VI设计应用标牌与菜单
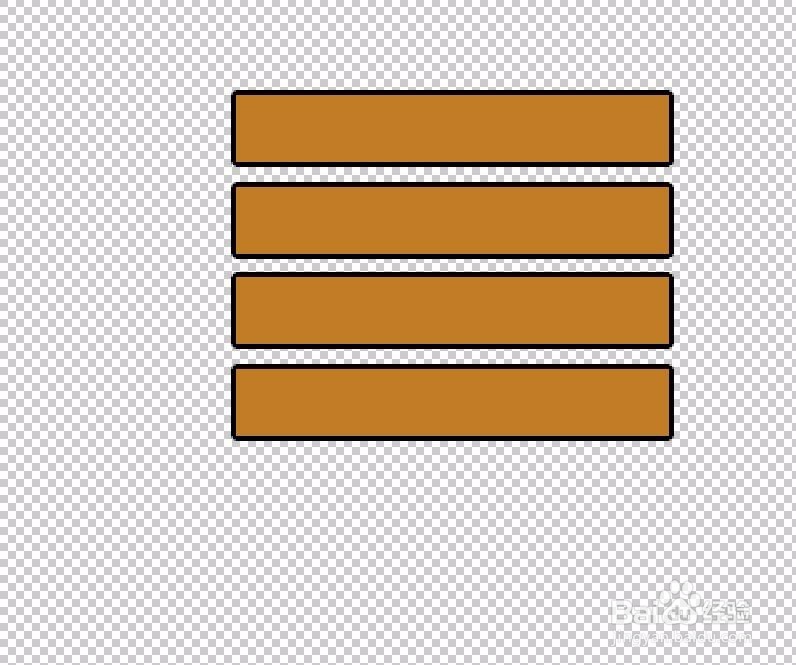
1、首先,我们选择矢量矩形工具绘制出一个矩形的路径,设置前景色为金色,我们填充这个矩形,再做一个黑色描边效果,从而获得了其中一块标牌的形状,复制这个图层,从而有了四块一样大小的标牌,让这些标牌左对齐,均匀分布。

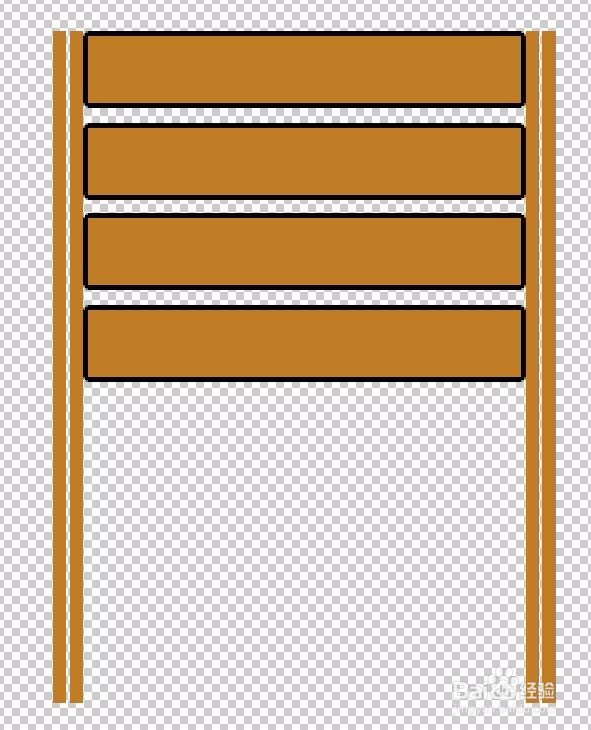
2、继续使用矩形工具,我们拉出两根矩形金属棒,左面两根,右面两根,让其保持对齐,让其与矩形标牌保持适合的上下位置。

3、选择文字工具,我们在标牌上面打出所需要的文字,设置前景色为黑色,我们让文字呈现在金色的标牌上面。选择矢量图层中的箭头工具,我们拉出需要的箭头路径,填充黑色,让其与文字保持左对齐。做到这里,这个标牌的设计就完成了。

4、下面开始做一个菜单,因为我们的标志是金色系的。选择矩形工具,我们拉出一个矩形的方框用金色进行描边。

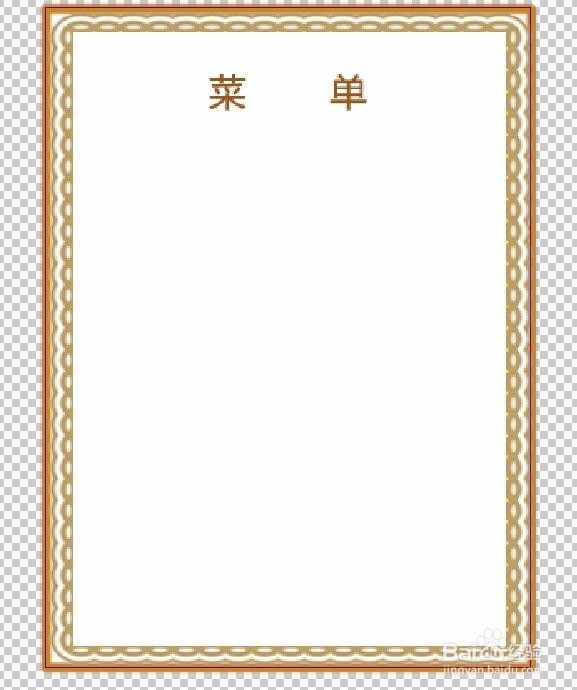
5、找一个金色的方框素材,我们去掉背景之后调整一下大小,让其与金色的方框紧密接触。

6、给这个菜单做一个白色的背景图层,我们选择文字工具,把菜单的文字信息打出来,整个菜单的制作就完成了!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:95
阅读量:195
阅读量:42
阅读量:88