javascript常用的设计模式
1、一、单例模式
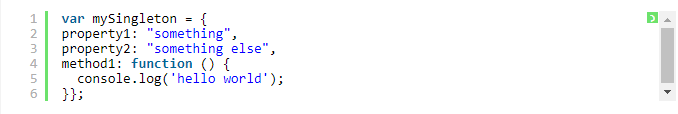
单例模式也称作为单子模式,更多的也叫做单体模式。为软件设计中较为简单但是最为常用的一种设计模式。 在JavaScript里,实现单例的方式有很多种,其中最简单的一个方式是使用对象字面量的方法,其字面量里可以包含大量的属性和方法:

2、要扩展该对象,可以添加自己的私有成员和方法,然后使用闭包在其内部封装这些变量和函数声明。样例代码如下:

3、初始化代码如下:

4、二、工厂模式
工厂模式是由一个方法来决定到底要创建哪个类的实例,而这些实例经常都拥有相同的接口。这种模式主要用在所实例化的类型在编译期并不能确定, 而是在执行期决定的情况。
实例:

5、这段代码来自es5的new和构造器的相关说明, new本身只是一个对象的复制和改写过程, 而具体会生成什么是由调用ObjectFactory时传进去的参数所决定的。
三、 适配模式
适配模式主要是为了解决一些接口不兼容产生的解决方法。适配器可以在不修改这些不兼容接口的情况下给使用者提供统一的包装过的适配接口。表面上又感觉和之前的门面模式比较像,均是对其他对象或者接口进行包装再呈现,而适配器模式偏向的是解决兼容性问题,门面模式则偏向方便性为原则。
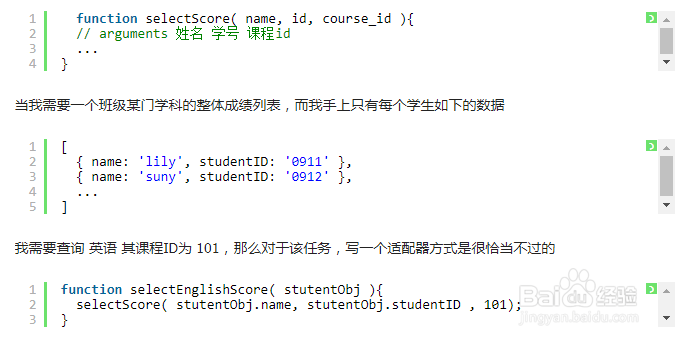
比如一个简单的学生查询学科成绩的方法:

6、这是一个关于适配器来处理参数方面兼容的形式。 适配器模式意义上很简单 - 适配,解决兼容问题。
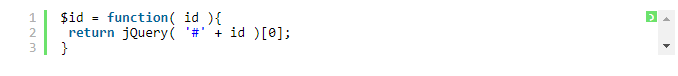
例子二:jquery里边的$选择器需要改成$id才能和项目搭配,将$转换成$id就很轻松了。如下:

7、四、外观模式
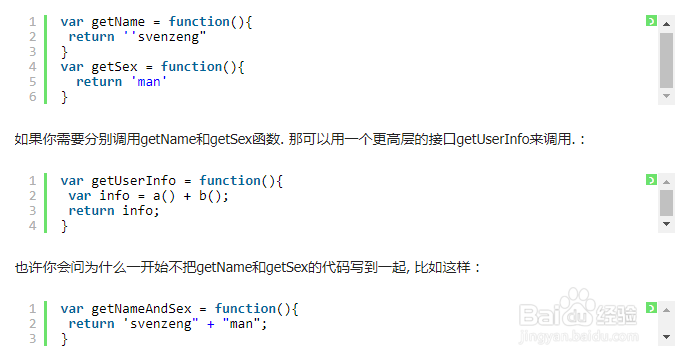
外观模式,是一种相对简单而又无处不在的模式。外观模式提供一个高层接口,这个接口使得客户端或子系统更加方便调用。 用一段再简单不过的代码来表示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:36
阅读量:27
阅读量:43
阅读量:74