iH5高级教程:H5创意展示背景移动特效
1、1.新建调露贪一个页面。选中舞台,点击工具栏下的页面工具,添加一个页面1
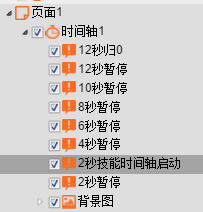
2、在页面1下添加一个时间轴,选中页面1,点击工具栏下的时间轴工具,新建一个时间轴1
3、在时间轴下添加一个背景图片,选中时间轴,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一个背景图。因为背景需要移动,所以需要比舞台还要大的背景图。
案例里面选择的背景图是宽4504高2100的
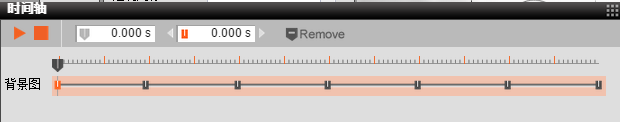
4、在背景图下添加一个轨迹。选中背景图,点击工具栏下的轨迹工具,为设置关键帧做准备。
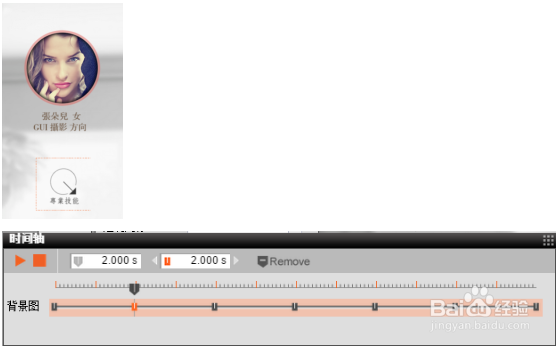
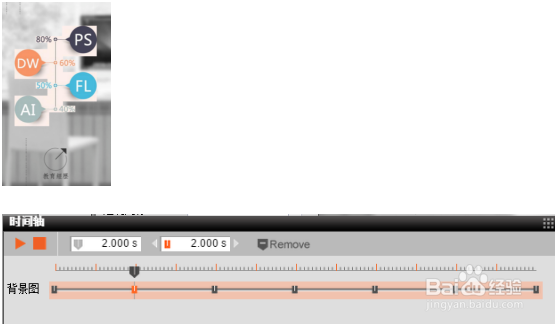
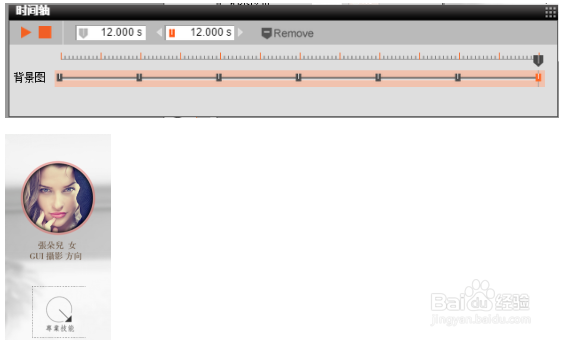
5、接下来是在背景图的各个位置上,添加需要的信息,例如案例里的个人信息,专业技能,教育经历等的信息。




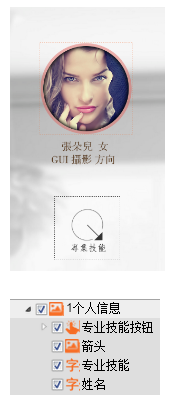
2、(1)个人信息”为例,在案例下添加了透明按钮,事件,图片,中文字体等的工具。
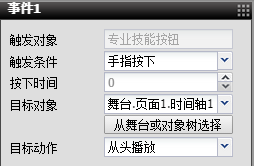
(2)在专业技能按钮下添加一个事件,选中专业技能按钮,点击工具栏下的事件工具,
这是一个控制时间轴播放的事件。
(3)专业技能模块有以下几要素
选中背景图,点击工具栏下的透明按钮工具,添加一个专业技能透明按钮对象
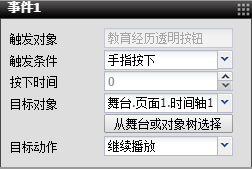
(4)在教育经历透明按钮下添加一个事件,选中教育经历透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
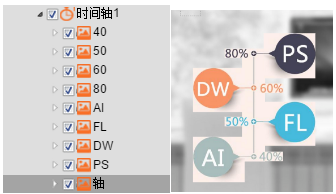
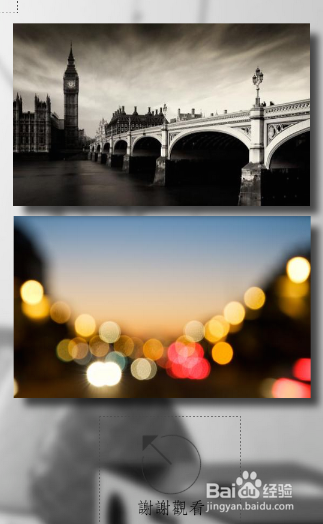
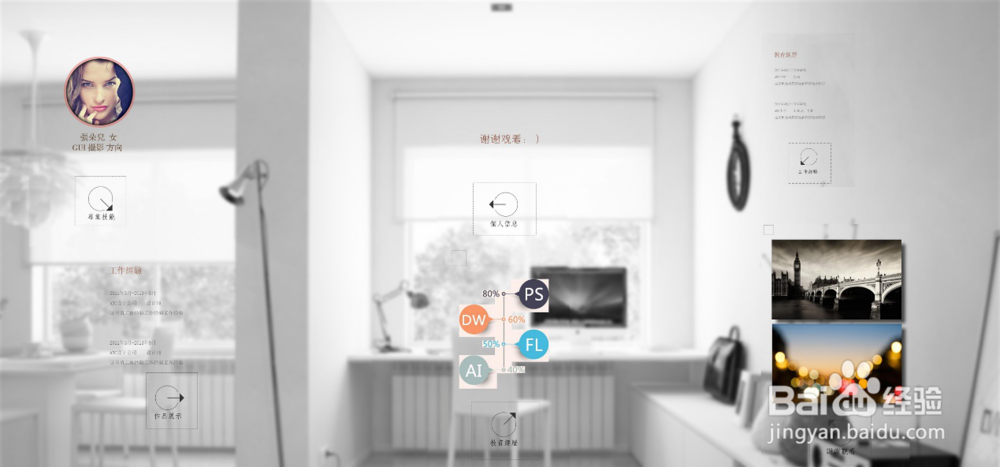
(5)时间轴下包含了9张图片,控制这几张图片的运动轨迹,图片从四周往中间聚集的形式出现
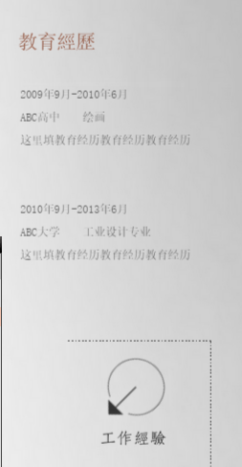
(6)教育经历
选中背景图,点击工具栏下的中文字体工具,添加一个教育经历对象。
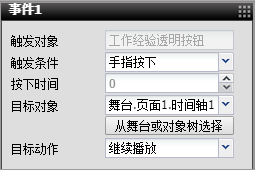
(7)在工作经验透明按钮下添加一个事件,选中工作经验透明按钮,点击工具栏兼近下的事件工具,添加一个控制时间轴播放的事件。
(8)工作经验,选中背景图,点击工具栏下的中文字体工具,添加一个工作经验中文字体对象










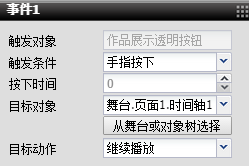
3、(9)在作品展示透明按钮下添加一个事件,选中作品展示透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件
(10)作品展示选中背景图片,点击工具栏下的透明按钮,添加一个作品展示的透明按钮。
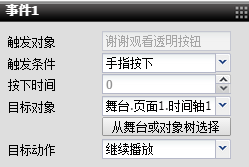
(11)在谢谢观看透明按钮下添加一个事件,选中谢谢观看透明按钮迅码,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
(12)谢谢观看,选中背景图,点击工具栏下的中文字体工具,添加一个谢谢观看的对象。
(13)在个人信息透明按钮下,添加一个事件,选中个人信息透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。






4、当所需要的信息模块都编辑好之后,可以对轨迹进行关键帧的设置。首先要知道信息模块的展现顺序,这样会更加容易地设置关键帧。案例里设置的是每个关键帧的时间间隔为两秒。
2、注意的是轨迹的最后一个关键帧必须是第一个关键帧的信息模块,这样会让时间轴形成连贯的循环,不会在最后一帧暂停。
3、除了“个人信息”模块的按钮事件是从头播放之外,其他信息模块的按钮事件设置都是继续播放。






5、第三步:
1、在时间轴1下添加8个事件,选中时间轴1,点击事件工具,添加8个事件
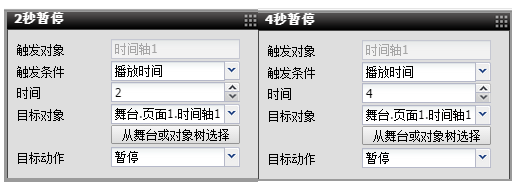
2、其中有一个事件是触发“专业技能”信息模块下的时间轴的开始运动。其他事件都是控制信息模块在开始运动的2秒后停止运动的,因为案例里的时间轴是设置两秒一个关键帧,因此两秒后便是下一个关键帧的位置。点击信息模块的按钮时,就会继续触发时间轴的运动。
3、这是案例的整体背景图效果:



6、重点工具:时间轴、事件、透明按钮
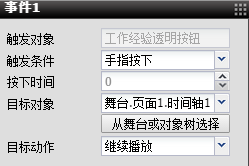
重点事件:
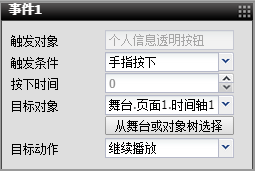
触发对象:透明按钮
触发条件:手指按下
按下时间:0
目标对象:舞台·页面1·时间轴1
目标动作:继续播放
触发对象:时间轴1
触发条件:播放时间
时间:X秒
目标对象:舞台·页面1·时间轴1
目标动作:继续播放
TIPS:
时间轴和事件通过固定的关键帧,控制背景图在舞台上的运动,停留在某一个特定的位置。
透明按钮可以触发时间轴继续运动,浏览下一个信息模块。