photoshop制作网页指示框效果
1、新建ps文件,背景填充白色

2、矩形工具创建圆角矩形,圆角为3px

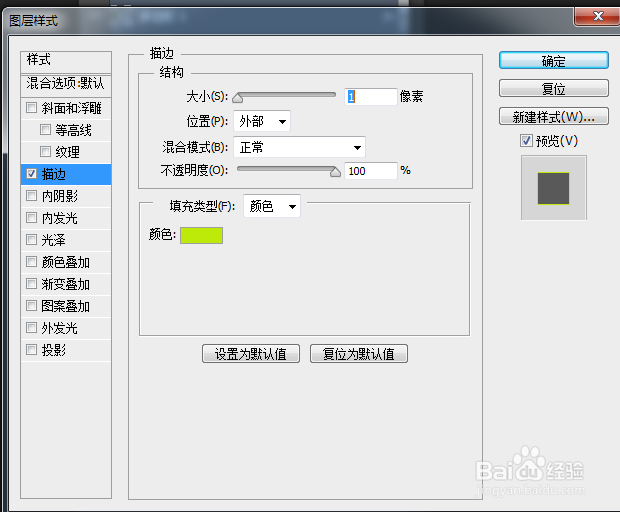
3、设置图层样式-描边

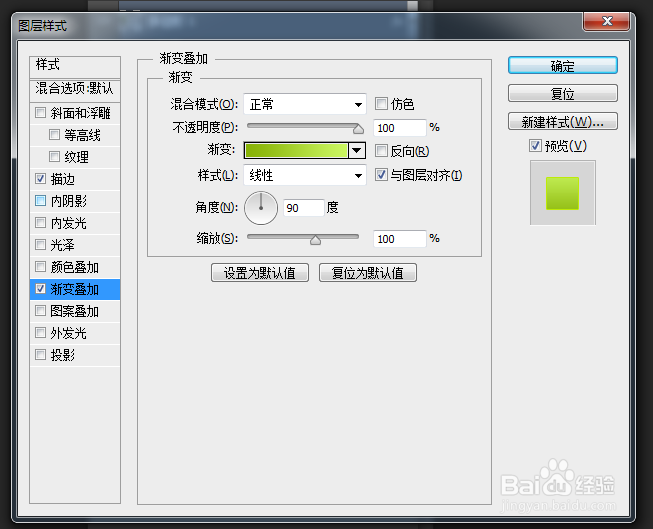
4、设置图层样式-渐变叠加

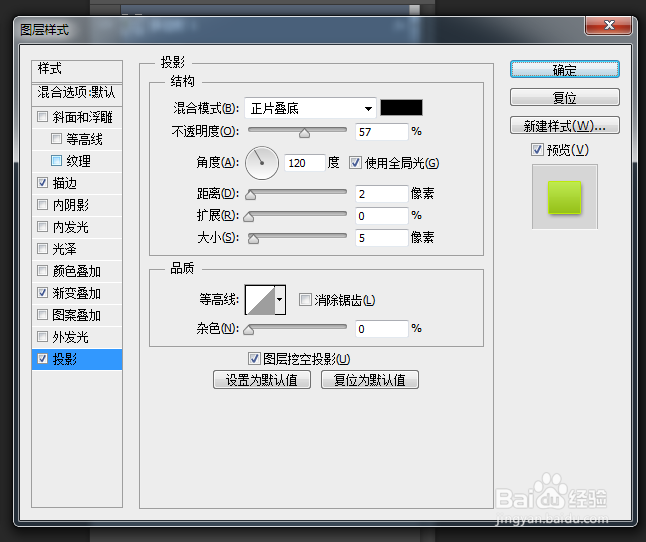
5、设置图层样式-投影

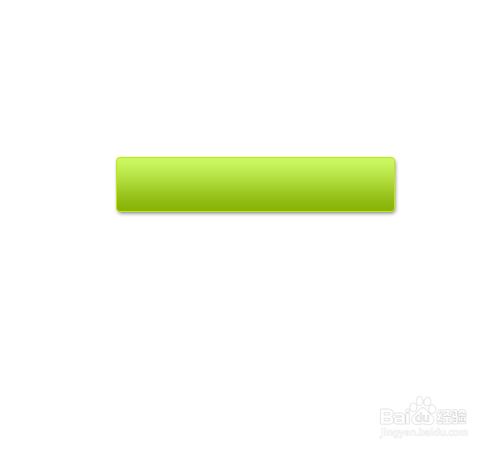
6、效果如图

7、复制图层,清楚图层样式,ctrl+t透视把图层设置为如下效果

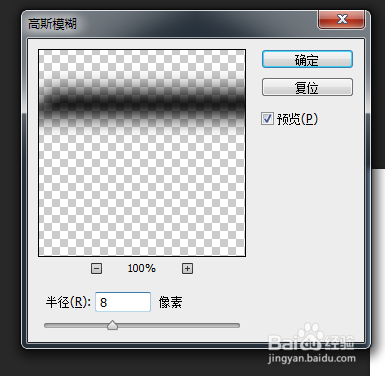
8、执行滤镜-模糊-高斯模糊

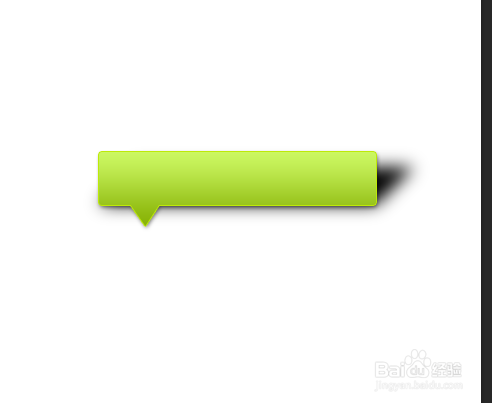
9、添加三角如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:73
阅读量:63
阅读量:59
阅读量:154