web 页面 怎么样方便在手机端展示
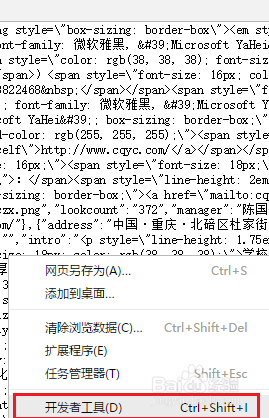
1、直接使用浏览器的开发者工具,可以参照下图,也可以使用快捷键F12或者ctrl+shift+I;

2、个人觉得不管是哪个浏览器,直接先按下F12,一般都可以打开开发者工具,打不开再说嘛。

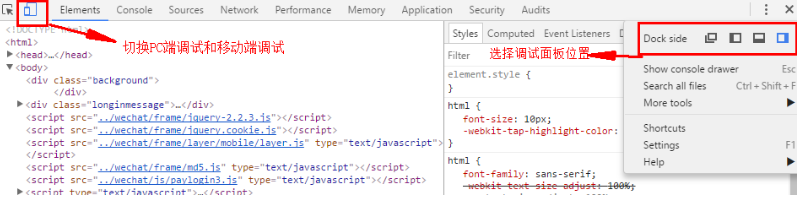
3、这种调试方式不仅能用于模拟手机调试还是主要的PC端页面调试的方式,这里主要说用于手机调试。

4、 打开后看到类似如下界面的开发者调试界面,Elements可以查看文档元素,Console可以在线调试js和查看输出结果,Sources可以调试JS和查看依赖资源,Network查看所有的网络请求

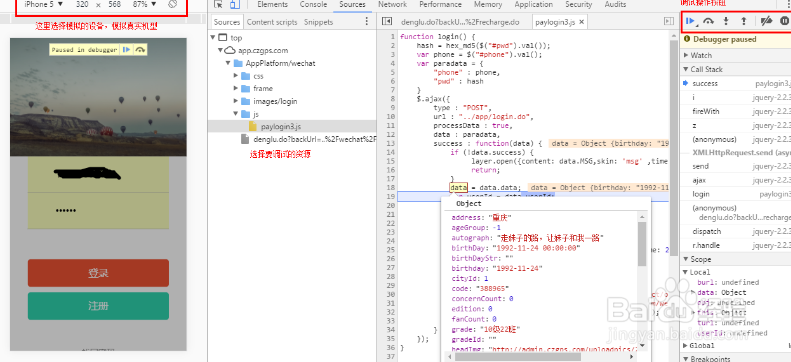
5、在浏览器地址栏输入要调试的页面地址,选择模拟设备,然后就可以选择要调试的js调试了,右侧面板中有调试操作按钮;在Application面板中可以看到应用存储的数据Cookies什么的

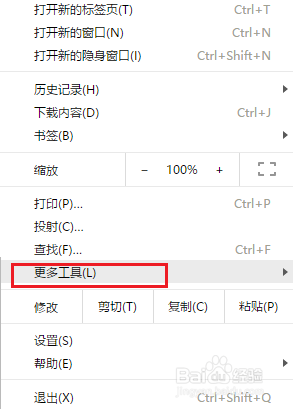
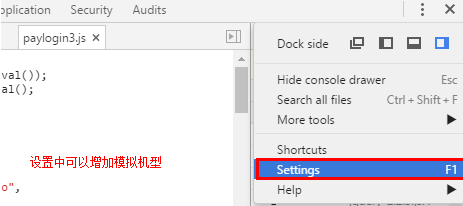
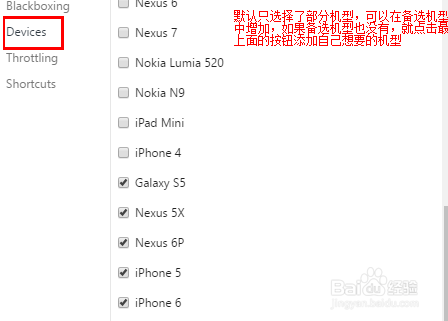
6、如果没有需要模拟的机型怎么办?当然是增加了,打开DevTools的设置面板,左图中的Setting点开会出现右图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:45
阅读量:49
阅读量:87
阅读量:85