iOS开发 纯代码创建UICollectionView
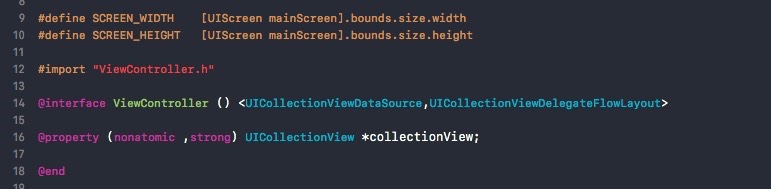
1、首先定义两个宏用来表示屏幕宽高,遵循UICollectionView的两个代理方法,创建UICollectionView的对象collectionView,如下图所示:

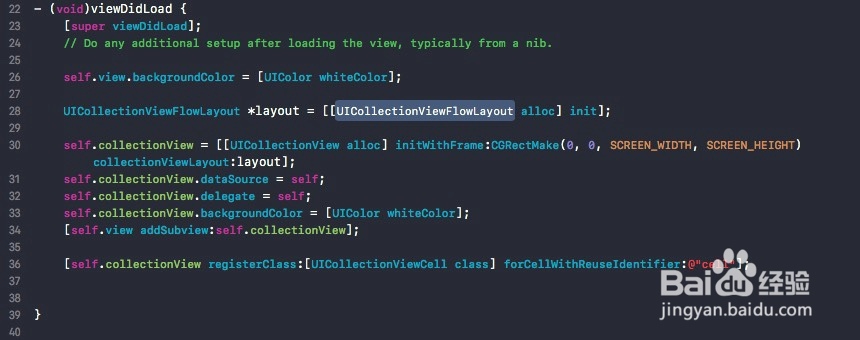
2、接着对collectionView进行初始化,设置collectionView的宽高为屏幕的宽高,遵循collectionView的两个代理,设置collectionView的背景为白色,然后注册collectionView,接着将视图加入到控制器的view上,如下图:

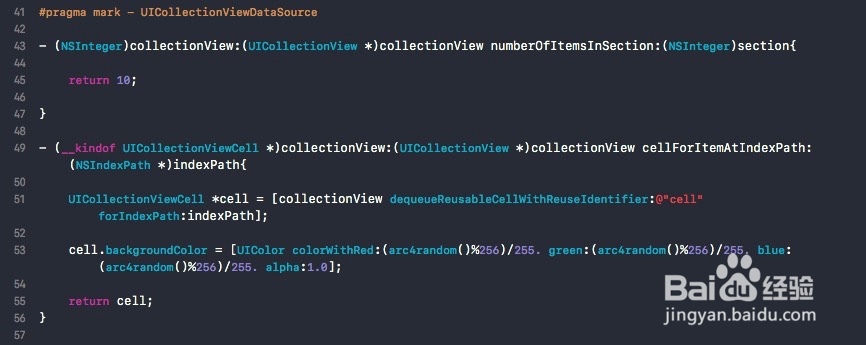
3、UICollectionViewDataSource的两个代理方法是必须实现的,一个是设置collectionView的item的个数,一个是返回每行的具体cell,为了提高性能一般采用复用机制,这里为了区分将item设置为随机色,如下图:

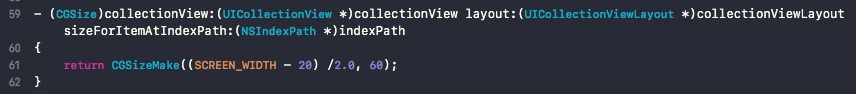
4、- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
方法是为了设置item的大小尺寸,如下图:

5、- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
方法为了设置每个item的UIEdgeInsets,如下图:

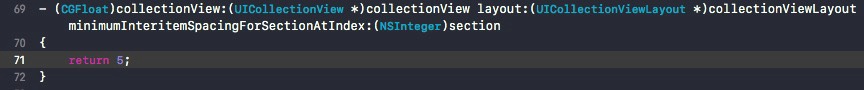
6、- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
方法设置每个item水平间距,如下图:

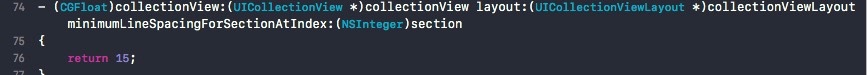
7、- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
方法设置每个item垂直间距,如下图:

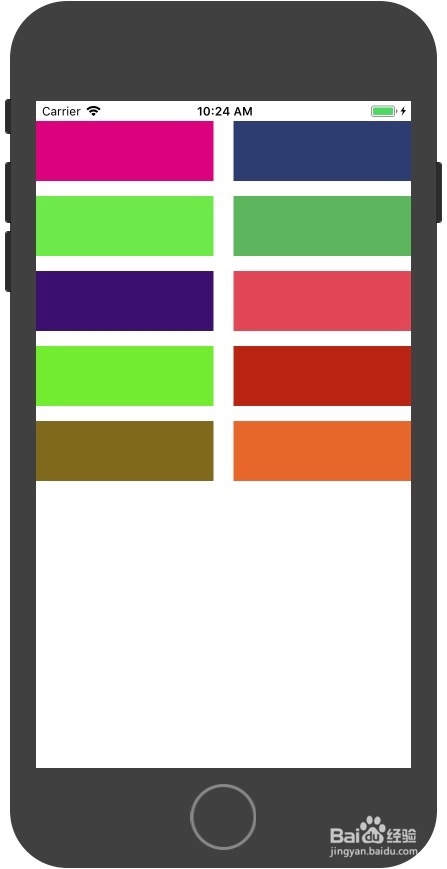
8、据图实现效果如下图: