Dreamweaver如何制作居中布局的网站首页
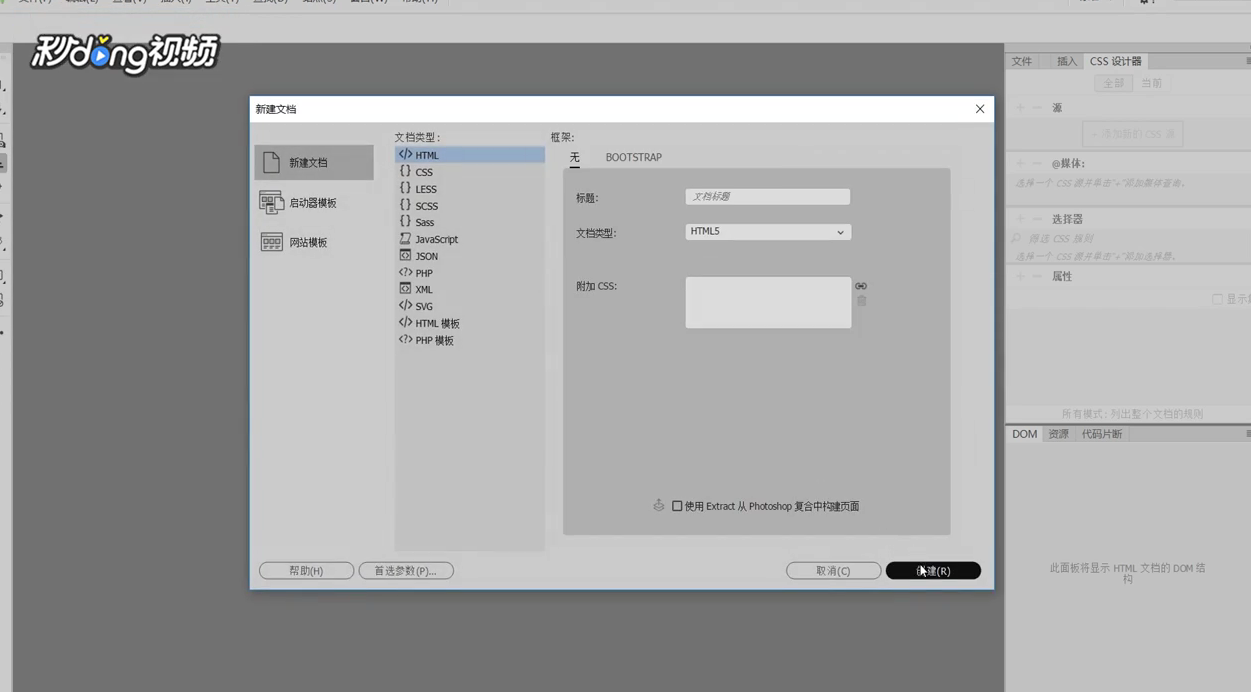
1、新建一个html文档。

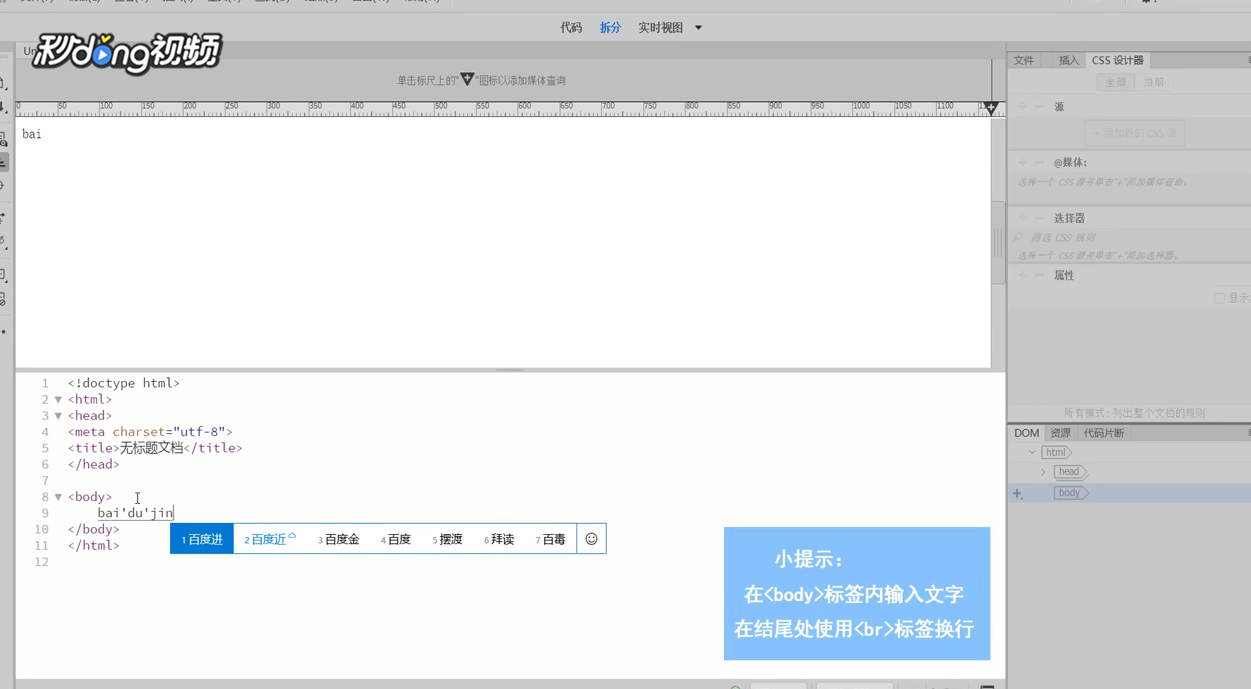
2、在下面的代码中的标签内输入文字内容,并在结尾处使用
标签换行。

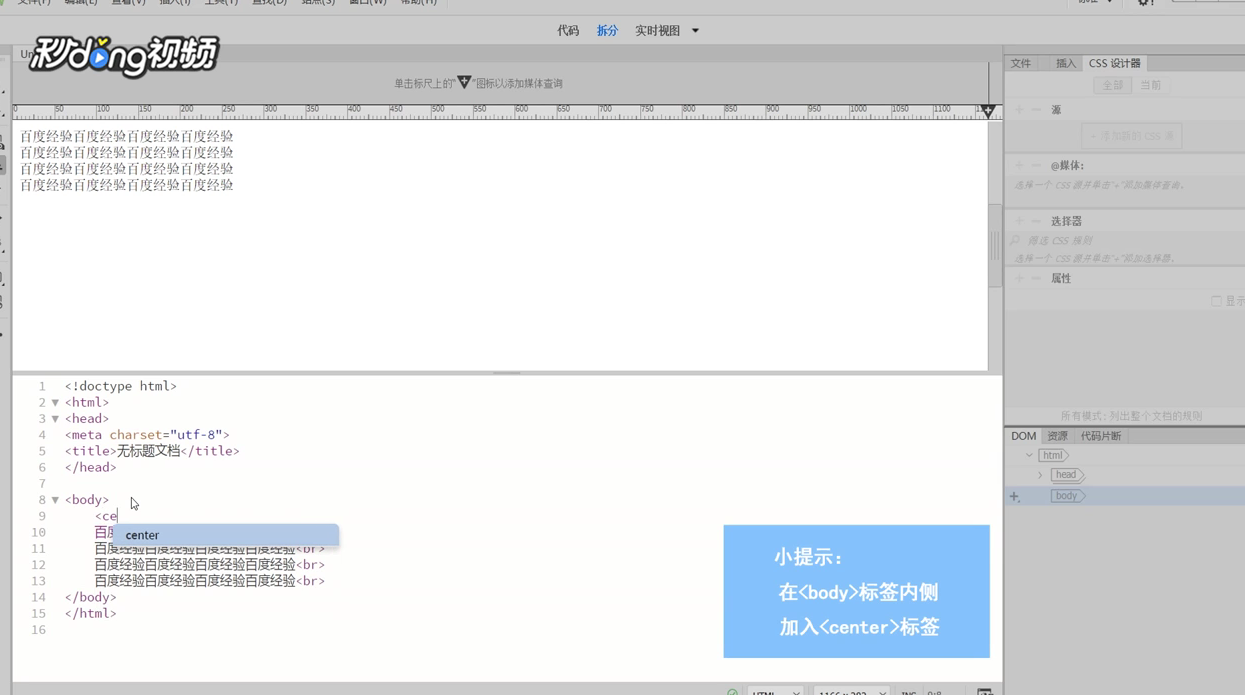
3、在标签内侧加入标签,即可使内容居中,即可完成Dreamweave制作居中布局的网站首页。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:120
阅读量:130
阅读量:173
阅读量:161