jQuery:toArray() 方法输出每个列表项的值
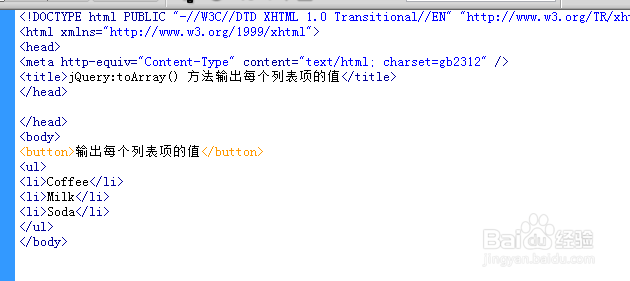
1、新建html文件

2、创建列表

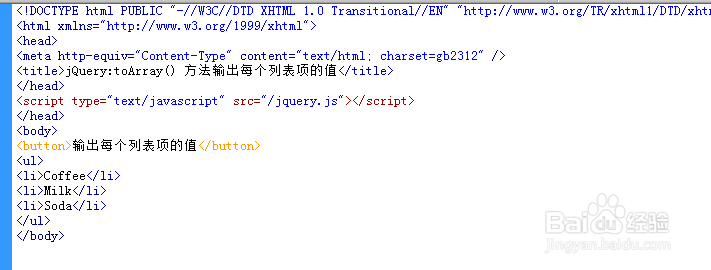
3、引入jquery.js

4、将 li 元素转换为数组,然后输出该数组元素的 innerHTML

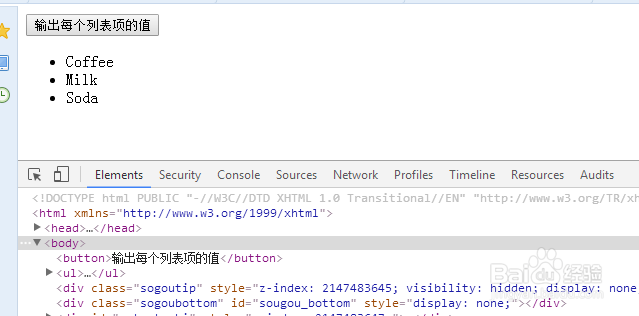
5、预览效果如图

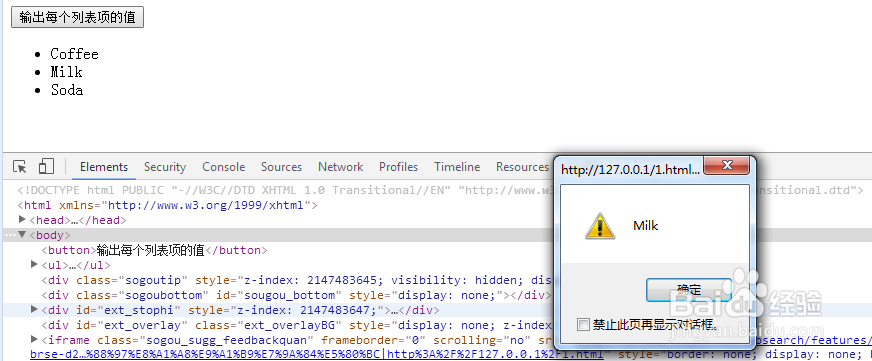
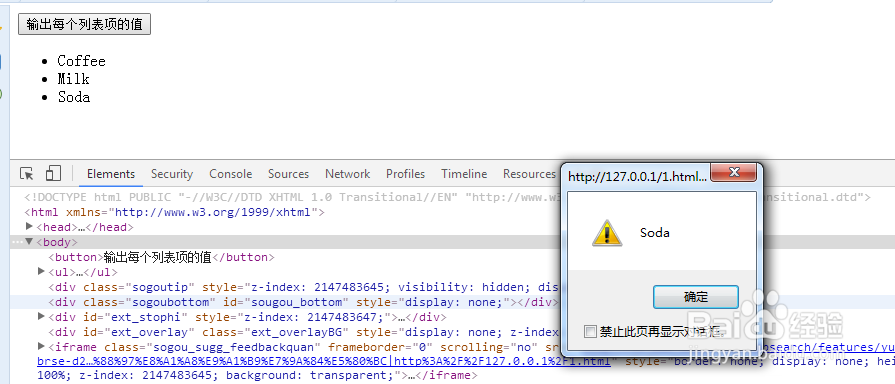
6、点击按钮,预览效果如图

7、点击确定按钮,依次弹出剩余列表内容,预览效果如图


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:28
阅读量:83
阅读量:106
阅读量:138