div透明度设置怎么弄
1、1.样式代码
#layout { position:absolute; top:50px; width:500px; background:#fff; filter: alpha(opacity=70); opacity: 0.7;}
1.弹出窗口出现灰色透明背景,内容层不能操作.

2、定义两个层:<div style="background:red; filter: alpha(opacity=45); opacity:0.45; position:absolute;top:0px;left:0px; width:100%; height:100%;"></div><div style="position:absolute;">内容</div>

3、2.用下面的样式表定义你的层 .alpha { filter: alpha(Opacity=50, FinishOpacity=50, Style=0, StartX=0, StartY=0, FinishX=100, FinishY=100}

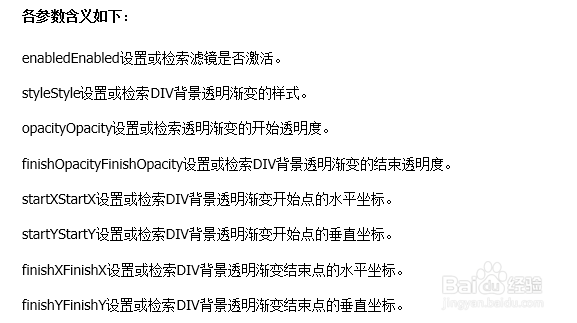
4、解释:Opacity=开始的不透明度(100的话就不透明了) FinishOpacity=结束的不透明度(100的话就不透明了) Style=样式,从0开始,1.2.3....有均匀透明啊,放射形状透明啊...

5、StartX=开始透明的X坐标,基本上为图片、层的左上角(0) StartY= 开始透明的Y坐标,基本上也为图片、层的左上角(0) FinishX=结束透明的X坐标,基本上也图片、层的右下(图片、层的宽度) FinishY=结束透明的Y坐标,基本上也为图片、层的右下角(图片、层的高度)

6、<html> <head> <title>alpha</title> <style>//*定义CSS样式*// <!-- DIV{position:absolute;left:50;top:70;width:150;} //*定义DIV区域内的样式(位置为绝对定位,left、top、width的坐标)*// img{position:absolute;top:20;left:40; filter:alpha(opacity=80)} //*定义图片的样式,绝对定位,滤镜属性是透明度为80*// --> </style> </head> <body> <DIV> <pstylepstyle=“font-size:48;font-weight:bold;color:red;”> Beautiful//*定义字体属性,前景色为红色*// </DIV> <imgsrcimgsrc=“ss01076.jpg”> //*导入一张图片*// </body> </html>