图解使用Visual Studio Code创建和运行Vue项目
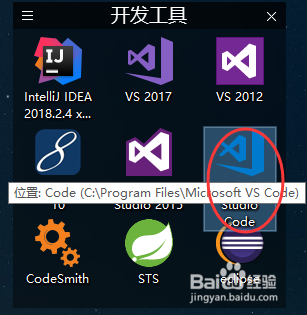
1、打开电脑中已经安装的Visual Studio Code软件,如下图所示:

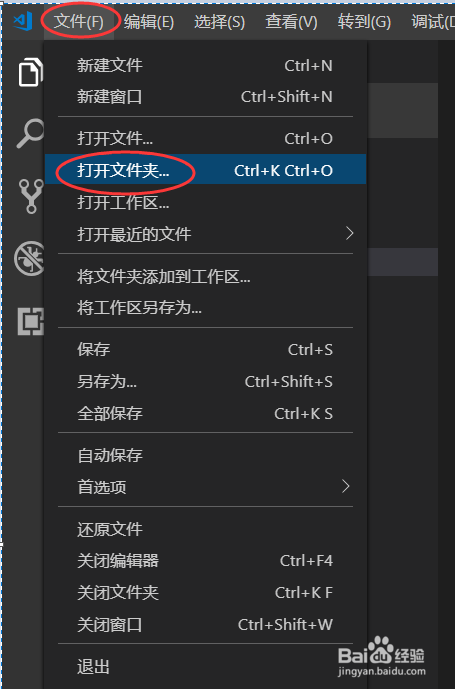
2、打开菜单栏中的文件->选择文件夹,浏览到本地磁盘中某个vue项目的空白目录,如下图所示:

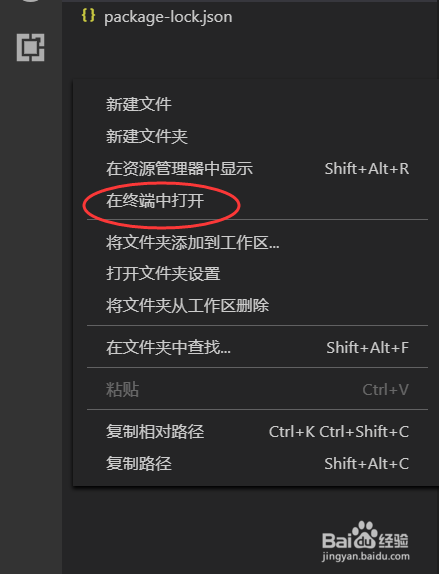
3、在资源管理器空白处右键选择“在终端中打开”,如下图所示:

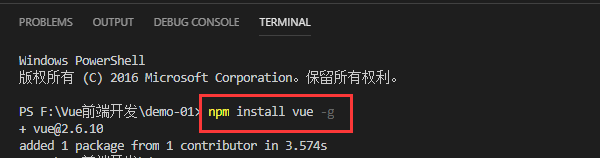
4、我们在终端中输入以下命令
npm install vue -g
如下图所示:

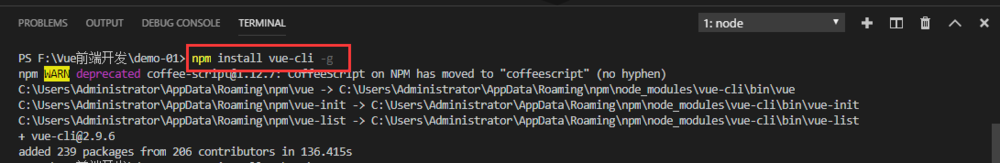
5、继续在终端中输入以下命令
npm install vue-cli -g
如下图所示:

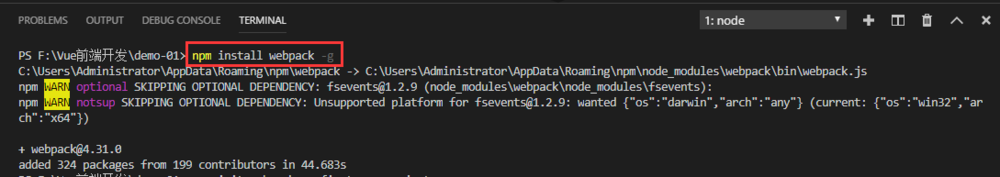
6、继续在终端中输入以下命令
npm install webpack -g
如下图所示:

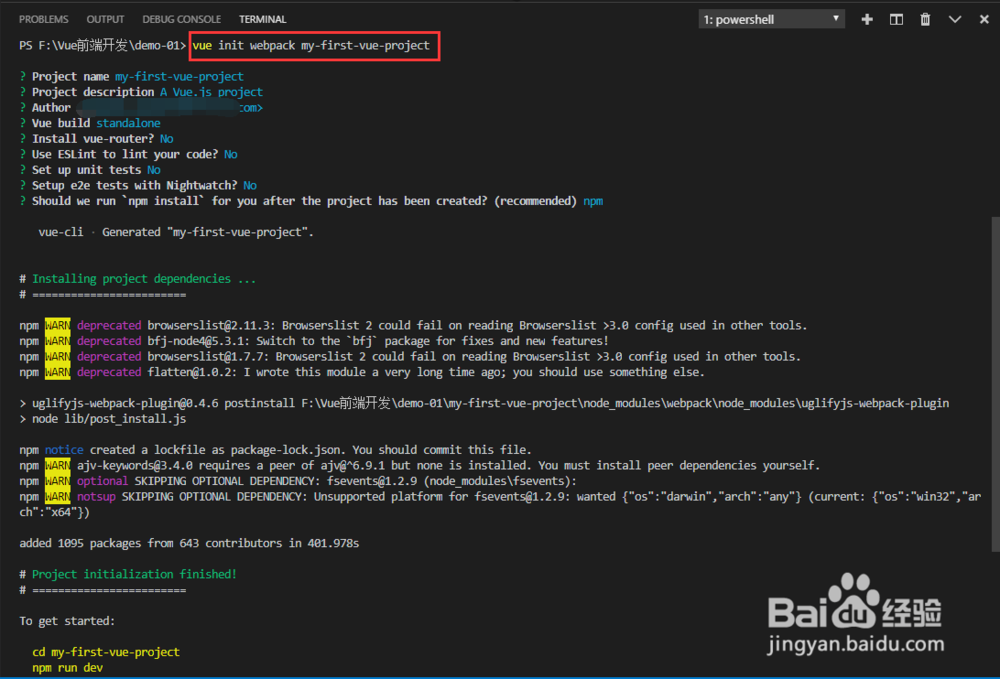
7、我们输入以下命令来创建一个项目
vue init webpack my-first-vue-project
如下图所示:

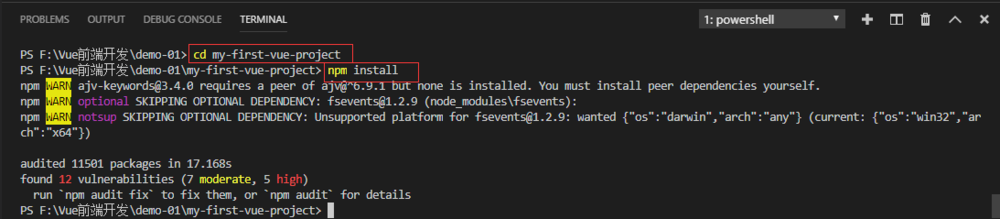
8、通过cd命令进入到创建的项目目录下,然后输入命令
npm install
如下图所示:

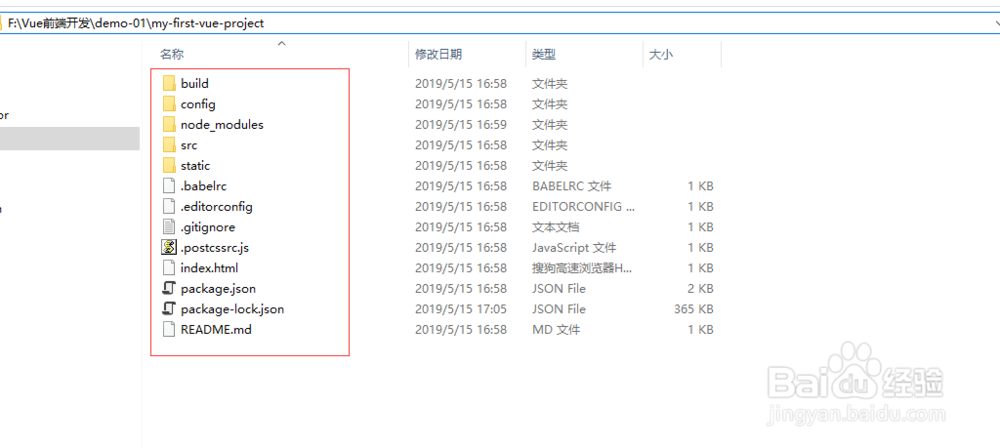
9、项目创建完成后的目录结构如下图所示:

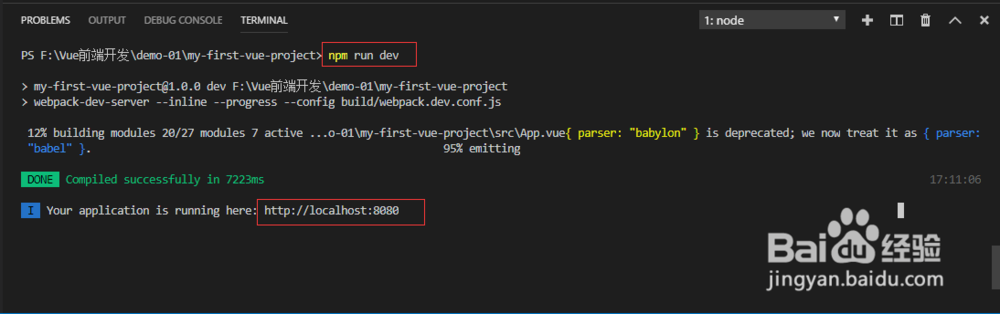
10、输入命令
npm run dev
来运行vue项目,成功之后会提示应用程序访问的路径,如下图所示:

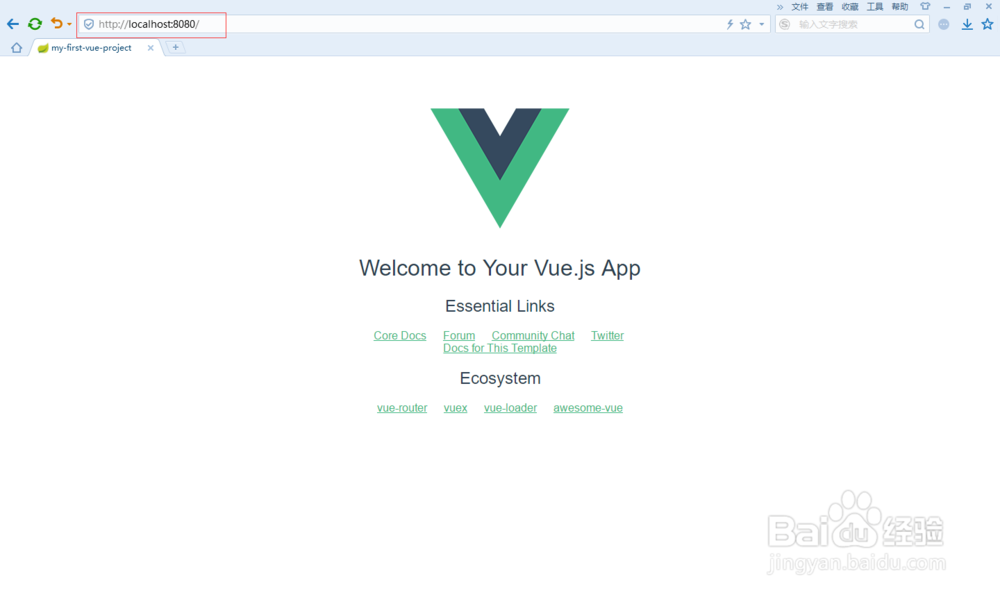
11、我们在浏览器中输入地址,即可访问vue的项目了,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:171
阅读量:103
阅读量:44
阅读量:106
阅读量:158