置基本背景。

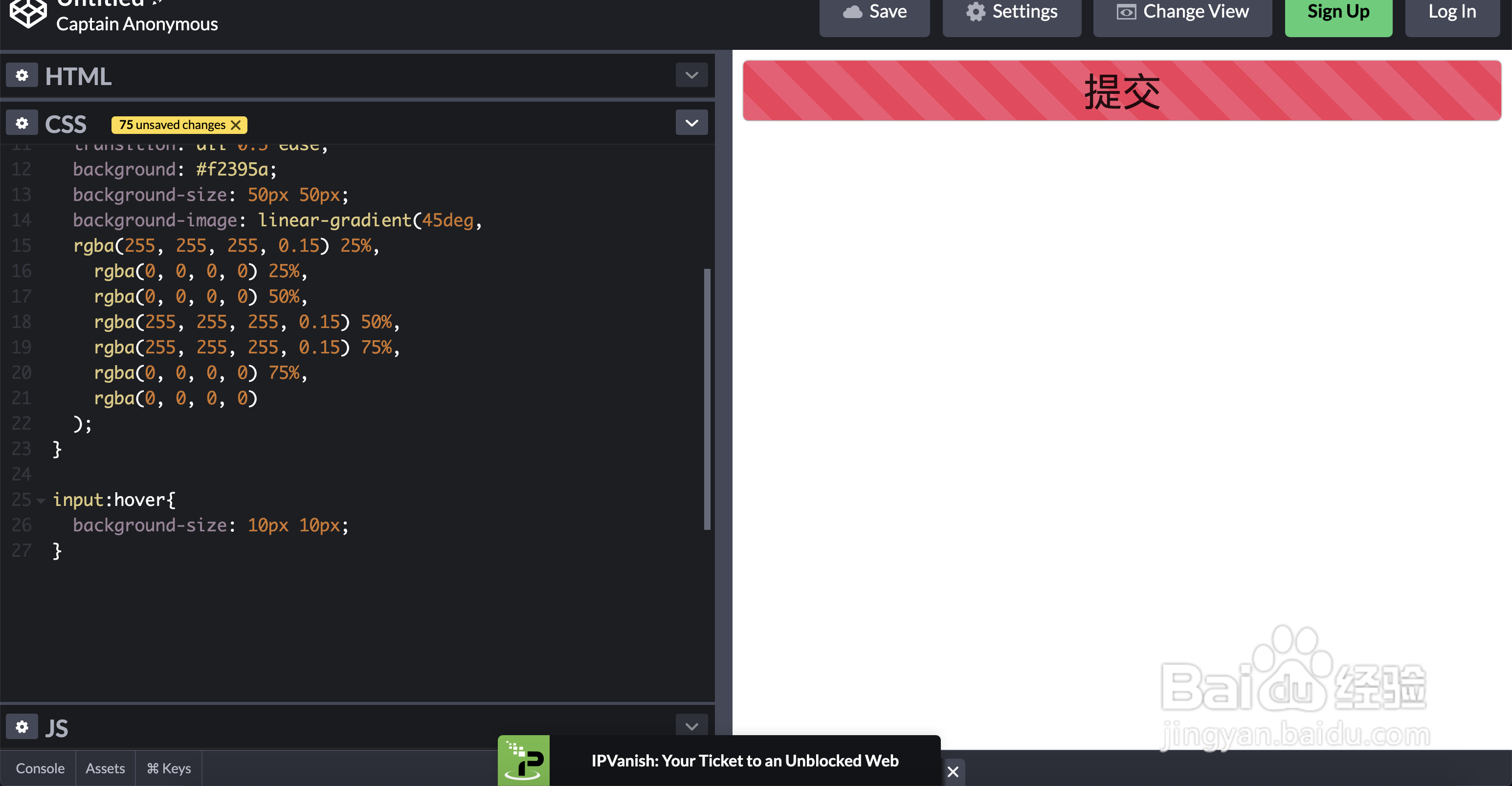
5、设置hover的样式。

6、现在鼠标移动上去就有效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:107
阅读量:51
阅读量:165
阅读量:193