如何用css创建li元素前面的三角形
1、打开编辑器。

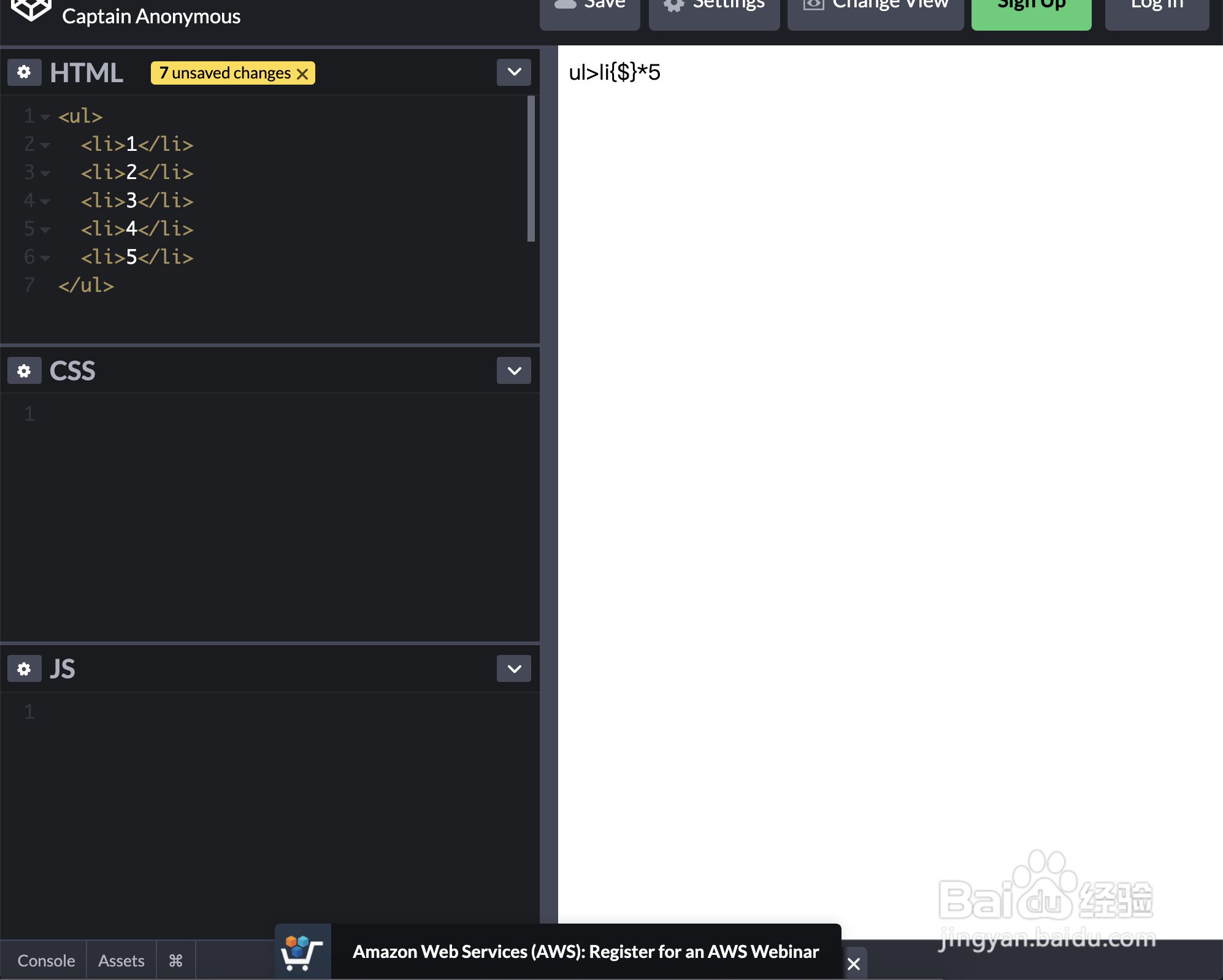
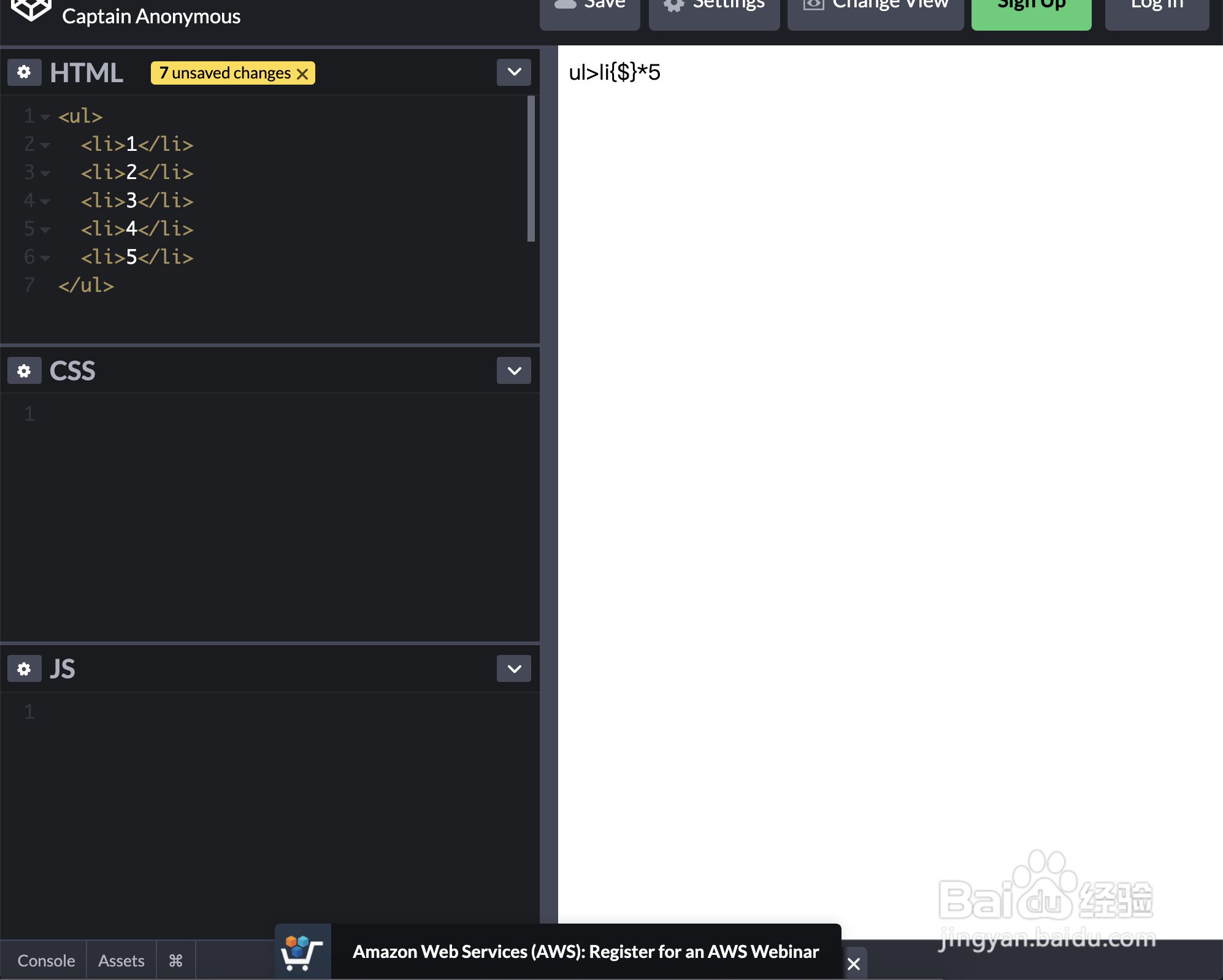
2、创建html元素。

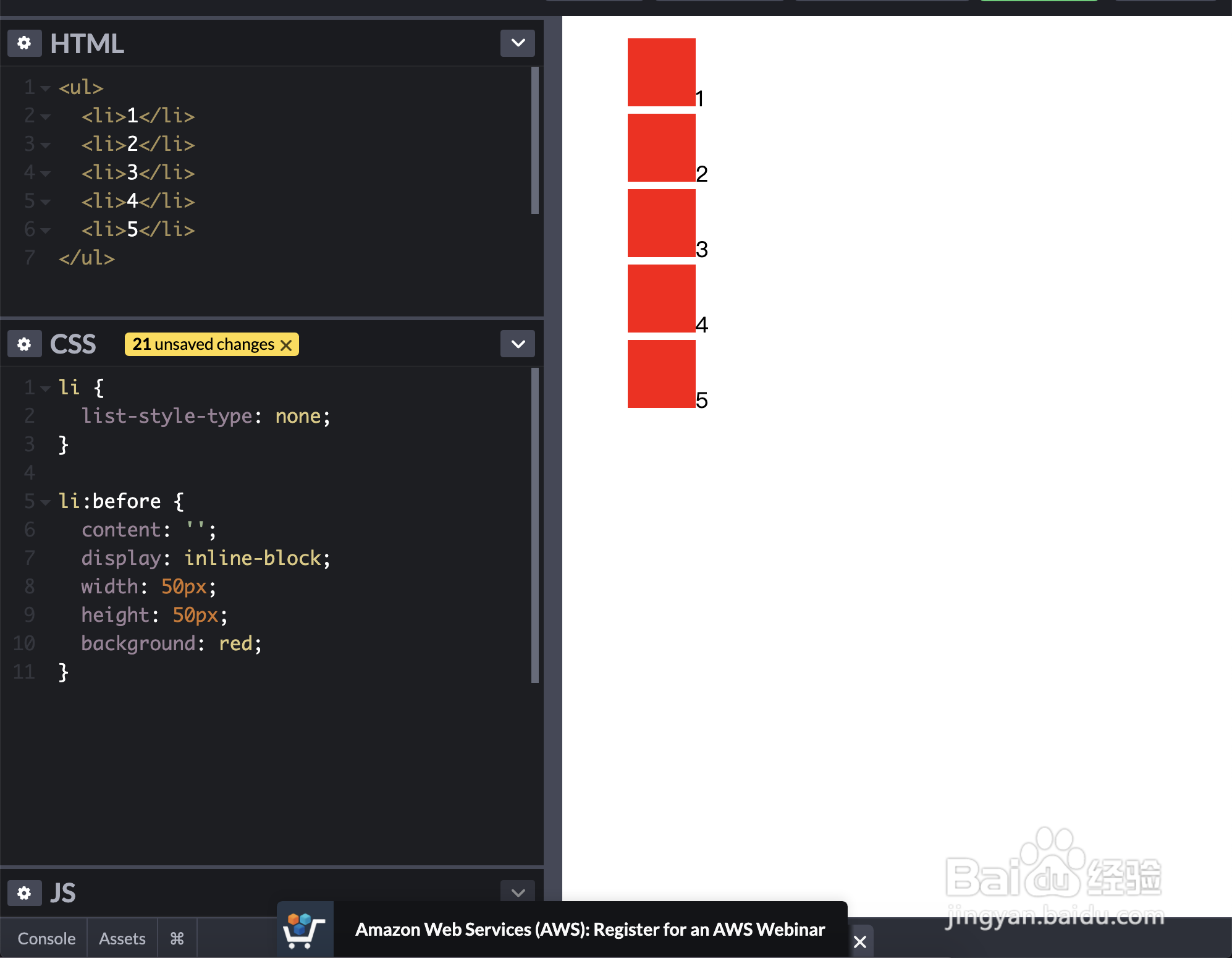
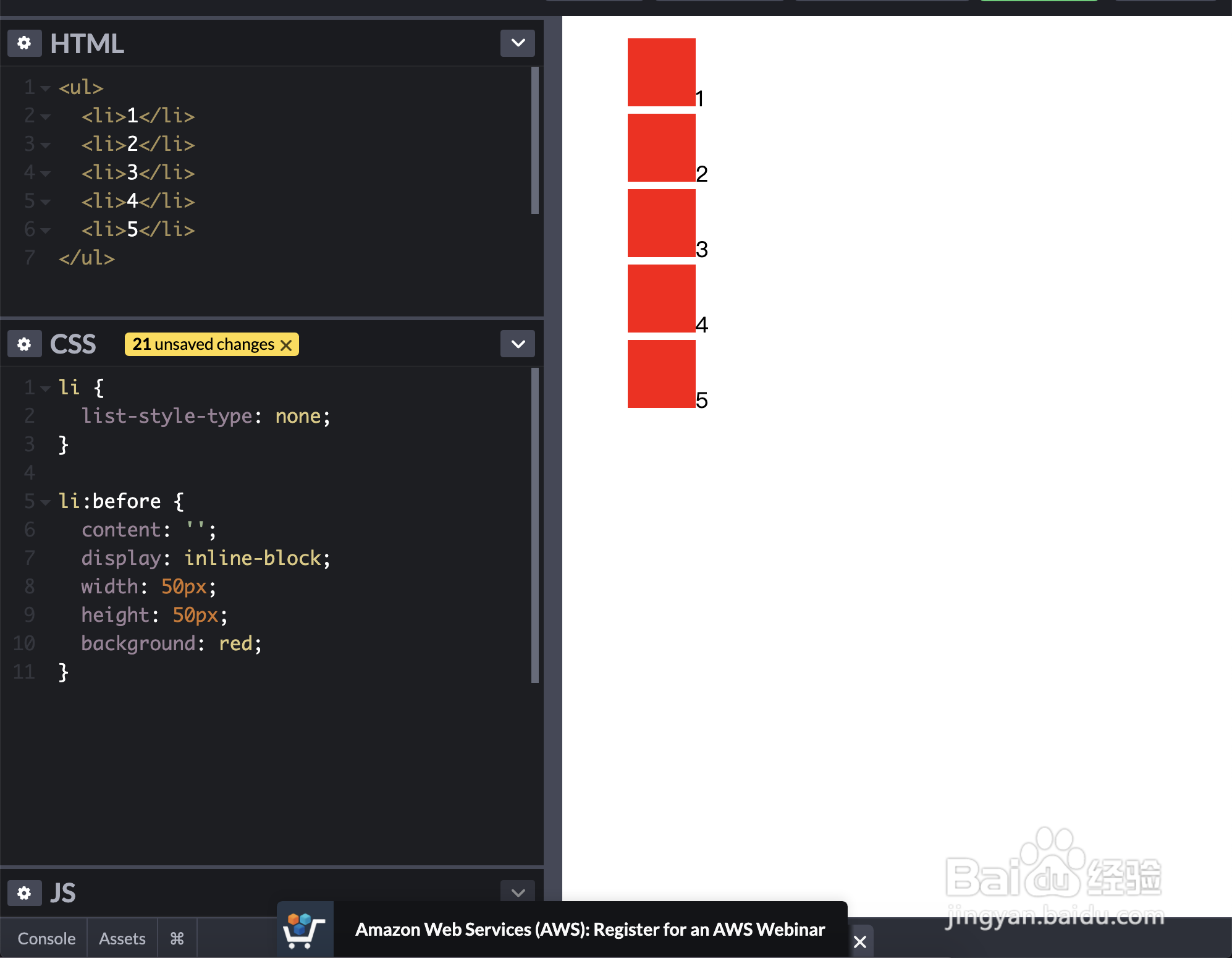
3、先去掉原先的圆点。

4、创建伪元素。

5、设置三角形。

6、还可以设置定位来移动位置。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:23
阅读量:53
阅读量:156
阅读量:25
1、打开编辑器。

2、创建html元素。

3、先去掉原先的圆点。

4、创建伪元素。

5、设置三角形。

6、还可以设置定位来移动位置。
