怎么制作HTML5页面让它适应电脑和手机的尺寸?
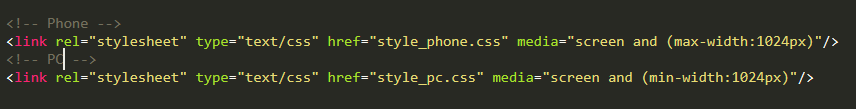
1、通过使用link标签里的media属性设置最小宽度和最大宽度,以iPad pro为例屏幕尺寸宽度1024px为节点,超过1024px为PC反正为Phone。
请看下图:

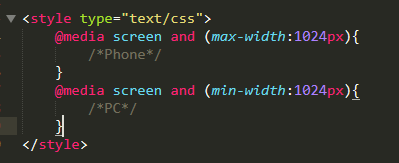
2、使用@media可以直接写在style样式中。
请看下图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:156
阅读量:51
阅读量:148
阅读量:28