html如何显示图片?
1、使用鼠标点击打开HBuilderX软件,如图所示:

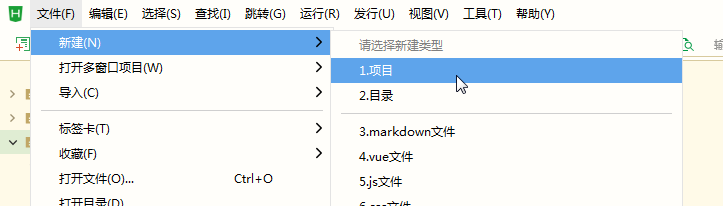
2、然后点击菜单栏文件-->新建--->项目,如图所示:

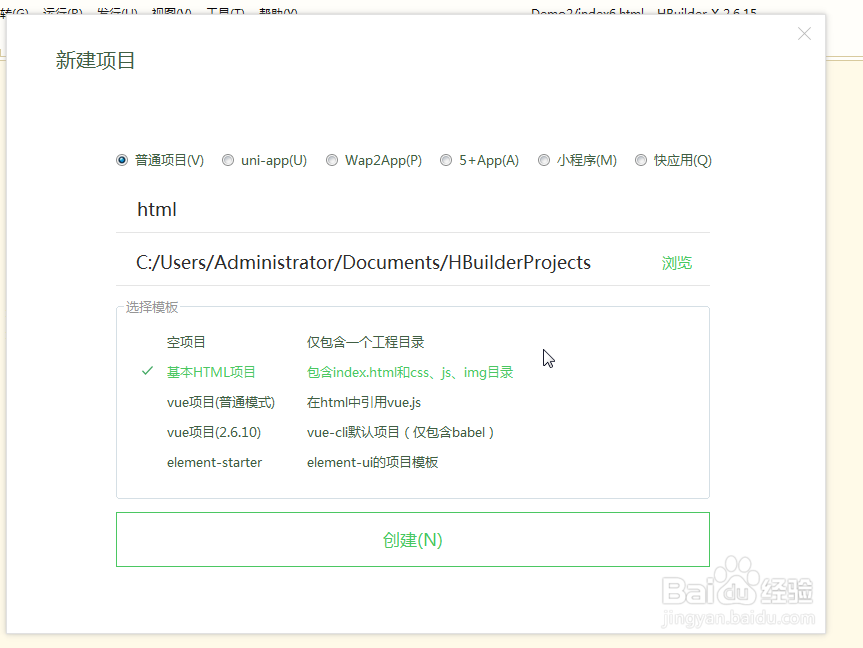
3、输入项目名称,然后选中创建基本html项目,再点击创建按钮,如图所示:

4、然后在html文件中键入完整代码,如图所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html如何显示图片?</title>
</head>
<body>
<img src="img/金元宝1.jpg" />
</body>
</html>

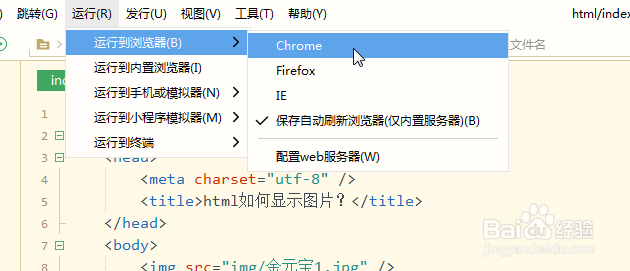
5、然后点运行--->浏览器运行,如图所示:

6、在浏览器中查看运行显示图片效果,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:123
阅读量:77
阅读量:183
阅读量:66