怎么用axure制作页面顶部吸附导航
1、制作需要吸附式导航的页面
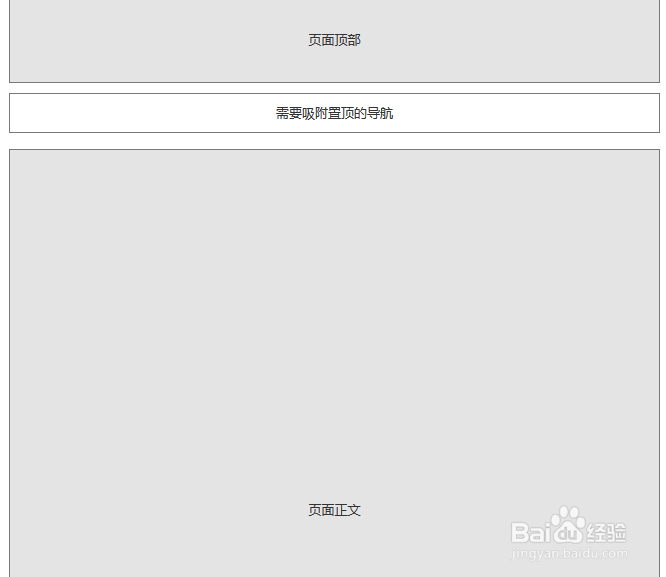
因为吸附式置顶导航的效果主要在页面比较长的时候呈现,所以首先我们需要制作一个基础页面。

2、制作需要吸附置顶的导航
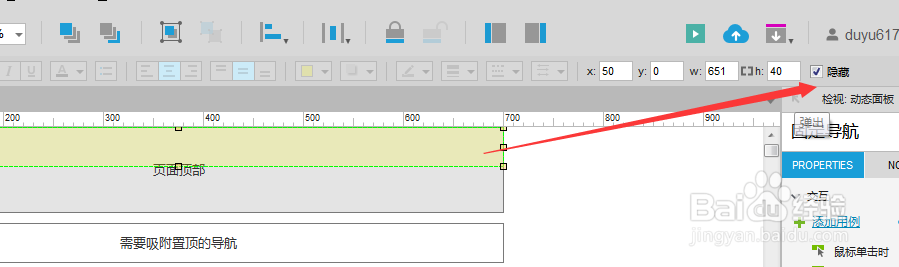
吸附的导航,并非步骤1中页面的既有导航,而是单独做的一个导航(复制页面中的导航设计即可),为了区分,这里我们命名为“固定导航”。全选固定导航,单击右键,选择转化为动态面板(命名为固定导航)。然后再次单击右键,选择固定到浏览器,水平居左,垂直居顶,把始终保持在顶层选中,然后隐藏该动态面板。



3、制作固定瞄点
新建一个动态面板“固定瞄点”在左上角,选择固定到浏览器顶部,大小可以根据你的情况自定义,一般小一点不影响页面交互为好,如“50X50”

4、制作移动瞄点
新建一个热点“移动瞄点”,顶部的位置为你认为页面导航移动到哪里就应该出现固定导航的位置,高度为你想一直显示固定导航的页面区域,一般为整个页面下面区域

5、设置交互条件
首先说下交互的逻辑,当“移动瞄点”的位置随着页面滚动接触“固定瞄点”时,则吸附式导航显示,否则隐藏。
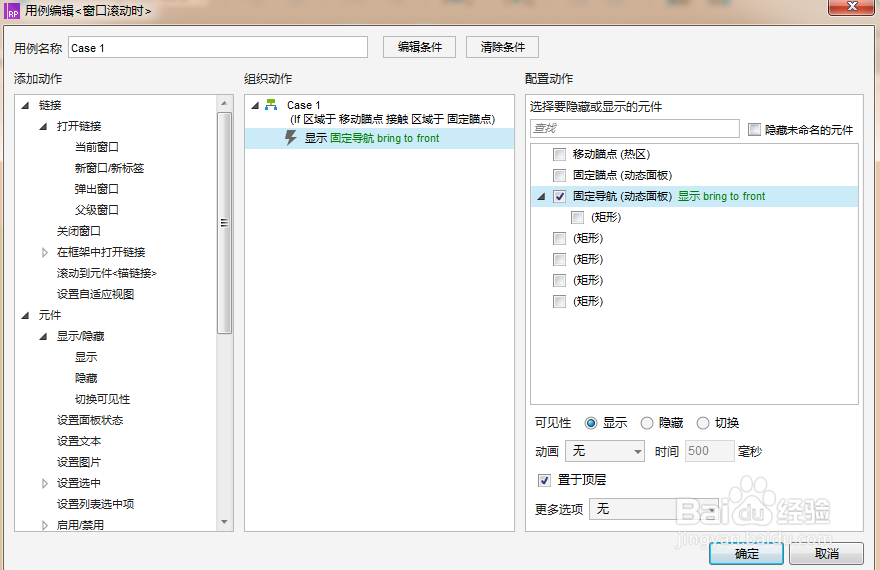
接下来我们开始设置(1)窗口滚动时,如果移动瞄点的元件范围接触固定瞄点的元件范围,则显示固定导航,并置顶。(2)窗口滚动时,如果移动瞄点范围未接触固定瞄点元件范围,则隐藏固定导航。


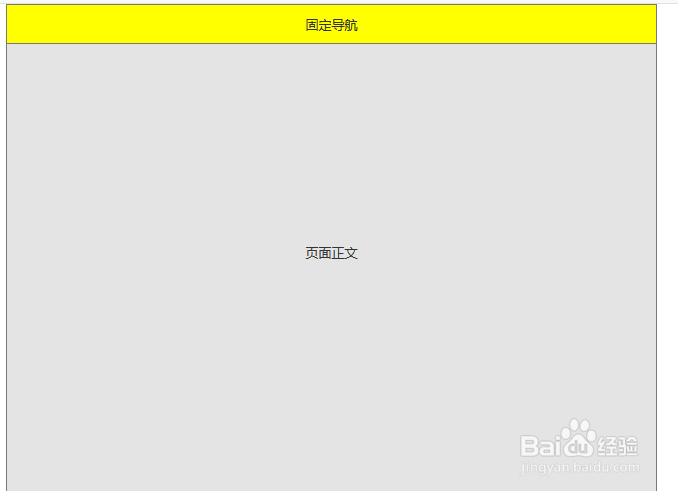
6、预览交互效果,成功


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:120
阅读量:74
阅读量:159
阅读量:61
阅读量:182