微信小程序开发之扫码
1、首先我们写一个按钮,将它设置为扫码的引导。

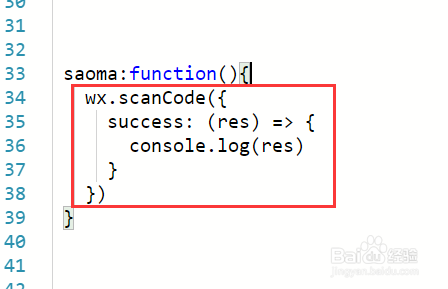
2、我们将扫码的函数写到对应的js文件里面wx.scanCode({ success: (res) => { console.log(res) }})

3、当我们点击扫码的时候,开发工具智能选择电脑的图片,我们最好用真机测试。

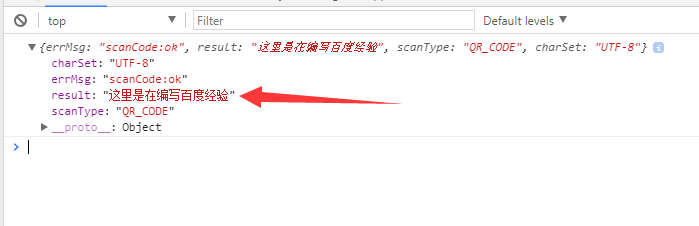
4、扫码后回调函数会将此二维码的信息返回,我们这里测试一下。

5、我们用真机测试的时候,点击右上角的...打开调试,然后就可以看到回调函数返回的信息了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:195
阅读量:36
阅读量:182
阅读量:160
阅读量:105