css如何让多个p标签文字右对齐
1、新建一个html文件,命名为test.html,用于讲解css如何让多个p标签文字右对齐。

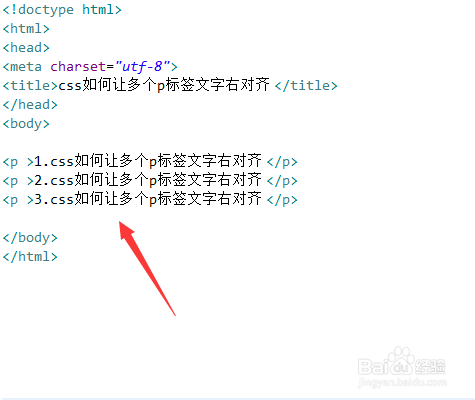
2、在test.html文件中,使用p标签创建多行文字,用于测试。

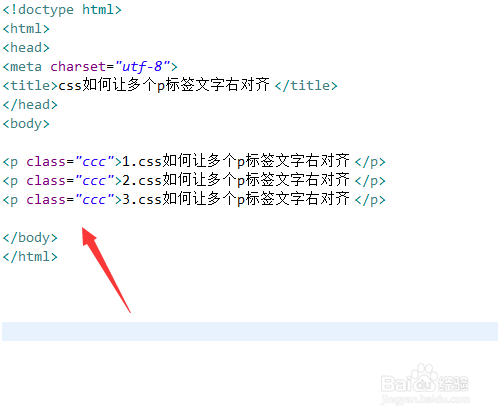
3、在test.html文件中,设置p标签的class属性为ccc。

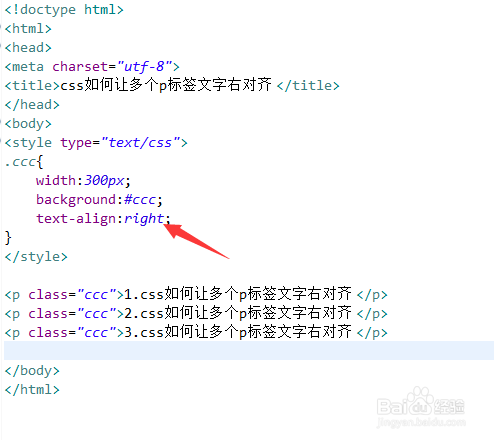
4、在css标签内,通过class设置p标签的样式,定义它的宽度为300px,背景颜色为灰色。

5、在css标签内,再将text-align属性设置为right,实现文字右对齐。

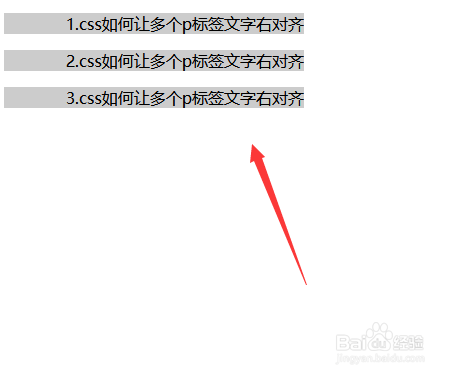
6、在浏览器打开test.html文件,查看结果。

1、使用p标签创建多行文字,设置p标签的class属性为ccc。
2、在css标签内,通过class设置p标签的样式,定义它的宽度为300px,背景颜色为灰色。
3、在css标签内,再将text-align属性设置为right,实现文字右对齐。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:59
阅读量:144
阅读量:98
阅读量:53