UWP使用Binding数据绑定到ListView
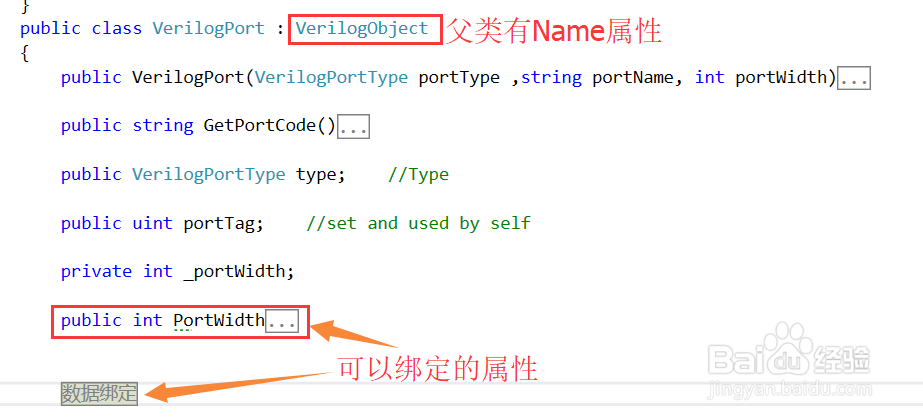
1、首先我们要定义待绑定对象。对象继承的属性和自己的属性都可以绑定。

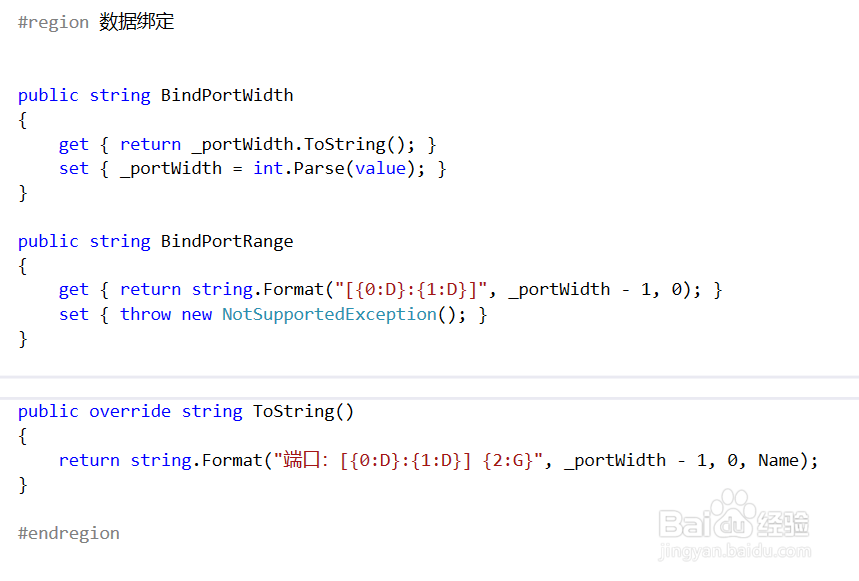
2、被绑定的属性,甚至可以把数据的序列化反序列化写在属性get/set里。
对于只需单向呈现的数据,可以在属性get里边把数据变成想要的形式。

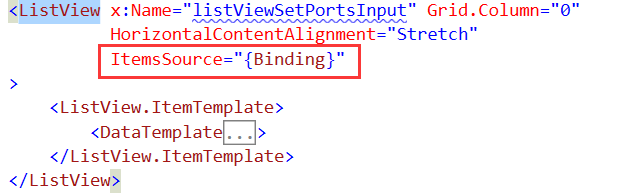
3、要进行数据绑定,首先在xaml代码中设置ItemSource,如图直接写了{Binding},这样稍后要在代码中指定。

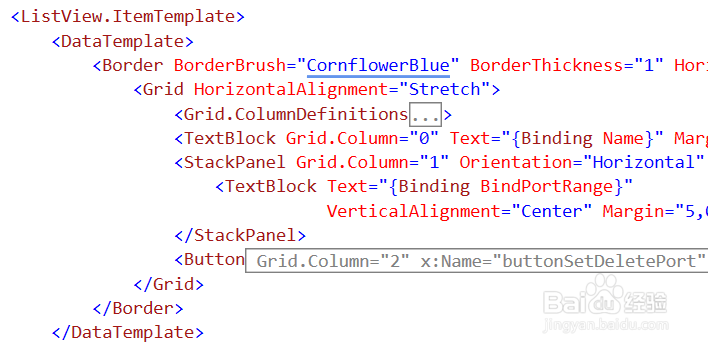
4、绑定使用的是DataTemplate,如图代码就是ListView.ItemTemplate的设置。
DataTemplate就是每个数据元素适配的样式。

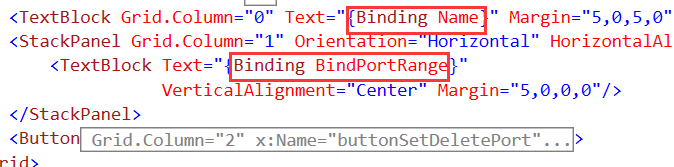
5、在DataTemplate里边定义的元素,如图红框代码进行绑定。
设置{Binding Name}绑定到数据对象的Name属性上,{Binding BindPortRange}绑定到数据集合的BindPortRange属性上。

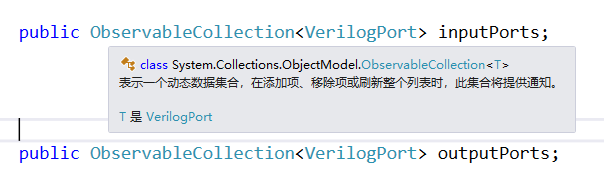
6、在代码中,创建要绑定的数据集合,是ObservableCollection<数据对象>的类型。ObservableCollection是专门用来绑定的,会在列表变化时触发通知。

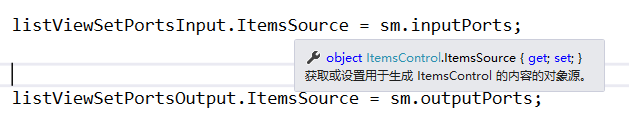
7、在代码中指定列表框的ItemSource属性,设置数据源。
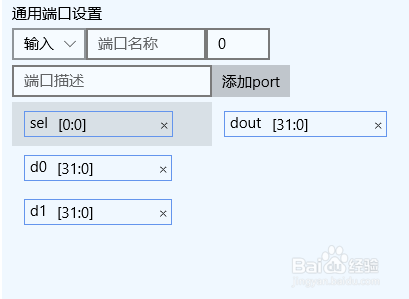
最后在应用中有了如下效果。(逻辑代码只对ObservableCollection集合进行操作即可)


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:36
阅读量:129
阅读量:39
阅读量:152