JQuery中如何给span标签加class属性
1、新建一个html文件,命名为test.html,用于讲解JQuery中如何给span标签加class属性。

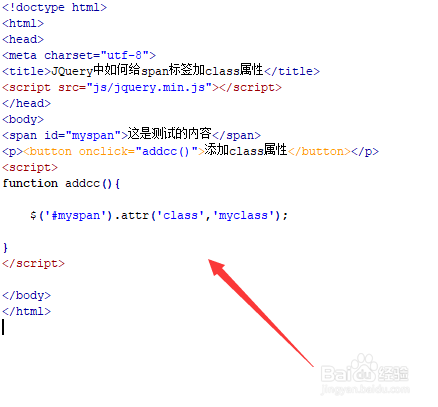
2、在test.html文件内,使用span标签创建一行文字,用于测试。

3、在test.html文件内,给span标签添加一个id属性,用于获得对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcc()函数。

5、在js标签中,创建addcc()函数,在函数内,通过id获得 span对象,使用attr()方法设置p标签的class属性为myclass。

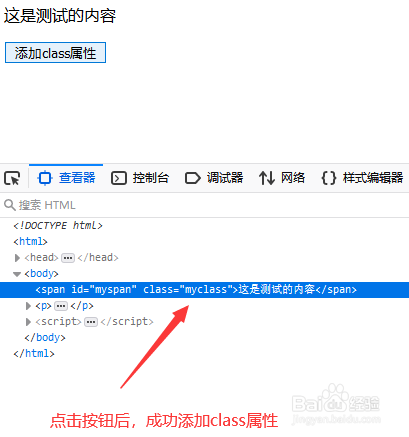
6、在浏览器打开test.html文件,点击按钮,查看源代码结果。


1、使用span标签创建元素。
2、在js中,通过获得span对象,使用attr()方法设置p标签的class属性。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:190
阅读量:89
阅读量:77
阅读量:177
阅读量:149