微信公众号关注动态图片修改、关注显示在ID下面
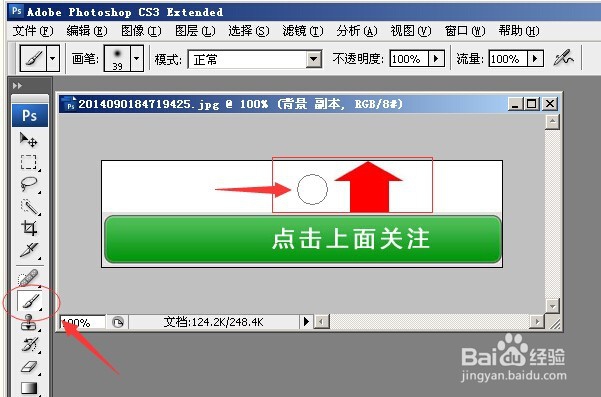
1、先从网上下载一张喜欢的关注图片,然后打开Adobe Photoshop 。创建副本,并且点下小眼睛然后隐藏下面背景。用画笔工具涂抹掉上面的箭头,然后我们保存在桌面命名为gif素材1.jpg。


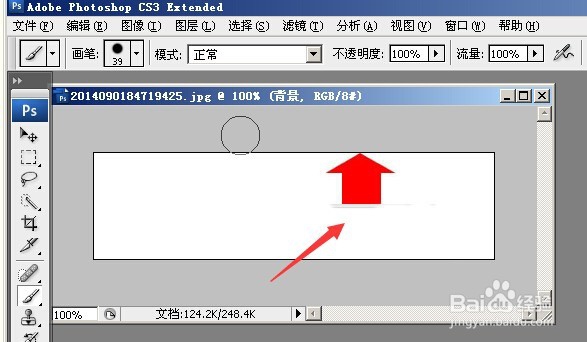
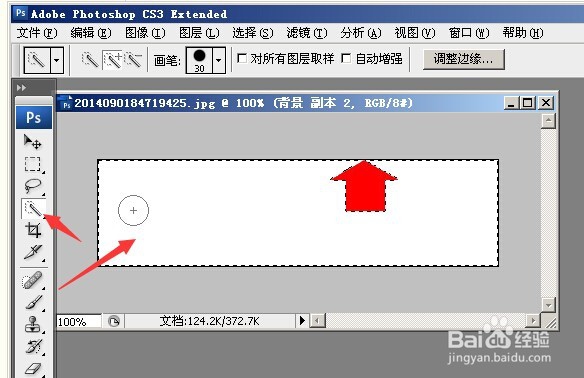
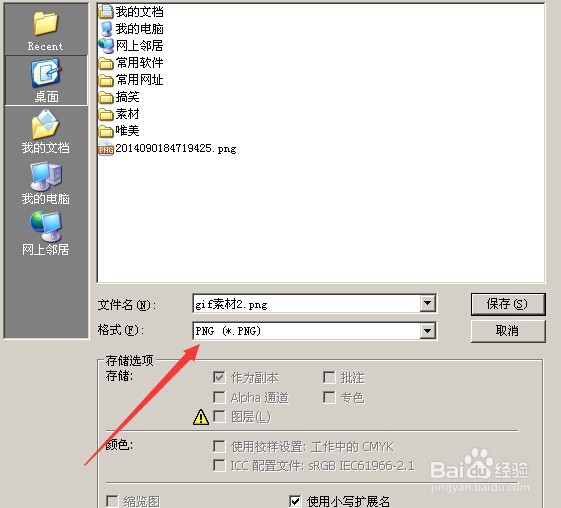
2、我们项滓呶茉隐藏背景副本,然后点显示背景。现在我们修改背景,用画笔工具修掉下面绿色有条条留下红色的箭头,然后我们复制这个图层,并且隐藏下面背景。接着我们用魔术棒工具选一下刚才这个背景2图层,在按键盘上的DEL键删除选中的白色底色,只留下红的箭头。我们这时就可以保存得到的这个素材2了。保存的时候一定要选png格式。这个红色箭头就是我们一会要用到的一闪一闪的图了,然后我们保存为gif素材2.png。这样我们就把需要的素材图做好了。




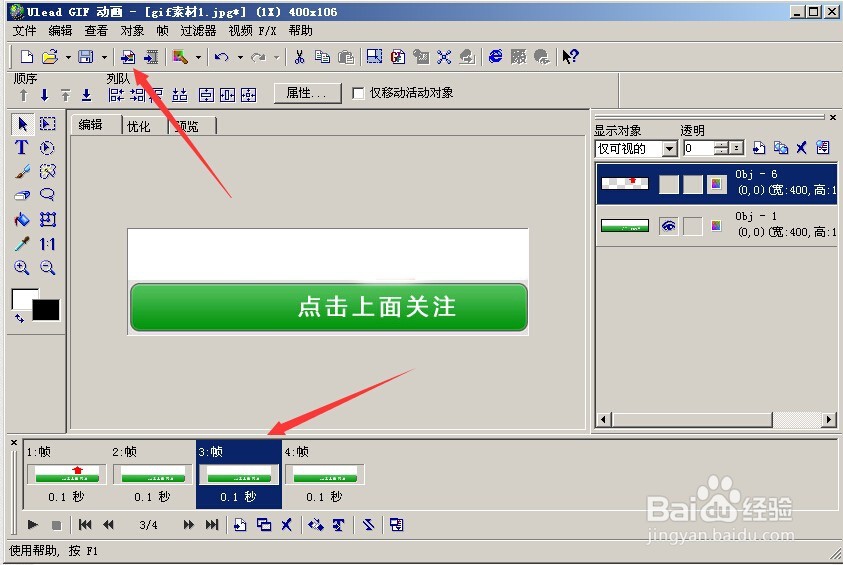
4、我们选中第一个图然后点添加图片找到刚才我们制作好的gif素材2,然后我们点下面图片中的第三个图也一样添加刚才我们制作好的gif素材2。这样我们就在第一图和第三图都加上素材2了。


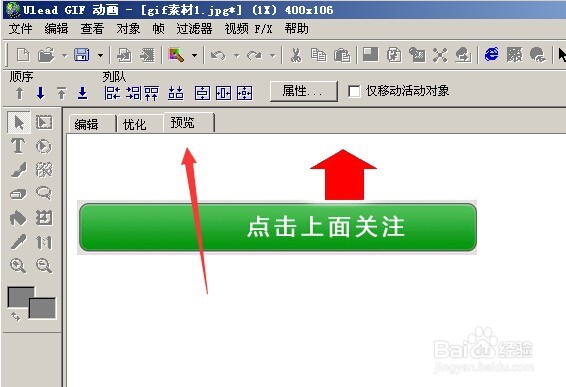
5、然后我们点一下预览,大家看看现在是不是一个一闪一闪的动态图就做好了呀。然后只要保存成GIF格式就可以了我们一会插入在公众平台的文章中。

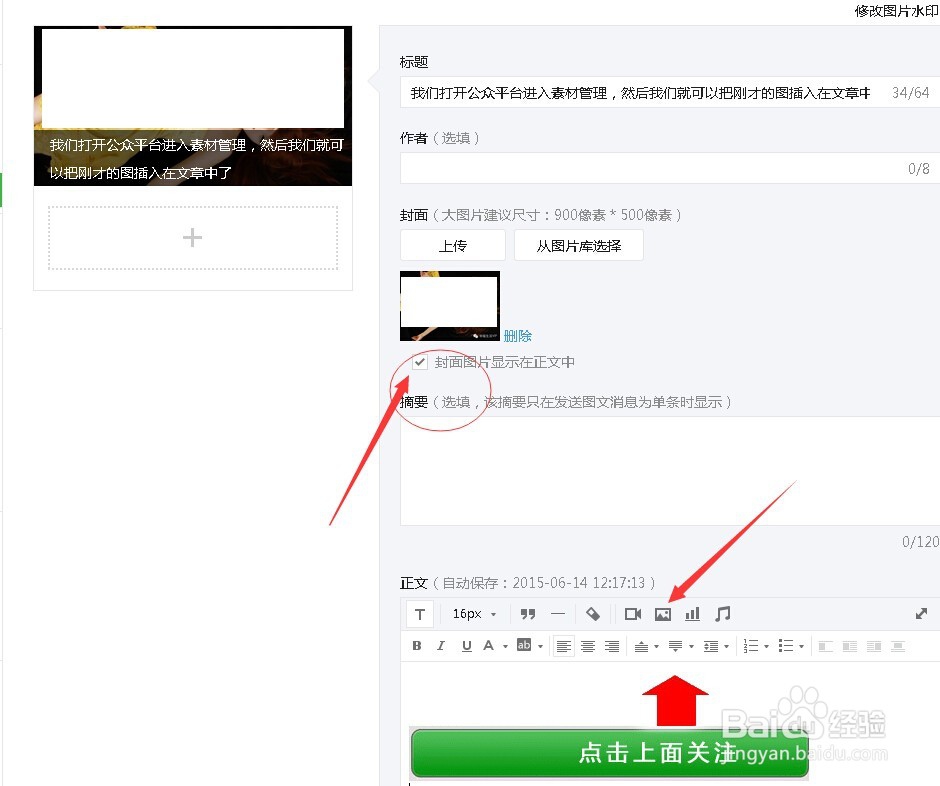
6、最后我们打开公众平台进入素材管理,然后我们就可以把刚才制作的关注图片插入在文章中了。还有我们一点要把红色圈里面的那个对号去掉,才可以哦----就是封面图片显示在正文中。这样我们的关注就可以显示在公众号的ID下面了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:86
阅读量:60
阅读量:79
阅读量:36