如何用JAVA搭建微信小程序后台
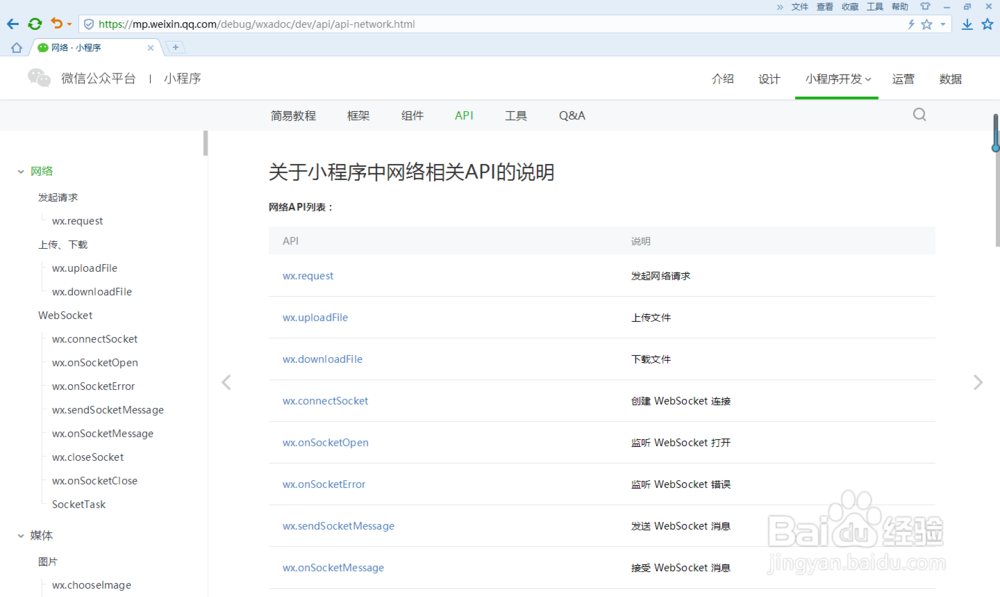
1、利用wx.request(OBJECT)发起网络请求,使用前请先阅读说明,如下图所示:

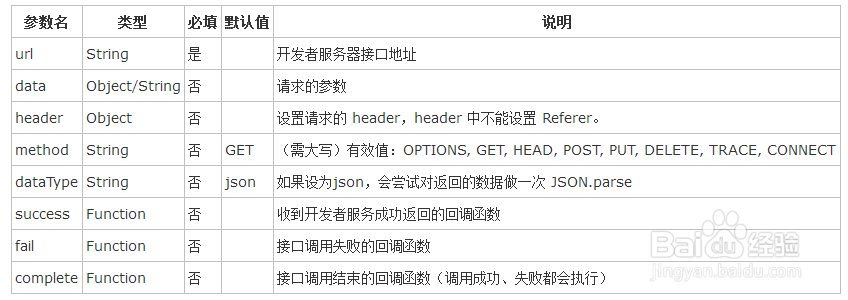
2、OBJECT参数说明,如下图所示:

3、success返回参数说明,如下图所示:

4、data 数据说明:
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
1、对于 header['content-type'] 为 application/json 的数据,会对数据进行 JSON 序列化。
2、对于 header['content-type'] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)。
5、示例代码如下图所示:

6、基本思路
将数据通过get方式传到Java servlet类,servlet得到微信小程序的数据打印出来并返回一个数据给微信小程序,从而实现一个最简单的前后端通信。
7、关键代码,微信小程序代码index.wxml,如下图所示:

8、index.js,如下图所示:

9、Java serlvet类代码,如下图所示:

10、效果演示,前端控制台,如下图所示:

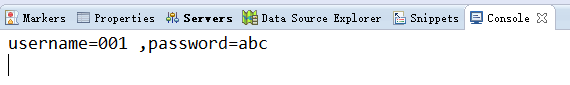
11、ecplise控制台,如下图所示:

12、至此说明微信小程序与Java后台通信成功!当然这是最简单的通信,比较复杂的是需要对Json数据的处理。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:184
阅读量:132
阅读量:31
阅读量:128
阅读量:110