html background属性让背景充满整个页面
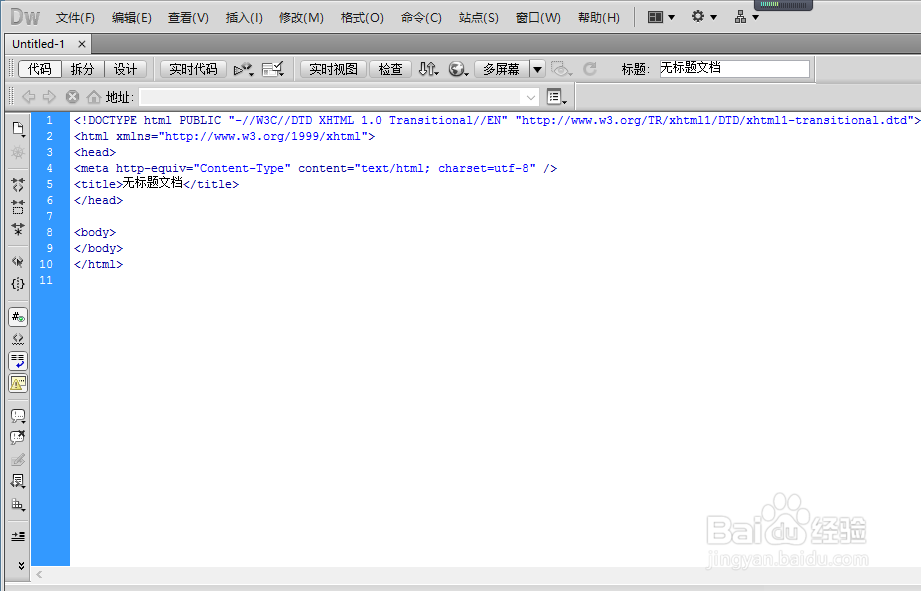
1、打开Dreamweaver,然后选中html,出来了一个html标准文档。


2、在<body>标签里添加文件路径,语法如下
<body background="文件路径">
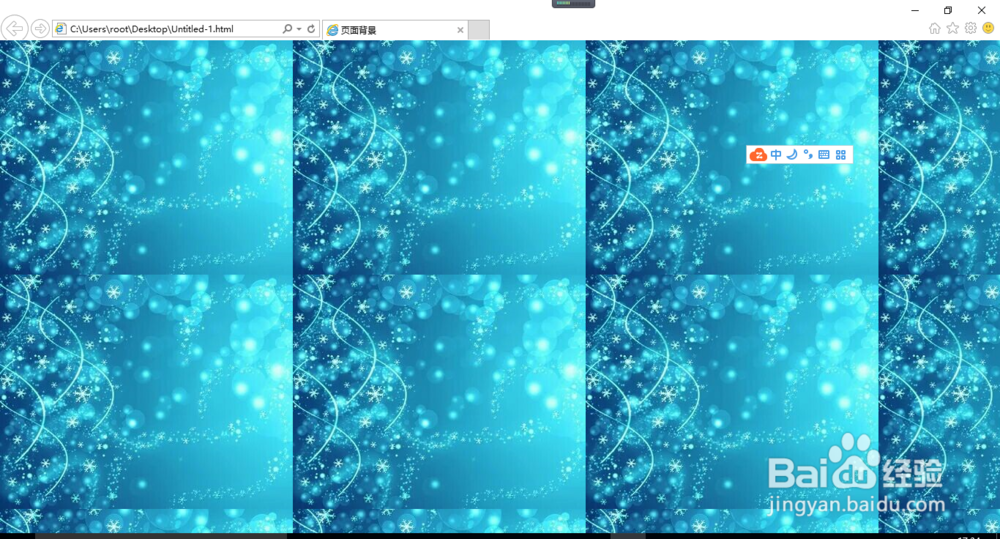
这时,页面虽然充满了背景,但可以看出背景图片被填充了多次。


3、在<body>里添加样式,代码如下:
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;"
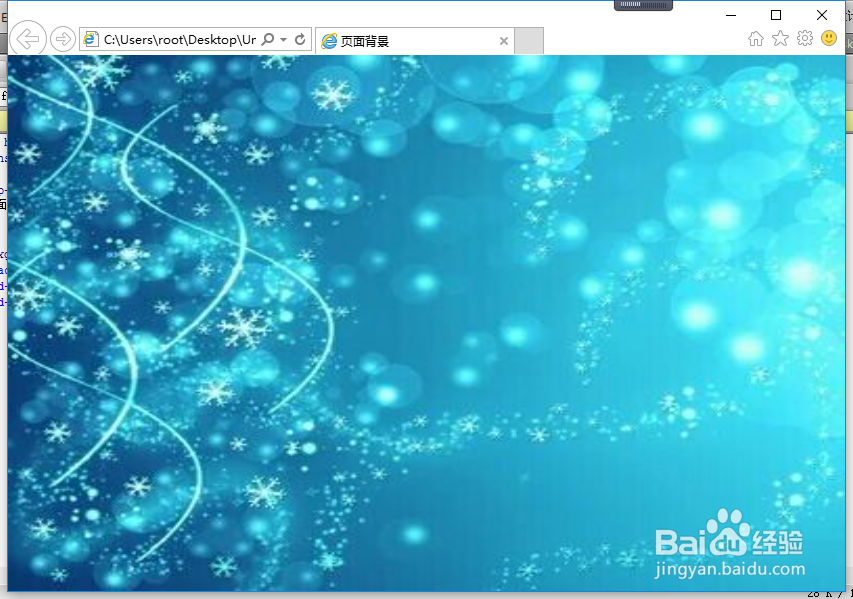
你看,背景就充满页面了。

4、整个实现代码如下:
<body background="5.jpg"
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment:fixed;" >
5、我尝试通过外联式样式和嵌入式样式实现这个功能,但没有成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:98
阅读量:61
阅读量:59
阅读量:141