DIV水平垂直居中父级DIV方法
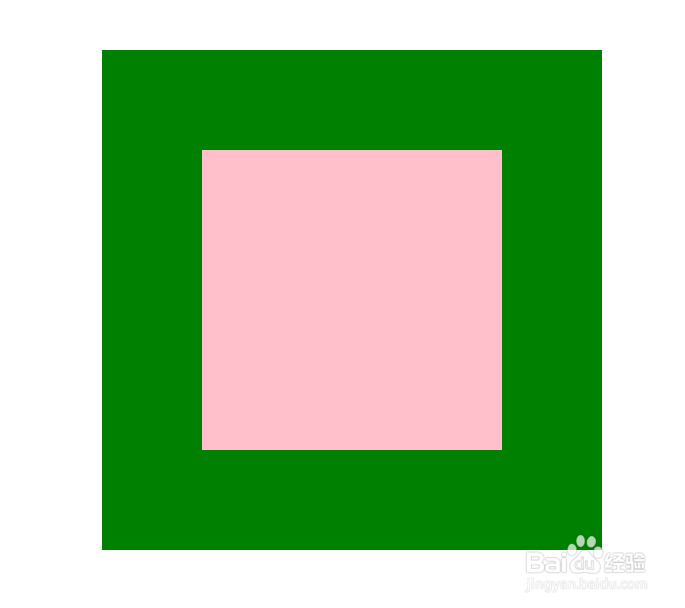
1、效果如下:中间的div会水平垂直居中绿色的div盒子

2、html代码如下:
<div class="box"><div class="child"></div></div>
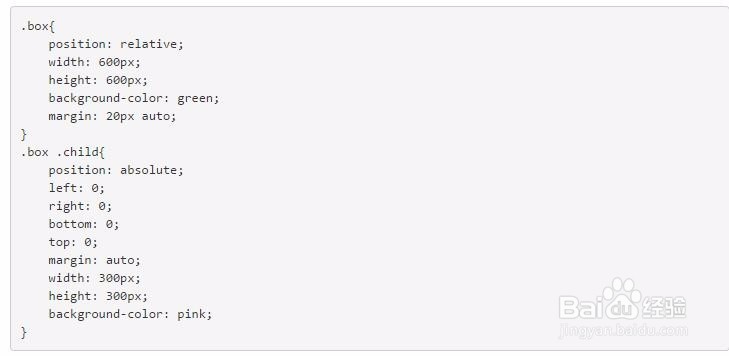
3、css代码如下:
.box{ position: relative; width: 600px; height: 600px; background-color: green; margin: 20px auto;}.box .child{ position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; width: 300px; height: 300px; background-color: pink;}

4、父DIV必须加上相对定位position:relative;
需要居中的DIV使用绝对定位position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;
当然还有其他方法可以实现,这只是其中的一种。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:129
阅读量:165
阅读量:196
阅读量:174
阅读量:82