为wordpress网站自定义替换鼠标样式
1、首先,你需要百度去物色一款你喜欢的鼠标样式,指针与点击样式

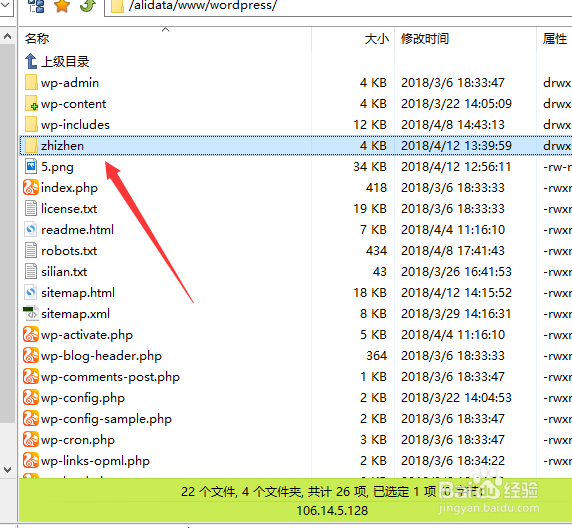
2、把物色好的鼠标通过ftp放到网站根目录或者你自己自定义目录

3、把以下代码添加到你主题样式的CSS中,放到最后就可以。xxxx为你的网址路径
/**普通指针样式**/
body{cursor:url(http://xxxxx/zhizhen/normal.cur),default; }
/**链接指针样式**/
a:hover{cursor:url(http://xxxxxx/zhizhen/link.cur),pointer;}

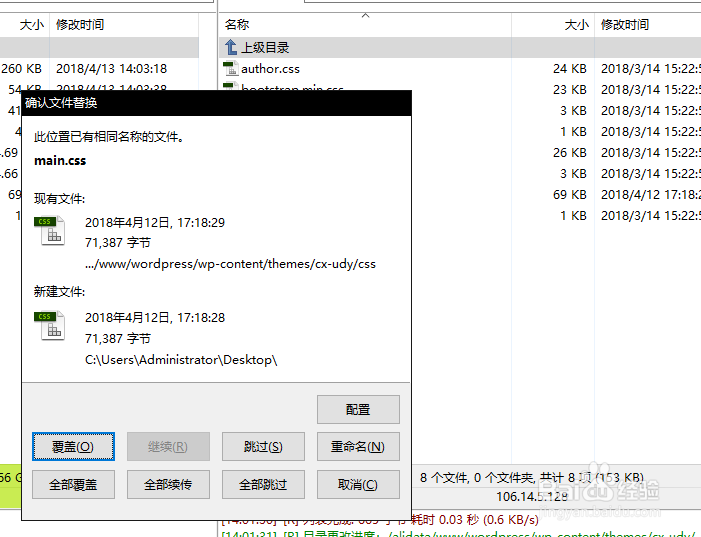
4、保存退出,替换CSS。最后到前台查看效果即可


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:123
阅读量:93
阅读量:48
阅读量:134
阅读量:23