使用CSS属性实现单行文字显示省略号
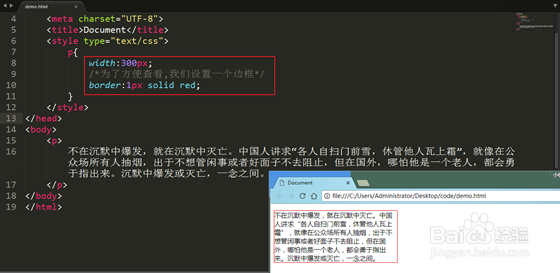
1、给p标签设定一个固定宽度

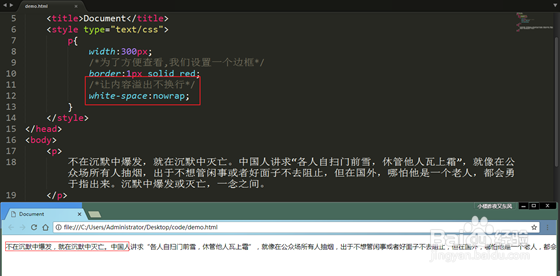
2、让内容溢出不换行
/*让内容溢出不换行*/white-space:nowrap;

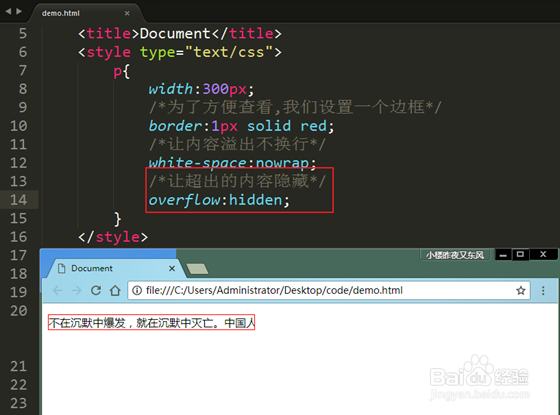
3、让超出的内容隐藏
/*让超出的内容隐藏*/overflow:hidden;

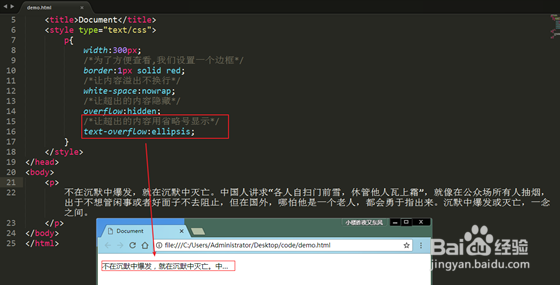
4、让超出的内容用省略号显示
/*让超出的内容用省略号显示*/text-overflow:ellipsis;

5、小结 : 使用white-space,overflow,text-overflow需要同时设置,缺一不可,并且需要给元素设置宽度
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:43
阅读量:155
阅读量:136
阅读量:158