css如何将表格双线边框变成单线边框
1、新建一个html文件,命名为test.html,用于讲解css如何将表格双线边框变成单线边框。

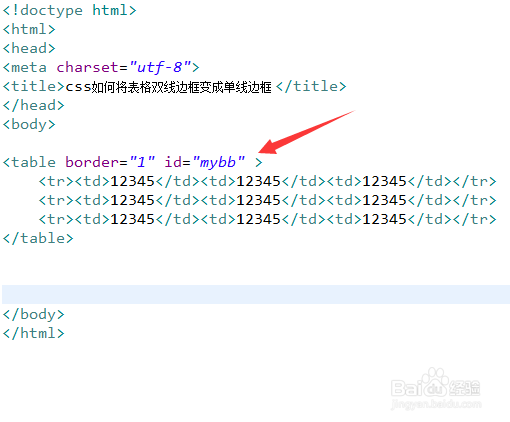
2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在test.html文件内,给table标签添加一个id属性,设置为mybb。

4、在css标签内,通过id设置表格的样式,定义它的宽度为190px,高度为100px。

5、在css标签内,再将border-collapse属性设置为collapse,实现将表格双线边框变成单线边框。

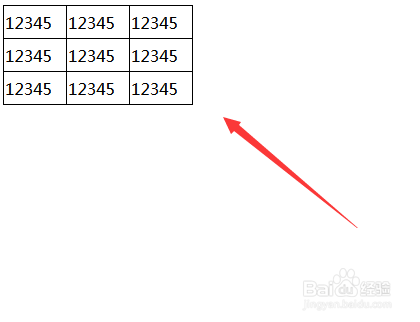
6、在浏览器打开test.html文件,查看实现的效果。

1、使用table标签创建一个表格,给table标签添加一个id属性,设置为mybb。
2、在css标签内,通过id设置表格的样式,定义它的宽度为190px,高度为100px。
3、在css标签内,再将border-collapse属性设置为collapse,实现将表格双线边框变成单线边框。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:108
阅读量:64
阅读量:166
阅读量:175