HTML标签中如何制作标题栏(导航栏)banner
1、首先新建一个index.html文档,在桌面上。

2、用dreamweaver打开改文件

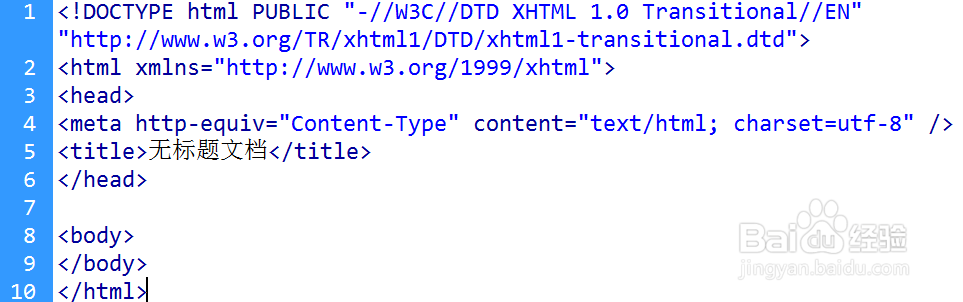
3、输入基本的HTML框架,如图所示(为了大家测试方便我还是贴出来)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body></body></html>

4、在body中输入“测试文档”,保存文件ctrl+s。按快捷键F12预览。如图所示

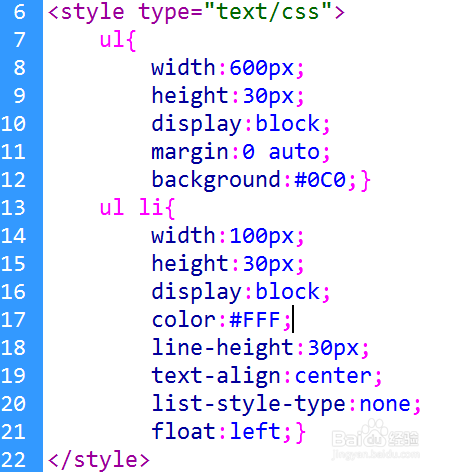
5、开始制作banner。使用<ul><li></li></ul>标签组

6、可以预览效果如图

7、添加属性float:left:然后测试效果

8、效果预览、完成设计制作

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:114
阅读量:104
阅读量:98
阅读量:22