figma如何把图片嵌入框内
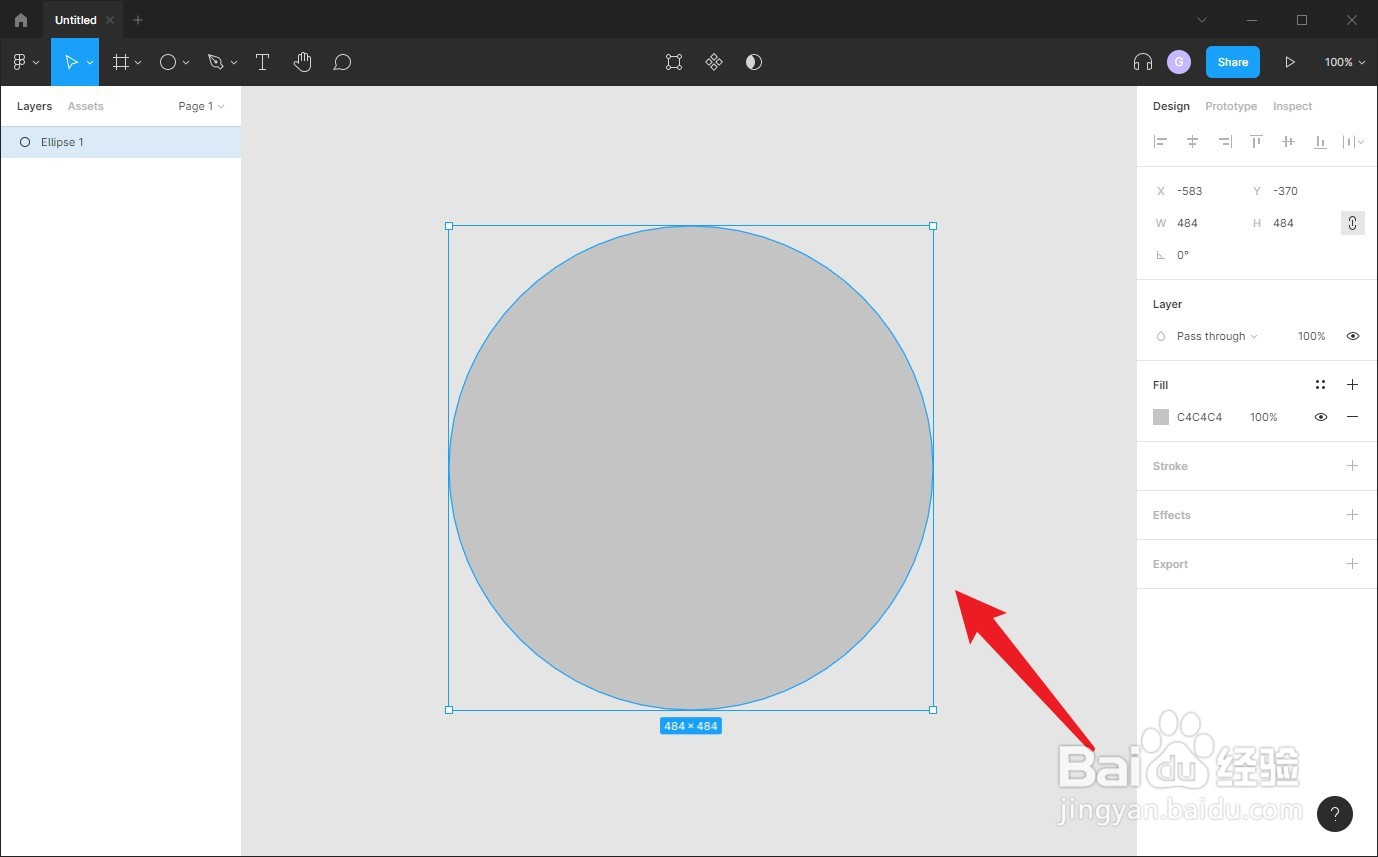
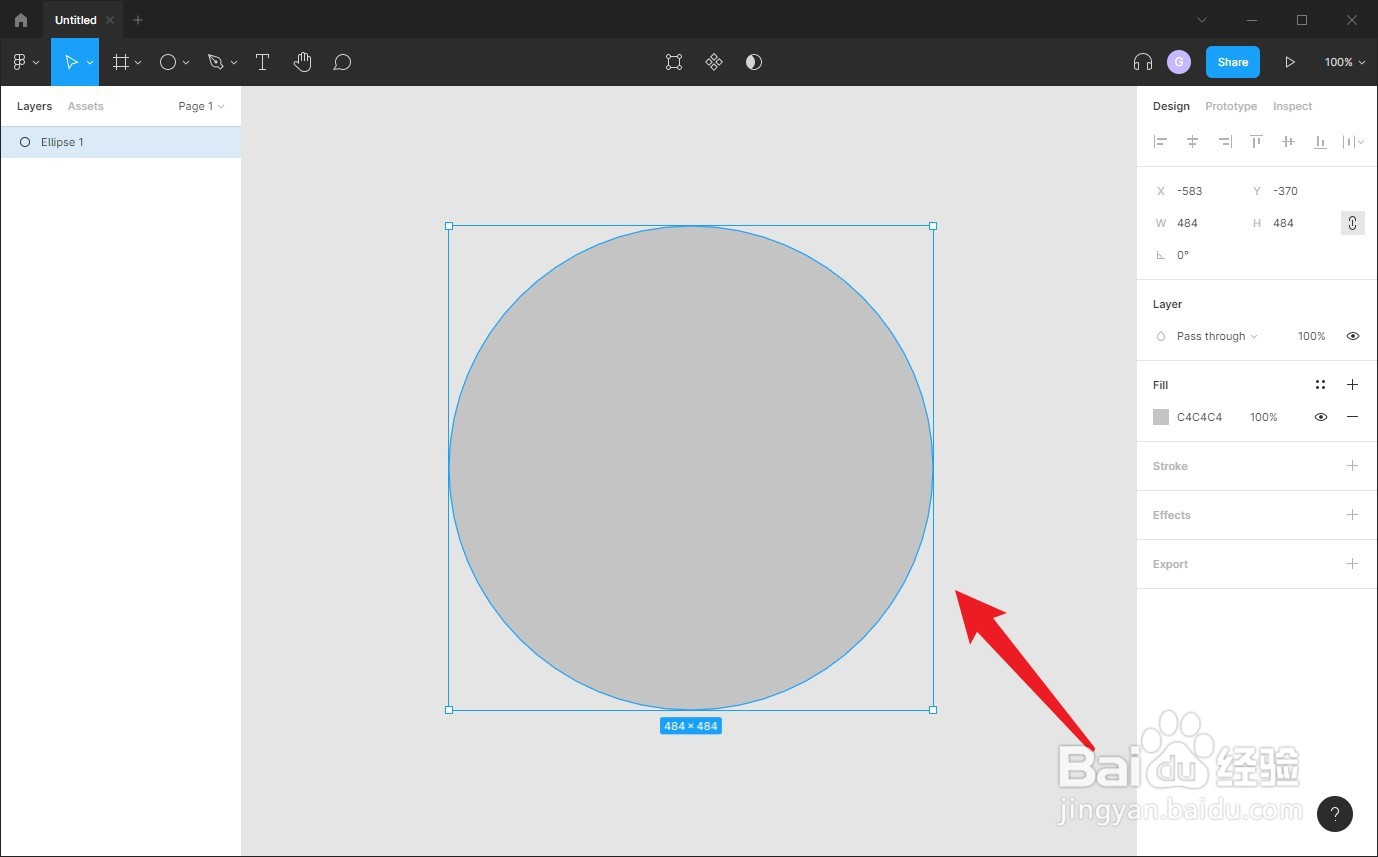
1、进入主页面中,使用矩形工具绘制一个圆形。

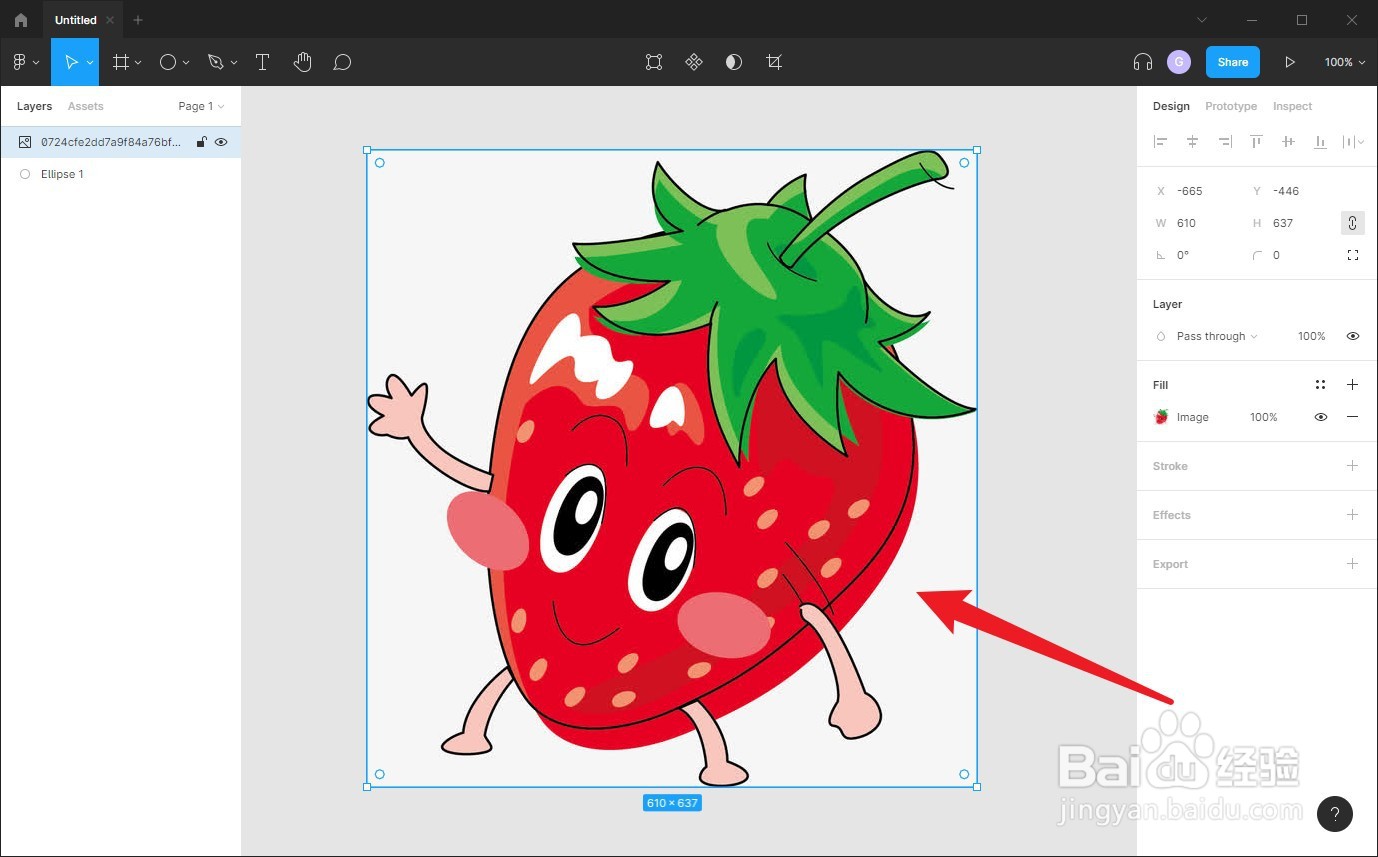
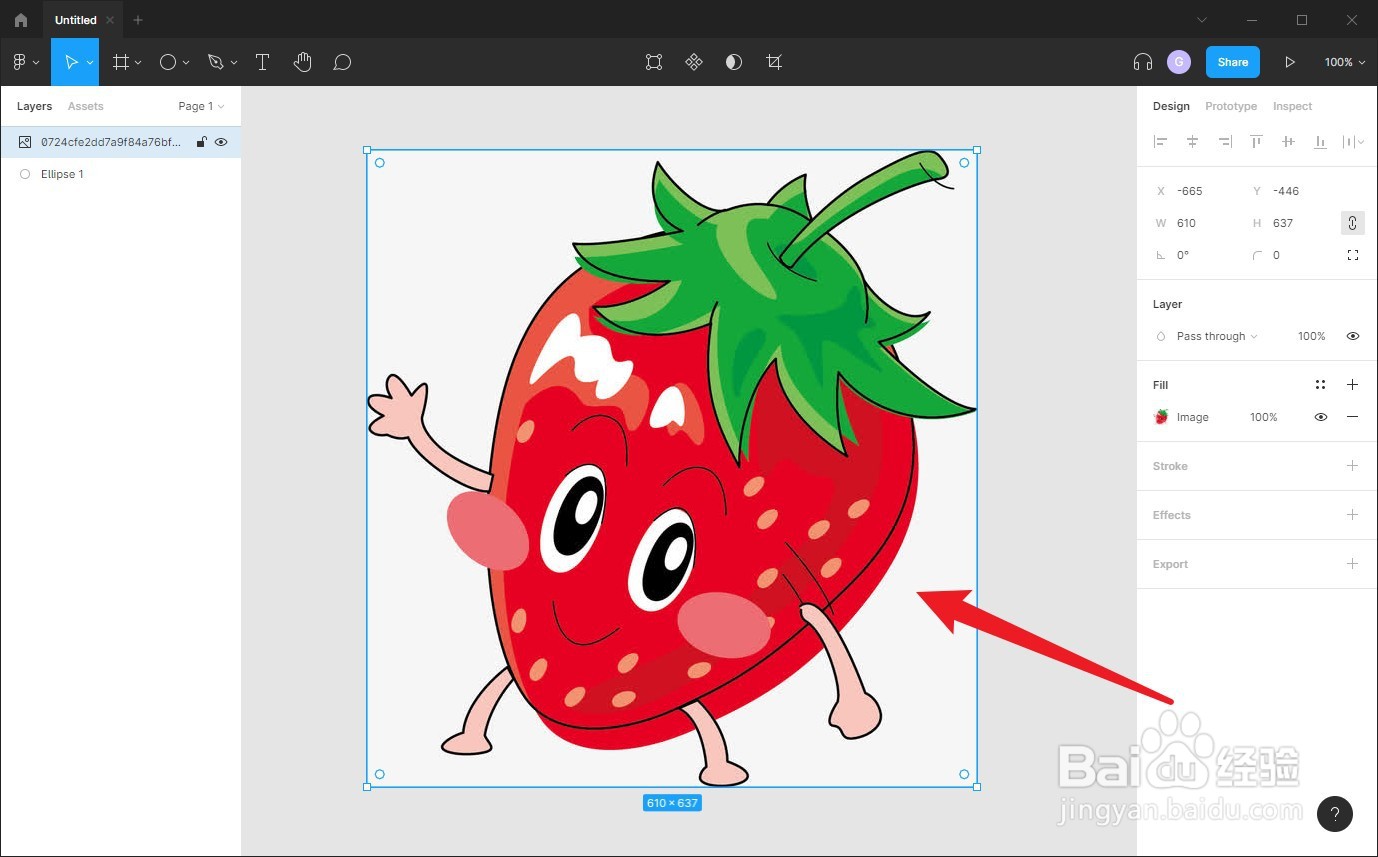
2、然后直接将图片拖动至圆形中。

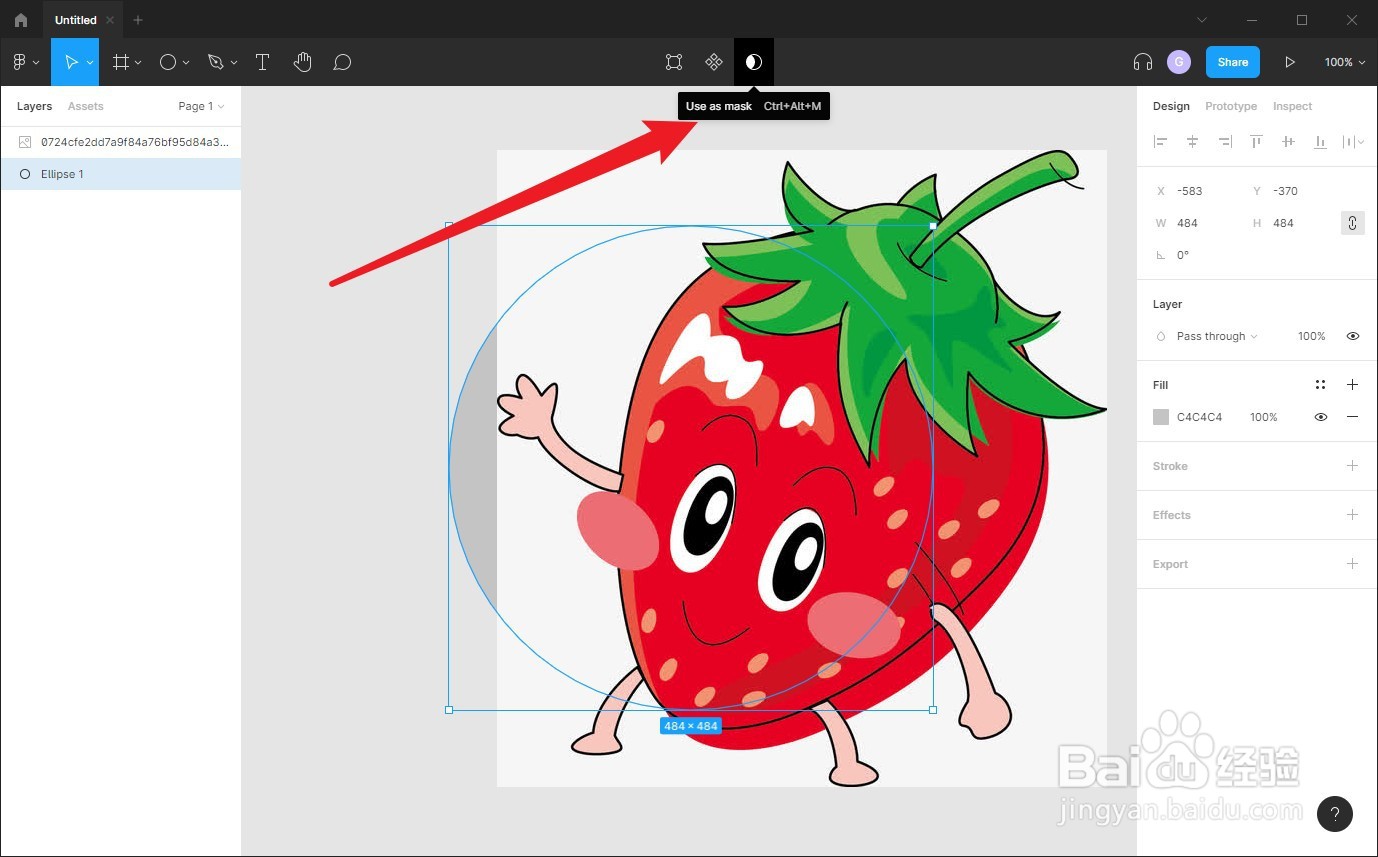
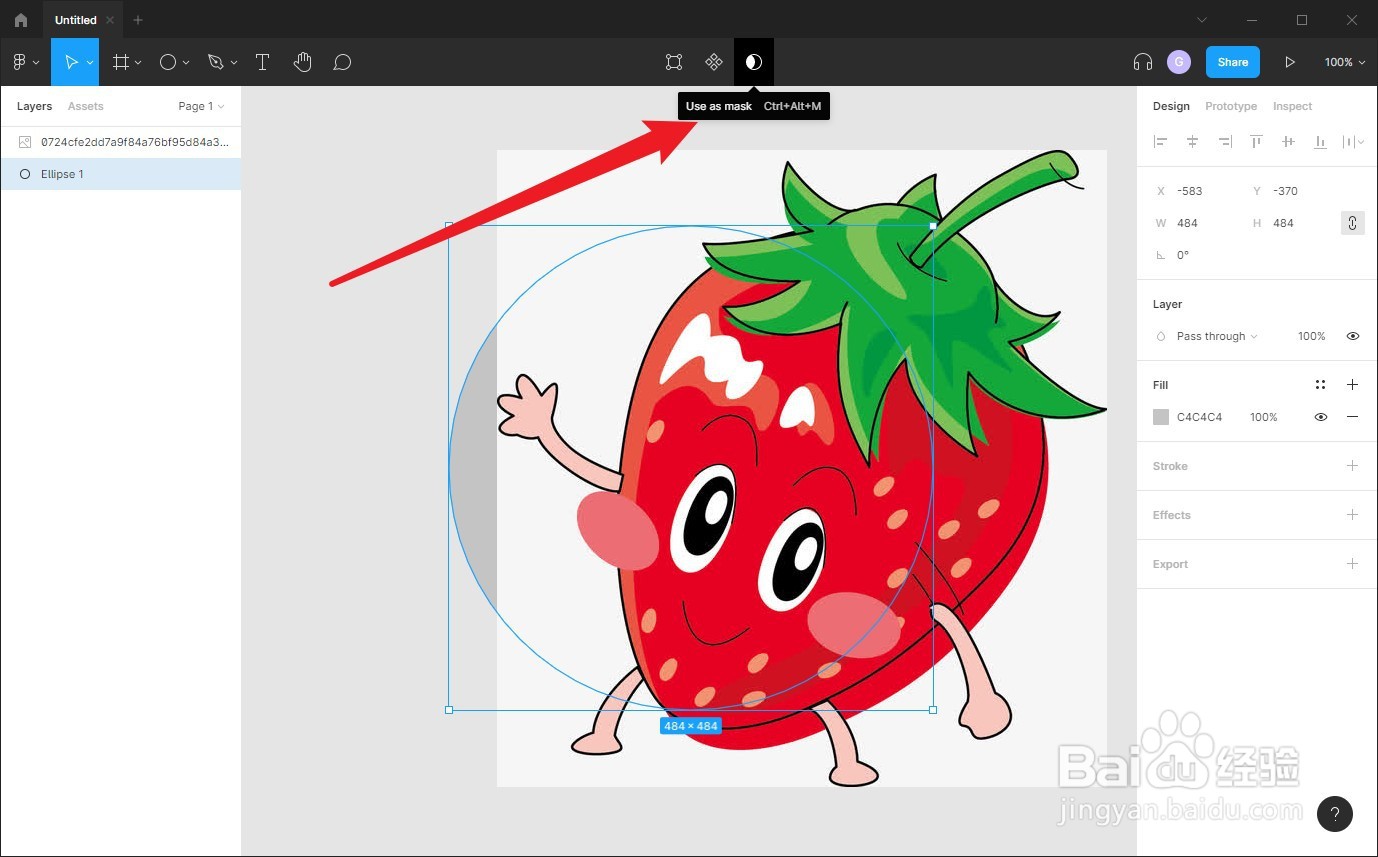
3、接着选中图形和图片后,点击上方的Use as Mask按钮。

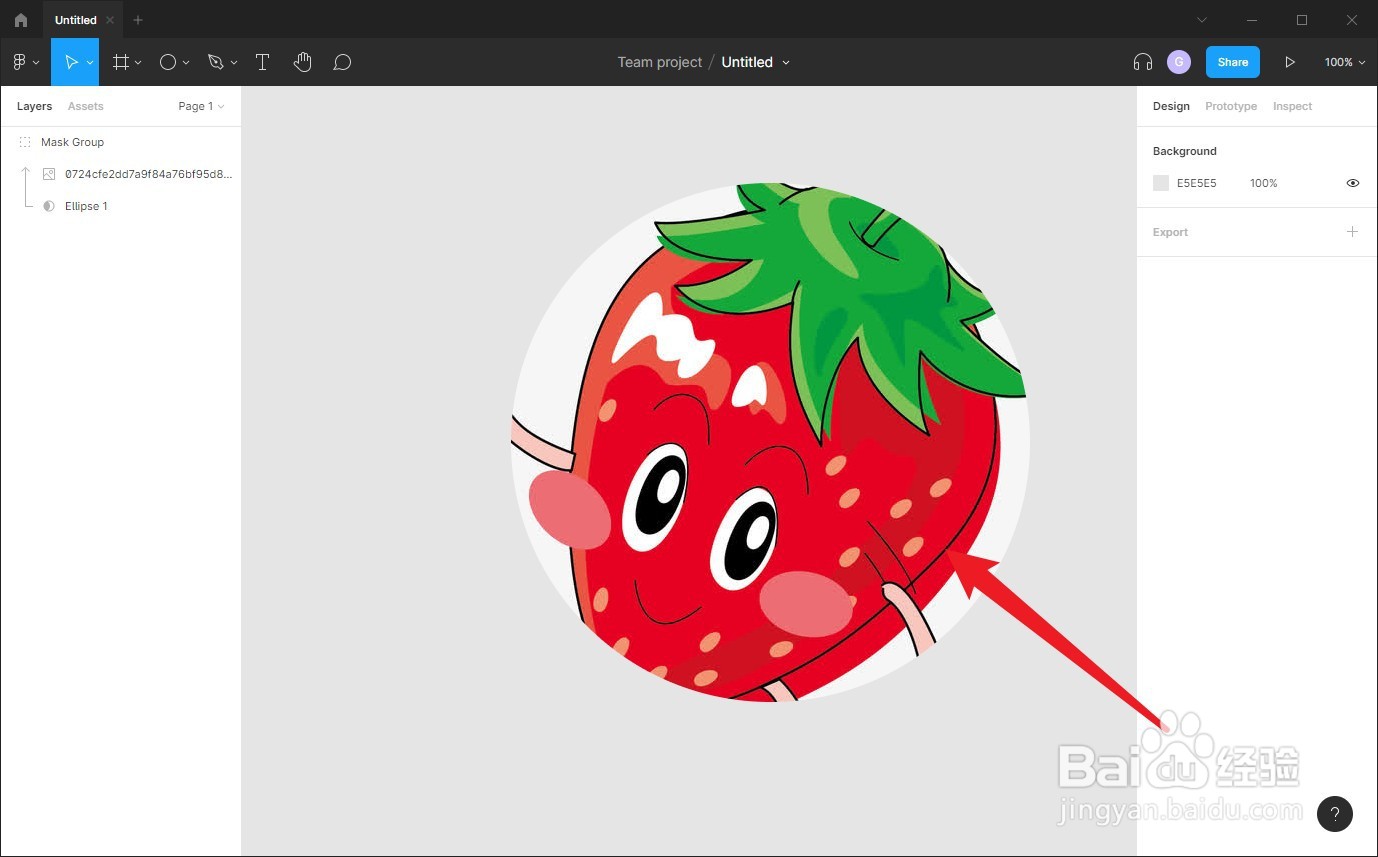
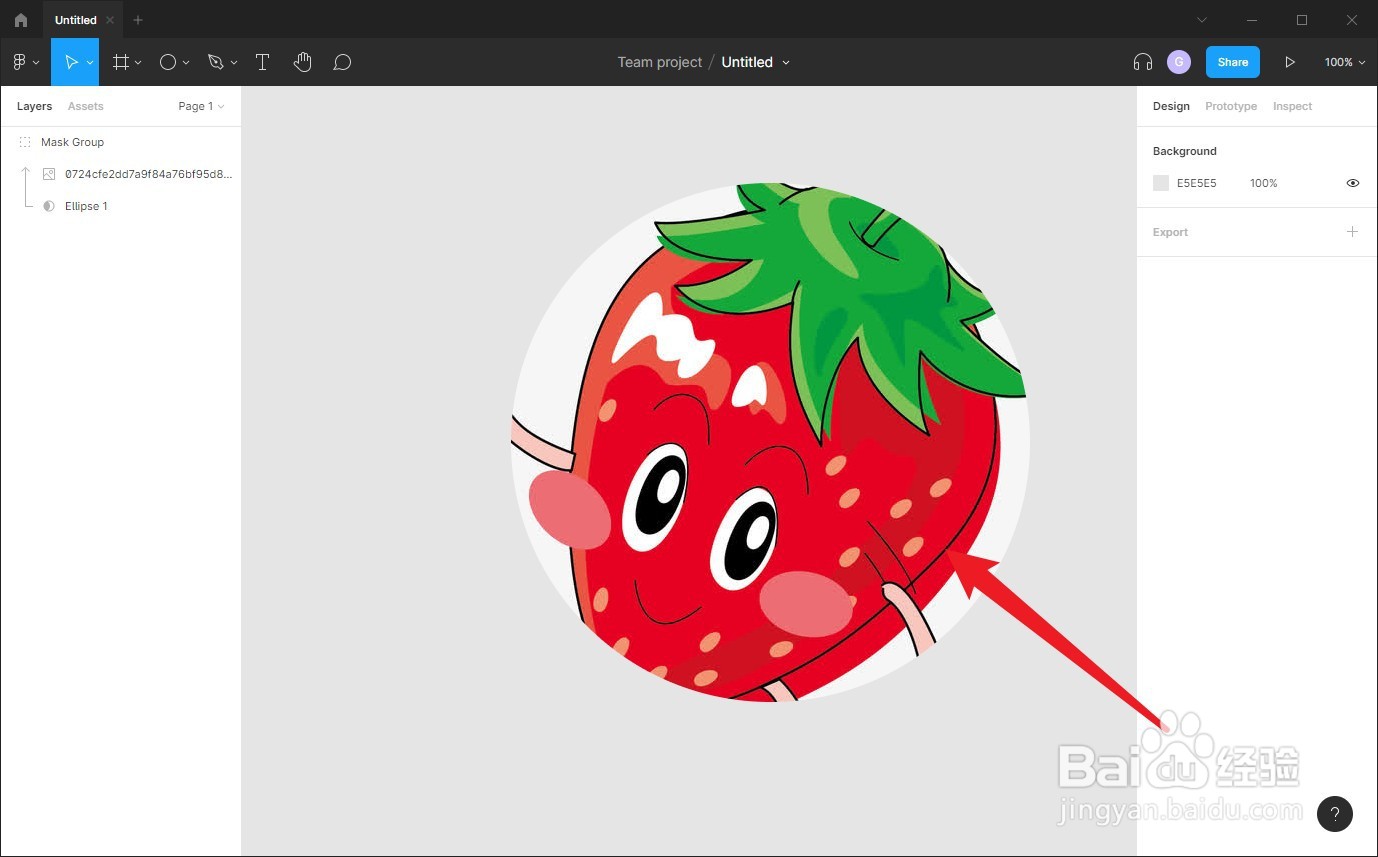
4、最后可以看到图片在圆形框内,把图片嵌入框内成功了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
1、进入主页面中,使用矩形工具绘制一个圆形。

2、然后直接将图片拖动至圆形中。

3、接着选中图形和图片后,点击上方的Use as Mask按钮。

4、最后可以看到图片在圆形框内,把图片嵌入框内成功了。