如何用css实现用一张图片做出两张图片的效果
1、首先我们打开编辑器。

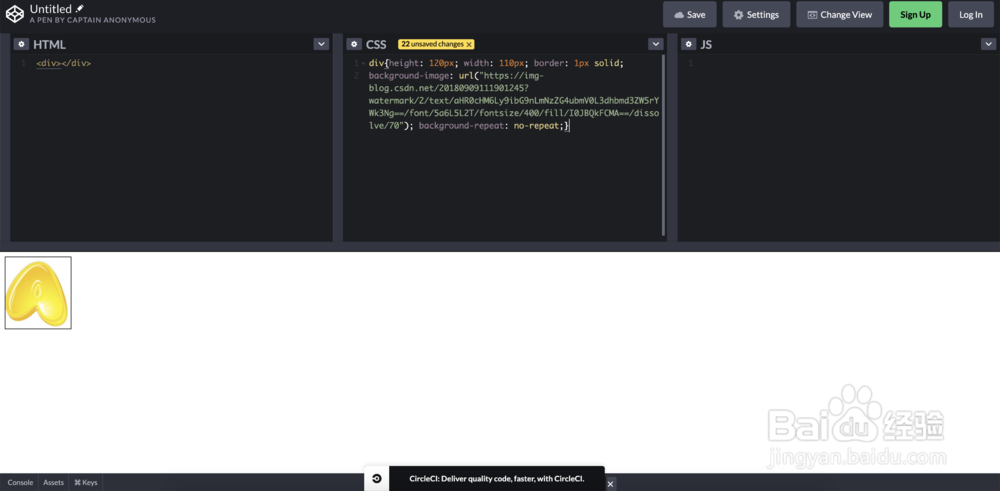
2、创建html文档。

3、创建css部分。

4、导入图片。

5、利用background-position属性。

6、也可以用两个坐标来精准定位。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:151
阅读量:46
阅读量:74
阅读量:111