js如何创建一个带id的input文本框
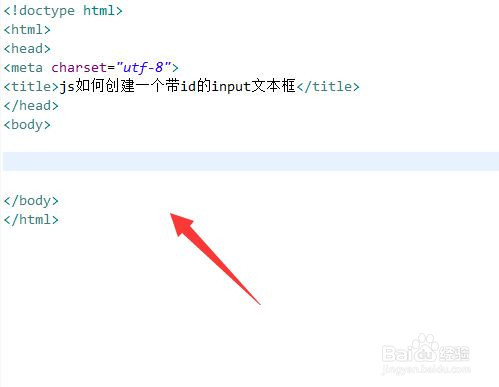
1、新建一个html文件,命名为test.html,用于讲解js如何创建一个带id的input文本框。

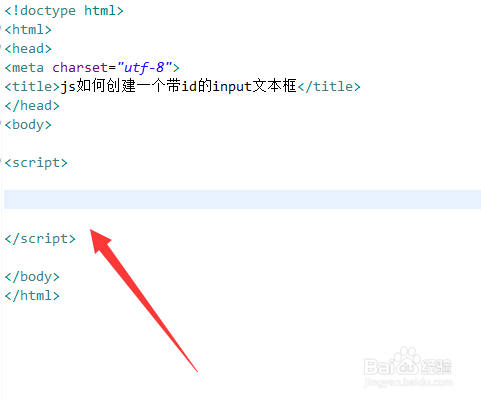
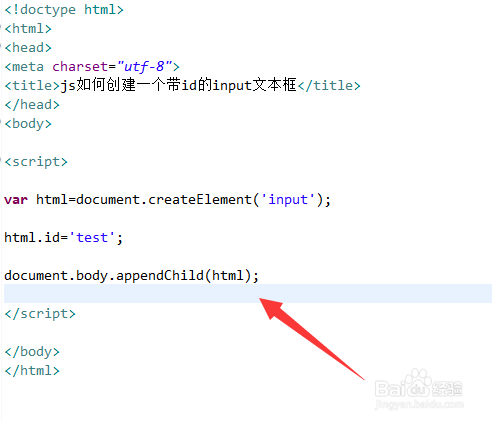
2、在test.html文件内,创建script标签,用于编写js代码。

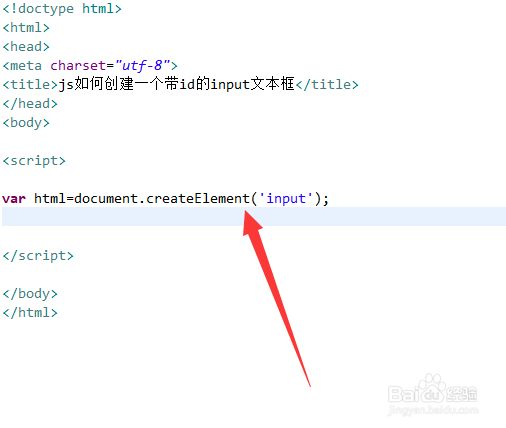
3、在js标签内,使用createElement方法创建一个input元素。

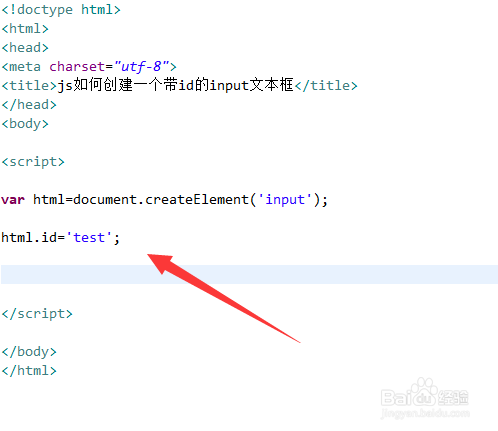
4、在js标签内,再通过创建的元素对象,给它添加id属性test。

5、在js标签内,使用appendChild方法将创建完成的元素输出到页面上。

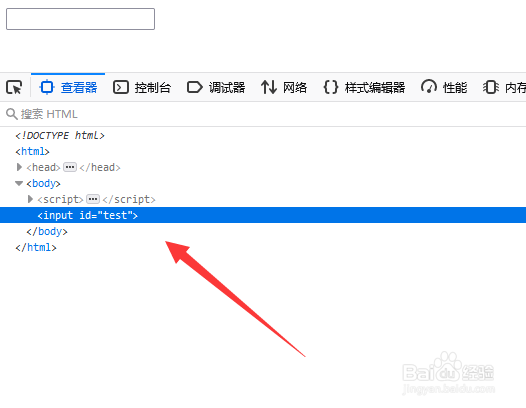
6、在浏览器打开test.html文件,查看结果。

1、在js标签内,使用createElement方法创建一个input元素。
2、在js标签内,再通过创建的元素对象,给它添加id属性test。
3、在js标签内,使用appendChild方法将创建完成的元素输出到页面上。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:39
阅读量:97
阅读量:184
阅读量:59